接觸了一天vue.js,簡單浏覽了一本關于vue的電子書,就開始動手使用ASP.NET MVC和Vue.js開發一個聯系人管理的小程式。
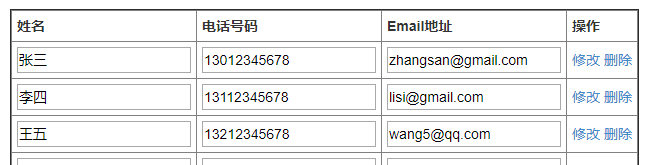
先看一下這個聯系人管理的小程式的界面,也就是我們大概要實作什麼樣的功能。

上面截圖可以看出,這是一個很簡單的表格管理功能。我們先分析一下,上述有哪些功能需要實作:
1、預設先加載出所有的聯系人資訊,有資訊的行後面的操作那一欄,顯示“修改”、“删除”,沒有資訊的行後面的操作那一欄,顯示“添加”(預設隻添加一行需要添加的資訊)。
2、點選“添加”按鈕對應的空白文本框中的内容,即可完成添加聯系人的操作。添加操作完成後,自動添加一行空白行,以便再次添加。
3、編輯任意文本框中的内容,點選對應行後面的“修改”按鈕,即可完成修改操作。
4、點選“删除”按鈕,即可删除對應行的聯系人記錄
大家可以先思考一下,如果就單獨使用ASP.NET MVC,不使用任何JS或jQuery插件,怎麼完成。
下面就開始要正式實作上面的功能,首先我們要準備好後端的内容,就是Model、Controller、Repository這些内容。
Model很簡單,就一個聯系人的類:
public class Contact
{
public string Id { get; set; }
public string Name { get; set; }
public string PhoneNo { get; set; }
public string EmailAddress { get; set; }
} 然後建立一個ContactRepository類,用來提供資料的CRUD操作(這裡隻是簡單的将資料封裝到static變量中):
public class ContactRepository
{
private static List<Contact> contacts;
static ContactRepository()
{
contacts = new List<Contact>()
{
new Contact(){ Id=Guid.NewGuid().ToString(), Name="張三", PhoneNo="123", EmailAddress="[email protected]" },
new Contact(){ Id=Guid.NewGuid().ToString(), Name="李四", PhoneNo="456", EmailAddress="[email protected]" },
};
}
public IEnumerable<Contact> Get()
{
return contacts;
}
public Contact Get(string id)
{
return contacts.FirstOrDefault(t => t.Id == id);
}
public void Put(Contact contact)
{
contact.Id = Guid.NewGuid().ToString();
contacts.Add(contact);
}
public void Post(Contact contact)
{
Delete(contact.Id);
contacts.Add(contact);
}
public void Delete(string id)
{
Contact contact = contacts.FirstOrDefault(t => t.Id == id);
contacts.Remove(contact);
}
} 接下來就是ContactController控制器:
public class ContactController : Controller
{
private static ContactRepository contactRepository = new ContactRepository();
public ActionResult Index()
{
return View();
}
[HttpGet]
public JsonResult Get()
{
return Json(contactRepository.Get(), JsonRequestBehavior.AllowGet);
}
[HttpPost]
public JsonResult Add(Contact contact)
{
contactRepository.Put(contact);
return Json(contactRepository.Get());
}
[HttpPost]
public JsonResult Update(Contact contact)
{
contactRepository.Post(contact);
return Json(contactRepository.Get());
}
[HttpPost]
public JsonResult Delete(string id)
{
var contact = contactRepository.Get(id);
contactRepository.Delete(id);
return Json(contactRepository.Get());
}
} 控制器中的代碼也非常簡單,就是簡單的提供了CRUD對應的Action方法。
上述的操作,是ASP.NET MVC中的正常操作,也可以說是套路。完成了後端(ASP.NET MVC)開發工作,下面就是前端(Vue)開發工作了。
要在項目中使用Vue,首先要導入Vue的js檔案,可以直接将Vue.js拷貝到Scripts目錄中。此外由于我們需要在cshtml中發起ajax請求,調用controller中的各種action方法,是以我們也需要引用vue的ajax插件-axios。它們都可以通過NuGet線上安裝。引用vue、axios後的目錄截圖如下:
聯系人頁面代碼(Index.cshtml):
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>聯系人管理</title>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/vue.js"></script>
<script src="~/Scripts/axios.js"></script>
<style type="text/css">
table {
margin: 10px auto auto 10px;
}
</style>
</head>
<body>
<div id="app">
<table v-show="contactsList.length" class="table-condensed" border="1">
<thead class="navbar-header">
<tr>
<th>姓名</th>
<th>電話号碼</th>
<th>Email位址</th>
<th>操作</th>
</tr>
<tr v-for="(contact,index) in contactsList">
<td><input type="text" v-model="contact.Name" /></td>
<td><input type="text" v-model="contact.PhoneNo" /></td>
<td><input type="text" v-model="contact.EmailAddress" /></td>
