之前也有很多人寫過這個話題的部落格了,但是我覺得大家都千篇一律——貼上一堆CSS的代碼,對于新手來說,可能直接拷貝過去CSS代碼,能改變下部落格的樣式,但是知其然不知其是以然,想要自己修改樣式,仍然無從下手。
本篇就通過部落格布局、CSS基本的方法、JQuery的使用、調試技巧、響應式布局擴充 等幾個方面講述下修改部落格樣式的經驗。
部落格布局
部落格園的前端結構很規整,是以基本上所有的部落格都是一樣的。大緻可以如下面的Html結構所示:
<html>
<header>
1 預設的樣式檔案
2 預設的JS檔案,如Jquery
3 自定義的樣式
4 自定義的JS檔案
</header>
<div id="home">
<div id="header">這是導航</div>
<div id="main">這是主題部分</div>
<div id="footer">這是底部</div>
</div>
</html>
通過上面的僞代碼,我們大概就就知道了,我們自定義的CSS可以覆寫預設的CSS;html中的頁首代碼可以使用已經加載的JS檔案——Jquery。
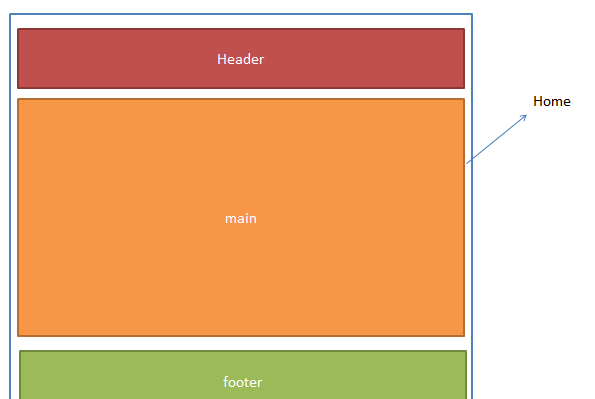
大緻的結構如下圖所示:

按照這種方式,繼續研究前端的代碼,就可以發現下面這些明顯的部分:
導航的結構是這樣的:
正文部分是這樣的:
在部落格園中【頁面定制CSS代碼】可以設定自定義的樣式,【頁首Html代碼】中可以放入
<script>
标簽進行JS的擴充。
CSS的基本方法
關于選擇器
在部落格園中,大部分都是采用class或者id進行樣式設定,那麼可以使用不同的選擇器選取目标元素設定其樣式:
- 如果頁面中某個元素有id屬性,那麼可以通過#xxx {}設定其樣式;
- 如果有class屬性,可以通過.xxx {}設定樣式;
- 如果是特定的标簽,可以通過标簽名稱 a {}設定樣式;
一般來說,id用于特定的元素的樣式;而class則用于某一批元素的樣式。
另外,選擇器可以疊加使用,比如我想設定文章内容中的超連結樣式:
#main a{
//設定的樣式
}
#main a:hover{
//設定滑鼠懸浮時的樣式
}
關于選擇器還有很多進階的内容,就不一一介紹了,上面的三種足夠調樣式了。
關于樣式的覆寫
本來CSS中是有樣式的覆寫的,感興趣的可以深入研究下,一般來說,隻需要記住:
- 相同的樣式設定,下面的會覆寫上面的
- 同一目标中,#會覆寫标簽的,具體的他們都有分值來比較,感興趣的可以多研究下
關于定位
在CSS中有幾種常用的定位方法:
- position:absolute 這種定位方法是相對父級的定位,而改變效果的
- position:relative 這種定位是相對于它原本的位置定位。
- position:fixed 這種方式,是直接相對浏覽器進行定位。
我的部落格中,導航和左邊的sideBar都是fixed,這樣可以保證他們一直不動,個人是很喜歡這種風格的。
關于盒子模型
盒子模型的意思是每個元素都是由外邊距+邊框+内邊距組成的。外邊距可以通過margin設定,邊框可以通過border設定,内邊距可以通過padding設定,他們都可以細分為left、right、top、bottom四條邊,分别可以設定顔色、寬度、樣式等。
另外,需要注意邊框合并的問題,比如一個ul清單,如果給每個li都設定外邊距,其實相當于相鄰的li隻有一份外邊距生效。
關于border-radius
調整樣式風格,這個屬性是必不可少的。它可以給方塊般的元素邊框設定圓角,詳細的可以參考使用者手冊
JQuery的使用
上面羅裡吧嗦的說了一堆CSS的東西,要扯起來就太多東西要說了。下面簡單的說下JS的擴充...
由于我們的頁首代碼之前已經加載了JQuery檔案,是以可以直接使用JQuery的文法。
那麼使用JS都可以幹嘛呢?
1 改變DOM元素
比如自定義導航:
var _navigator = $('#navList');
//_navigator.empty();
var html = "";
html += addNag("書單","http://www.cnblogs.com/xing901022/p/3694709.html");
html += addNag("Web","http://www.cnblogs.com/xing901022/p/4133587.html");
html += addNag("ELK","http://www.cnblogs.com/xing901022/p/4704319.html");
html += addNag("履歷","http://www.cnblogs.com/xing901022/p/4422941.html");
_navigator.append(html);
function addNag(linkName,linkHref){
return "<li><a class=\"menu\" href=\""+linkHref+"\">"+linkName+"</li>";
}
簡單介紹下上面的代碼:
- $('#xxxid') 通過id獲得目标DOM元素
- xxx.empty() 清空内部的DOM元素
- xxx.append() 在内部追加DOM元素或者html
- 考慮到每次append都會造成頁面的重新整理效率很低,這裡先拼接完整的html字元串在append到目标元素上
2 自定義事件
比如,我的部落格中,如果你點選左邊最上面的
随筆分類
,是有隐藏和顯示的效果的,偶爾會有BUG哦~重新整理一下頁面就好了
var _menuBtn = $('#sidebar_postcategory h3');
_menuBtn.click(function(){
$("#sidebar_postcategory ul").toggle(300);
});
調試的技巧
按f12可以彈出控制台,我這裡使用的是chrome浏覽器。
另外,如果要設定元素的顔色,可以點選元素所在的框框,可以在頁面中快速選取相應的顔色。
響應式布局擴充
現在的網際網路風格的部落格都支援響應式布局,即可以根據浏覽器視窗的大小改變内部的樣式,具體的是如何實作的呢?
其實很簡單:
@media screen and (max-width:800px){
body{}
#header {}
#main {}
#footer {}
}
當浏覽器寬度小于800px的時候,就會自動使用這個大括号内的樣式。是以在這裡調整樣式,就可以實作響應式的。
我的部落格中,在隻設定了這一種尺寸,而且删除了很多不必要的元素、并且改變了按鈕的風格。
不過還是有點小瑕疵,在uc浏覽器上試驗,感覺還是效果不太好,不過浏覽器上看着還不錯。
山寨是最快捷的創造,是以找一個喜歡的網站,改成它的風格還是很有意思的,我這裡參考的是這個網址~有興趣的可以參考下..
作者:xingoo
出處:http://www.cnblogs.com/xing901022
本文版權歸作者和部落格園共有。歡迎轉載,但必須保留此段聲明,且在文章頁面明顯位置給出原文連接配接!