一. 常用特性
1. 表單元素
通過 v-model指令綁定 輸入框、單選/多選框、下拉框、文本框
2. 表單域修飾符
(1) .number:轉換成數值,如果輸入的是非數字字元串時,無法進行轉換
(2) .trim:自動過濾輸入的收尾字元串,不能去除中間的空格
(3) .lazy:将輸入input(即輸入)事件切換成change事件,在失去焦點或按下Enter鍵才更新内容值,輸入的過程中不響應式更新。
3. 自定義指令
(1).全局自定義:Vue.directive 注冊全局指令,裡面除了第一個參數el預設傳入外,還可以傳遞别的參數
(2).執行個體内自定義:在執行個體的directives定義局部指令
注意:這裡自定義指令的時候,不要駝峰命名,如myFocus!,要這樣命名:myfoucs。 如果myFocus來命名,隻能這樣 v-my-focus,不推薦。
PS 鈎子函數
自定義指令的時候要用到鈎子函數,這裡僅介紹兩個最常用的。
A. bind:隻調用一次,指令第一次綁定到元素時調用。在這裡可以進行一次性的初始化設定。
B. inserted:被綁定元素插入父節點時調用 (僅保證父節點存在,但不一定已被插入文檔中)。
鈎子函數中的固定參數:
A. el:指令所綁定的元素,可以用來直接操作 DOM 。
B. binding:一個對象,包含以下屬性:
a. name:指令名,不包括 v- 字首。
b. value:指令的綁定值,例如:v-my-directive="1 + 1" 中,綁定值為 2。
c. oldValue:指令綁定的前一個值,僅在 update 和 componentUpdated 鈎子中可用。無論值是否改變都可用。
d. expression:字元串形式的指令表達式。例如 v-my-directive="1 + 1" 中,表達式為 "1 + 1"。
C. arg:傳給指令的參數,可選。例如 v-my-directive:foo 中,參數為 "foo"。
D. modifiers:一個包含修飾符的對象。例如:v-my-directive.foo.bar 中,修飾符對象為 { foo: true, bar: true }。
4. 計算屬性 Computed
模闆中放入太多的邏輯會讓模闆過重且難以維護 使用計算屬性可以讓模闆更加的簡潔,computed比較适合對多個變量或者對象進行處理後傳回一個結果值,也就是數多個變量中的某一個值發生了變化則我們監控的這個值也就會發生變化。
PS: 計算屬性和方法的差別?
計算屬性是有緩存的,同種情況下僅調用一次,方法則調用多次。如下案例:計算屬性中的console.log僅列印一次,方法則列印了多次哦。
詳細代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>03-常用特性</title>
<style type="text/css">
p {
color: #0000FF;
font-size: 18px;
}
div {
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="myApp">
<p>1.表單元素</p>
<div>
<div><input type="text" v-model="myName"></div>
<div>
<input type="radio" id="male" value="1" v-model='gender'>
<label for="male">男</label>
<input type="radio" id="female" value="2" v-model='gender'>
<label for="female">女</label>
</div>
<div>
<span>愛好:</span>
<input type="checkbox" id="ball" value="1" v-model='hobby'>
<label for="ball">籃球</label>
<input type="checkbox" id="sing" value="2" v-model='hobby'>
<label for="sing">唱歌</label>
<input type="checkbox" id="code" value="3" v-model='hobby'>
<label for="code">寫代碼</label>
</div>
<div>
<span>職業:</span>
<select v-model='occupation1'>
<option value="0">請選擇職業...</option>
<option value="1">教師</option>
<option value="2">軟體工程師</option>
<option value="3">律師</option>
</select>
</div>
<div>
<span>職業:</span>