<td>
<div v-if="contact.Id!=''">
<a href="#" v-on:click="updateContact(contact.Id,contact.Name,contact.PhoneNo,contact.EmailAddress)">修改</a>
<a href="#" v-on:click="deleteContactById(contact.Id)">删除</a>
</div>
<div v-else>
<a href="#" v-on:click="addContact(contact.Name,contact.PhoneNo,contact.EmailAddress)">添加</a>
</div>
</td>
</tr>
</thead>
</table>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
contactsList:[]
},
mounted() {
this.getAllContacts();
},
methods: {
getAllContacts: function () {
axios.get('@Url.Action("Get", "Contact")'
).then(
(response) => {
this.contactsList = [];
for (var i = 0; i < response.data.length; i++) {
this.contactsList.push(response.data[i]);
}
this.contactsList.push({ Id:"", Name: "", PhoneNo: "", EmailAddress: "" });
},
(response) => {
alert(response.status);
}
).catch(function (response) {
alert(response);
});
},
addContact: function (name, phoneno, emailaddress) {
axios.post('@Url.Action("Add", "Contact")', { contact: { Name: name, PhoneNo: phoneno, EmailAddress: emailaddress } }).then(
(response) => {
this.contactsList = [];
for (var i = 0; i < response.data.length; i++) {
this.contactsList.push(response.data[i]);
}
this.contactsList.push({ Id: "", Name: "", PhoneNo: "", EmailAddress: "" });
},
(response) => {
alert(response.status);
}
).catch(function (response) {
alert(response);
});
},
updateContact: function (id, name, phoneno, emailaddress) {
axios.post('@Url.Action("Update", "Contact")', { contact: { Id: id, Name: name, PhoneNo: phoneno, EmailAddress: emailaddress} }).then(
(response) => {
this.contactsList = [];
for (var i = 0; i < response.data.length; i++) {
this.contactsList.push(response.data[i]);
}
this.contactsList.push({ Id: "", Name: "", PhoneNo: "", EmailAddress: "" });
},
(response) => {
alert(response.status);
}
).catch(function (response) {
alert(response);
});
},
deleteContactById: function (id) {
axios.post('@Url.Action("Delete", "Contact")', { id: id }).then(
(response) => {
this.contactsList = [];
for (var i = 0; i < response.data.length; i++) {
this.contactsList.push(response.data[i]);
}
this.contactsList.push({ Id: "", Name: "", PhoneNo: "", EmailAddress: "" });
},
(response) => {
alert(response.status);
}
).catch(function (response) {
alert(response);
});
}
}
});
</script>
</body>
</html> 上述代碼有幾個需要說明的地方:
1、js部分:
a)我們将crud操作,封裝到了一個vue對象當中。
b)mounted方法涉及到vue對象的生命周期(限于篇幅,這裡不展開),但要知道一點mounted方法一般會将ajax初始化資料操作放在其中。
c)axios插件的ajax請求操作(比如:get、post)可以看下相關的開發文檔,基本上看下例子就能上手開發。
2、html部分:
html部分用到了一些vue指令,比如v-for(周遊對象清單)、v-if / v-else(條件判斷)、v-show(是否顯示,帶表達式)、v-model(模型綁定)。這部分知識是vue的核心知識,這裡限于篇幅,不再細講。先基本會用即可。
總結:通過這個程式可以發現Vue的一個很大的優點,就是使用Vue後真正做到了所謂的前後端分離。前端頁面完全看不到夾渣的C#後端代碼,代碼顯示很幹淨整潔。當然Vue還有其它優點,比如:相對容易學習(angular、react),虛拟dom、元件式開發,基于MVVM的資料雙向綁定,Vue.js檔案很小,插件豐富、對應的阿裡移動端Vue.js解決方案-weex等等,還是非常值得學習和應用的,怪不得目前Vue.js這麼火熱。
最後有一個坑需要注意一下,就是js部分調用背景controller中的action時,傳遞參數是這樣的:
{ contact: { Id: id, Name: name, PhoneNo: phoneno, EmailAddress: emailaddress} 對應的Controller的Update方法是這樣的:
[HttpPost]
public JsonResult Update(Contact contact)
{
contactRepository.Post(contact);
return Json(contactRepository.Get());
} 其中的變量名,一定要一緻,否則背景Controller中的Update方法接收不到前端頁面傳入的值。
代碼下載下傳連結:https://pan.baidu.com/s/1EmJfwceYKiXZu0mPRCyXhQ 密碼:q9o3