實作點選不同樹節點打開不同tab頁展示不同datagrid表資料設計
by:授客 QQ:1033553122
測試環境
jquery-easyui-1.5.3
需求描述

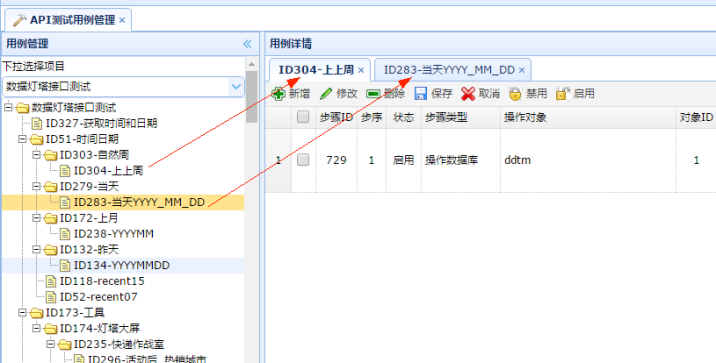
如上圖,
1、點選左側樹,葉子節點,打開不同的tab頁,加載與節點對應的表資料
2、在上述打開頁面中,進行新增,編輯,複制等操作,確定新增、複制等操作生成的資料隻在該頁面可見。
涉及思路與關鍵代碼
1、單擊左側樹時,葉子節點時,新增、激活一個tab頁,打開、激活之前,設定tab頁id屬性值為樹節點的ID,設定title屬性為節點名稱
// 請求用例樹
$('#tree').tree({
url:'nodeTree?treeType=APICaseTree&projectID=' + projectID,
onClick: function(node){
var rootNodeId = $(this).tree('getRoot').id; //方法 getRoot 擷取根節點,傳回節點對象
if (node.id != rootNodeId) { // 非根節點
// 取消上次延時未執行的方法
clearTimeout(id_of_settimeout);
//執行延時
id_of_settimeout = setTimeout(function(){
// 方法:isLeaf target 判斷指定的節點是否為葉節點,target 參數表示節點的 DOM 對象。
// 如果為葉節點,即無子節點,則為該節點添加對應的tab頁,tab标題命名為節點名稱,tabID則設定為 項目ID-節點ID
if ($(this).tree('isLeaf', node.target)) {
var tabID = node.id;
addTab(node.text, tabID);
}
}, 300);
}
}
});
// 點選用例樹,葉節點,打開對應tab頁的函數實作
function addTab(title, tabID){
var url = '/action/APICaseTreeNodePage';
if($('#tabs').tabs('exists', title)){ // 如果tab已存在,則選中、激活tab
$('#tabs').tabs('select', title);
} else{ //否則,添加tab
var iframe='<iframe scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:100%;"></iframe>';
$('#tabs').tabs('add',{
id: tabID,
title: title,
content: iframe,
closable: true
});
}
2、定義datagrid時,不設定url,或者設定url為'',然後表格加載資料之前,修改請求資料的url(主要是修改請求參數,請求參數設計為節點ID,通過父子頁面關系,擷取tab ID來擷取,背景伺服器根據傳遞的url參數進行資料的篩選并傳回)
<table class="easyui-datagrid" rownumbers="true" pagination="true" id="API_test_case_step"
data-options="border:false,
method: 'get',
onEndEdit:onEndEdit,
onBeforeLoad:onBeforeLoad,
……
">
<thead>
</thead>
</table>
// 加載資料之前修改url值,以保持頁面資料和用例的對應關系
function onBeforeLoad(param){
// 擷取目前頁面所在父頁面(tab頁)的ID,即用例樹節點ID
var currentTab = window.parent.$('#tabs').tabs('getSelected');
var tabID = currentTab.panel('options').id;
var nodeID = tabID;
$('#API_test_case_step').datagrid('options').url = '/action/loadAPICaseSteps?nodeID=' + nodeID;
到這一步已經實作了樹節點和請求頁面資料的對應關系。
3、新增,複制資料時也可以按上述第2點的設計思路來進行,先通過父子頁面關系擷取相關id,然後和其它資料一起發送給伺服器
作者:授客
QQ:1033553122
全國軟體測試QQ交流群:7156436
Git位址:https://gitee.com/ishouke
友情提示:限于時間倉促,文中可能存在錯誤,歡迎指正、評論!
作者五行缺錢,如果覺得文章對您有幫助,請掃描下邊的二維碼打賞作者,金額随意,您的支援将是我繼續創作的源動力,打賞後如有任何疑問,請聯系我!!!
微信打賞
支付寶打賞 全國軟體測試交流QQ群