<select v-model='occupation2' multiple>
<option value="0">請選擇職業...</option>
<option value="1">教師</option>
<option value="2">軟體工程師</option>
<option value="3">律師</option>
</select>
</div>
</div>
<p>2.表單修飾符</p>
<div>
<input type="text" v-model.number="msg" placeholder=".number用法">
<input type="text" v-model.trim="msg" placeholder=".trim用法">
<input type="text" v-model.lazy="msg" placeholder=".lazy用法">
<div v-text="msg"></div>
<button type="button" @click="handle">測試</button>
</div>
<p>3.自定義指令</p>
<div>
<input type="text" v-myfocus>
<div v-mycolor="colornName">帶參數的自定義指令</div>
</div>
<p>4.計算屬性</p>
<div>
<span>下面是計算屬性調用</span>
<div>{{myCalculate}}</div>
<div>{{myCalculate}}</div>
<span>下面是方法調用</span>
<div>{{myHandle()}}</div>
<div>{{myHandle()}}</div>
</div>
</div>
<script src="./js/vue.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//全局自定義指令
Vue.directive('myfocus', {
//inserted鈎子函數:被綁定元素插入父節點時調用 (僅保證父節點存在,但不一定已被插入文檔中)
//el表示指令所綁定的元素,可進行dom操作,el名稱是固定的
inserted: function(el) {
el.focus(); //聚焦
}
});
Vue.directive('mycolor', {
//bind鈎子函數:隻調用一次,指令第一次綁定到元素時調用。在這裡可以進行一次性的初始化設定
//binding,固定名,bingding.value 表示綁定的值
bind: function(el, binding) {
el.style.color = binding.value;
}
});
var vm = new Vue({
el: '#myApp',
data: {
myName: 'ypf01',
gender: '2',
hobby: ['1', '3'],
occupation1: '2',
occupation2: ['0', '2', '3'],
msg: '',
colornName: 'green',
num: 100
},
methods: {
handle: function() {
alert("長度為:" + this.msg.length);
},
myHandle: function() {
console.log('我是方法調用哦');
var total = 0;
for (var i = 0; i < this.num; i++) {
total = total + i;
}
return total;
}
},
//局部指令
directives: {
// myfocus: {
// inserted: function(el) {
// el.focus(); //聚焦
// }
// },
// mycolor: {
// bind: function(el, binding) {
// el.style.color = binding.value;
// }
// }
},
//計算屬性
computed: {
myCalculate: function() {
console.log('我是計算屬性哦');
var total = 0;
for (var i = 0; i < this.num; i++) {
total = total + i;
}
return total;
},
}
});
</script>
</body>
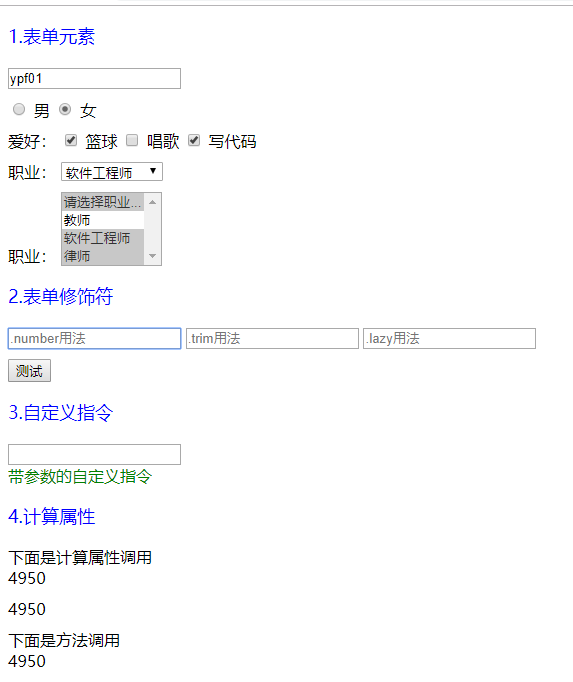
</html> 運作結果:

!
- 作 者 : Yaopengfei(姚鵬飛)
- 部落格位址 : http://www.cnblogs.com/yaopengfei/
- 聲 明1 : 如有錯誤,歡迎讨論,請勿謾罵^_^。
- 聲 明2 : 原創部落格請在轉載時保留原文連結或在文章開頭加上本人部落格位址,否則保留追究法律責任的權利。