1、使用elment或者mintUI庫時,需要全局引入ui庫的css檔案;然後在修改自己樣式時,需要将自己的css檔案引入到main.js中才會生效,全局引用
2、使用v-html展示dom字元串時,相應的css檔案中的樣式是不會生效的,需要使用元件展示dom
3、axios使用,是需要一個qs的node子產品,然後請求的資料格式是表單格式的,需要設定header的Content-Type格式
import Vue from 'vue'
import axios from 'axios'
import qs from 'qs'
Vue.prototype.$axios = axios //全局注冊,使用方法為:this.$axios
Vue.prototype.qs = qs //全局注冊,使用方法為:this.qs,序列化data資料
axios({
method: 'post',
url:prefix + url,
data: qs.stringify(data),
timeout: 30000,
headers: {
// 'X-Requested-With': 'XMLHttpRequest',
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}
})
4、watch監聽object時,需要進行深度監聽,因為vue預設隻監聽data中的屬性一級
watch: {
firstName: {
handler(newName, oldName) {
this.fullName = newName + ' ' + this.lastName;
},
// 代表在wacth裡聲明了firstName這個方法之後立即先去執行handler方法
immediate: true
}
} 5、寫props時可以寫成對象{ },裡面配置資料類型
6、axios請求是異步的,需要注意在其then之後操作,否則拿不到資料,此時可以儲存axios傳回的Promise對象,然後在Promise的then方法中做異步操作
7、使用事件總線傳值時,$emit 和$on方法是存在先後順序的,必須是$on事件監聽的綁定要在$emit事件發送之前建立,否則就是能監聽到事件,但是傳遞的值也會丢失,謹記
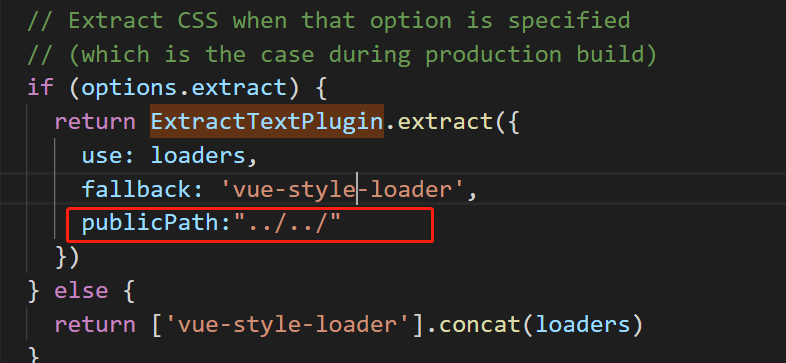
8、vue-cli打包後,圖檔資源的路徑報錯,出現雙層static/css/static/mig路徑,是打包的時候路徑配置的不對。可以通過添加配置項publicPath:"../../"解決該問題:需要修改build檔案夾下的utils.js代碼,如圖所示:

publicPath配置後,打包之後的使用的引入的圖檔就會在圖檔檔案引入的路徑前添加該路徑配置
原因是,預設圖檔加載引用的路徑是相對于:項目根目錄+static/css的,如圖對了兩級,是以要向上再傳回兩級
配置正常如下
9、用vue-cli建立項目時,有個路徑檔案夾是static,作用是裡面放置html中直接引入的靜态資源,在打包項目時,會将其内部的資源直接複制到打包的路徑下面,這樣在打包過後的html中的路徑是一緻的,就不用手動更改了
這一段就是複制資源的配置代碼
computed : {//計算屬性相當于data裡的屬性
//什麼時候執行:初始化顯示/ 相關的data屬性發生變化
fullName1(){//計算屬性中的get方法,方法的傳回值就是屬性值,寫成函數形式預設就是get方法
return this.firstName + ' ' + this.lastName
},
//寫成對象形式,有get方法和set方法,可以設定計算屬性
fullName3 : {
get(){//回調函數 當需要讀取目前屬性值是執行,根據相關資料計算并傳回目前屬性的值
return this.firstName + ' ' + this.lastName
},
set(val){//監視目前屬性值的變化,當屬性值發生變化時執行,更新相關的屬性資料
//val就是fullName3的最新屬性值
console.log(val)
const names = val.split(' ');
console.log(names)
this.firstName = names[0];
this.lastName = names[1];
}
}
}