一. 擴充元件
1. lodash深拷貝
主要用于對象的深拷貝。
(1). 通過指令【npm i lodash -S 】安裝
(2). 在需要的頁面中進行導入
import _ from 'lodash' (3). 調用 cloneDeep方法進行深拷貝
const form = _.cloneDeep(this.addForm) 2. 富文本編輯器
(更多用法詳見:https://www.npmjs.com/package/vue-quill-editor)
(1). 通過指令【npm install vue-quill-editor --save】 進行安裝
(2). 在main.js中進行導入注冊
// 導入富文本編輯器
import VueQuillEditor from 'vue-quill-editor'
// 導入富文本編輯器對應的樣式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
// 将富文本編輯器,注冊為全局可用的元件
Vue.use(VueQuillEditor) (3). 在頁面中直接調用,綁定資料即可
<!-- 富文本編輯器元件 -->
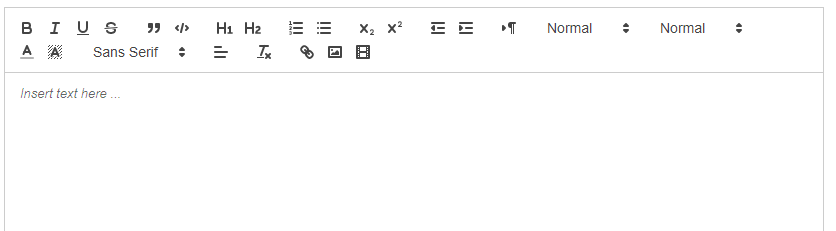
<quill-editor v-model="addForm.goods_introduce"></quill-editor> 效果圖如下

3. Echarts
(更多用法詳見官網 https://echarts.apache.org/zh/index.html)
(1). 通過指令【npm i echarts -S】進行安裝
(2). 在對應的頁面中進行導入,并使用
<template>
<div>
<!-- 面包屑導航區域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首頁</el-breadcrumb-item>
<el-breadcrumb-item>資料統計</el-breadcrumb-item>
<el-breadcrumb-item>資料報表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片視圖區域 -->
<el-card>
<!-- 2. 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" style="width: 750px;height:400px;"></div>
</el-card>
</div>
</template>
<script>
// 1. 導入 echarts
import * as echarts from 'echarts'
import _ from 'lodash'
export default {
data () {
return {
}
},
created () {},
// 此時,頁面上的元素,已經被渲染完畢了!
async mounted () {
// 基于準備好的dom,初始化echarts執行個體
var myChart = echarts.init(document.getElementById('main'))
// 繪制圖表
myChart.setOption({
title: {
text: 'ECharts 入門示例'
},
tooltip: {},
xAxis: {
data: ['襯衫', '羊毛衫', '雪紡衫', '褲子', '高跟鞋', '襪子']
},
yAxis: {},
series: [{
name: '銷量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
})
},
methods: {}
}
</script>
<style lang="less" scoped>
</style> View Code
效果如下:
4. nprogress 進度條
打開頁面到頁面完全加載後的一個進度條。
(1). 通過指令 【npm install nprogress -S】安裝。
(2). 然後在main.js導入相應的包。
// 導入 NProgress 包對應的JS和CSS
import NProgress from 'nprogress'
import 'nprogress/nprogress.css' (3). 在全局axios中的請求攔截 和 響應攔截中分别添加 開啟和關閉
最終效果:
二. 幫助類
1. 日期格式化
這裡将日期格式化方法封裝成全局過濾器,供整個項目使用。
在main.js中添加下面代碼:
// 注冊全局日期過濾器
Vue.filter('dateFormat', function (originVal) {
const dt = new Date(originVal)
const y = dt.getFullYear()
const m = (dt.getMonth() + 1 + '').padStart(2, '0')
const d = (dt.getDate() + '').padStart(2, '0')
const hh = (dt.getHours() + '').padStart(2, '0')
const mm = (dt.getMinutes() + '').padStart(2, '0')
const ss = (dt.getSeconds() + '').padStart(2, '0')
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}) 調用:
!
- 作 者 : Yaopengfei(姚鵬飛)
- 部落格位址 : http://www.cnblogs.com/yaopengfei/
- 聲 明1 : 如有錯誤,歡迎讨論,請勿謾罵^_^。
- 聲 明2 : 原創部落格請在轉載時保留原文連結或在文章開頭加上本人部落格位址,否則保留追究法律責任的權利。