使用者的需求是我上傳一張照片可以自動生成縮略圖。在需要get到原圖的時候再下載下傳原圖。
一般網盤或圖檔浏覽的正常操作。通常需要再用戶端植入代碼或在雲端處理。這裡可以使用FaaS,函數即服務的方式來縮短我們開發周期,節約成本。
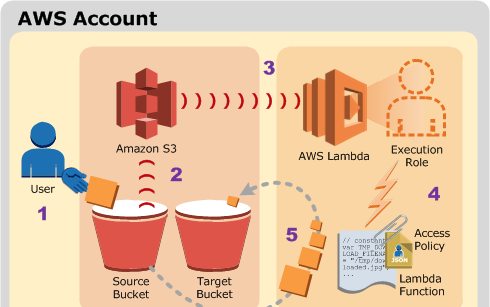
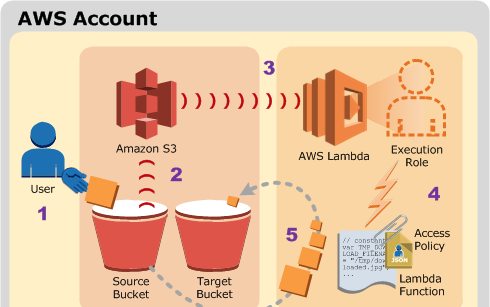
架構:
 [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用 1.建立兩個S3 的存儲桶
 [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用  [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用 将圖檔上傳到images-120080212
2.建立一個Lambda函數
 [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用  [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用  [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用  [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用 想要Lambda代碼直接@我留言吧,大概9MiB。用Python寫的。把代碼直接放到λ函數裡再跟進下面的操作就可以直接RUN了。
最終執行的py腳本為:CreateThumbnail.py
是以處理程式為:CreateThumbnail.handler
 [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用  [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用 測試函數,選擇測試。
 [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用  [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用  [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用  [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用 回到S3的resized的bucket上:
 [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用 監控我的應用程式:
 [AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用
[AWS][Serverless] 無伺服器Serverless 圖像縮略圖應用