datagrid combobox輸入框下拉(取消)選值和編輯已選值處理
by:授客 QQ:1033553122
測試環境
jquery-easyui-1.5.3
需求場景
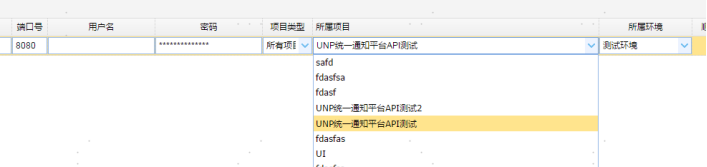
如下,在datagrid中新增、編輯記錄:
新增時通過點選指定combobox下拉清單項來實作選擇、取消選擇所點項(多選combobx:如果輸入框中沒有該選項,則選中該項,并自動顯示在combobox輸入框中,否則取消選中該項,并自動去除combobox中對應的項;)
編輯時,點選下拉三角,打開下拉清單,清單中自動選中同輸入框中的值對應的清單項;另外,輸入框支援手動輸入,如果手動輸入的值不在下拉清單中,則收起下拉框時,自動去除不在下拉清單項中的值

實作思路和解決方案
這裡新增時利用combobox自帶的特性就可以滿足需求,問題在于編輯時,怎麼讓combobox自動識别輸入框中的值,即自動讓輸入框中的已選值和下拉清單項關聯。(記錄剛進入編輯時,這裡的已有值是純文字,和下拉清單是沒有關聯的。)
出解決方案之前得先認識下combobox特性
1)如果combobox輸入框目前valueField屬性和 textField屬性值可以在下拉清單即通過loadData擷取的選項中找到比對,則才會産生關聯。
2)調用setText設定textField屬性值,然後調用setValue設定valueField屬性值時,最後執行combobox 的loadData方法時(如果combobox還沒有加載資料的情況下),就等同于未選中選項的情況下,手動點選下拉清單項,會自動觸發onSelect事件
3)多選combobox,如果點選下拉清單項,如果點選之前選項已選中,則會取消選中該選項,并去掉combobox中對應項,自動觸發onSelect事件,onSelect事件處理函數攜帶一個參數,接收被點選項目相關資訊(包括text和value資訊),同時這會自動觸發onUnSelect事件,onUnselect事件處理函數攜帶一個參數,用于接收被點選項相關資訊(包括text和value資訊)
如果點選之前選項未選中,則選中該選項,自動觸發onSelect事件,并自動在combobx輸入框中輸入被選項
4)單選combobox(設定combobox為不可編輯,隻可點選的情況下做的驗證)
如果點選之前選項未選中,則選中該選項,自動觸發onSelect事件,onSelect事件處理函數攜帶一個參數,接收被點選項目相關資訊(包括text和value資訊),并自動在combobx輸入框中輸入被選項,否則不會觸發該事件函數。
5)隐藏、收起combobox下拉清單框時,會自動觸發onHidePannel事件,該事件處理函數不攜帶參數
解決方案:
1)設定所屬項目combobox多選,可編輯,為其添加onSelect,onUnSelect,OnHidePannel事件處理函數
設定全局變量project_id_list 初始化值為 [],執行onSelect事件函數時,判斷點選項的value值是否存在project_id_list中,如果存在則移除,否則添加到project_id_list中,當執行onUnSelect事件函數時,判斷點選項的value值是否在project_id_list中,如果已存在,則移除,執行OnHidePannel事件函數時,設定combobox的value值為project_id_list;
送出儲存記錄請求前,轉project_id_list為字元串,送出後存儲到mysql資料庫,擷取記錄時,傳回該值
初始化編輯時,擷取所屬項目combobox目前text對應的value,轉為list形式後(setValue參數類型要求如此),并調用setValue函數為combobox指派,然後調用loadData函數加載資料,讓已選項和下拉清單關聯
2)設定所屬環境combobox單選,不可編輯,為其添加onSelect事件處理函數
設定全局變量envronment_id 初始化值為null,執行onSelect事件函數時,儲存點選項給 擷取所屬環境對應的value值為envronment_id
請求儲存記錄後存儲到mysql資料庫,擷取記錄時,傳回該值
初始化編輯時,擷取所屬環境combobox目前text對應的value,調用setValue函數為combobox指派,然後調用loadData函數加載資料,讓已選項和下拉清單關聯
代碼實作(片段)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
……略
<script>
……略
var environment = undefined; // 所屬環境
var environment_id = null; // 記錄所屬環境id
var project_id_list = []; // 所屬項目id list
var order = undefined; // 順序
……略
// 點選 儲存 按鈕的函數實作
function saveRow(){
……略
project_id_list = project_id_list.toString();
if (ifInsert == true) { // 新增
var url = '/action/addDatabaseSetting';
var params = {
……略
environment:environment,
environment_id:environment_id,
project_name:project_name,
project_id:project_id_list,
};
} else if (ifInsert == false) { // 修改
var url = '/action/editDatabaseSetting';
project_id:project_id_list
}
$.post(url, params, function(data,status){
if (data == 'success') {
$.messager.alert('提示','儲存成功', 'info');
} else {
$.messager.alert('錯誤', '儲存失敗: ' + data, 'error');
}
$('#Database_setting').datagrid('reload');
}
);
} else {
$.messager.alert('告警', '儲存失敗,請檢查是否設定必填(必選)項', 'error');
$('#Database_setting').datagrid('reload');
}
……略
project_id_list = [];
}
// 點選 取消 按鈕的函數實作
function cancelEditRow() {
// 點選表格 修改 按鈕的函數實作
function editRow(rowID, index){
……略
var projectType = rowsSelected[0].project_type;
var projectIDList = rowsSelected[0].project_id.split(',');
var envIDList = rowsSelected[0].environment_id.toString().split(',');
// 初始化行元件的值
initDataForRowComponets(projectType, '修改', projectIDList, envIDList);
ifInsert = false;
// 初始化行記錄元件值
function initDataForRowComponets(projectType, opType, projectIDList, envIDList) {
var environmentEditor = $('#Database_setting').datagrid('getEditor', {index: editIndex, field: 'environment'});
var projectEditor = $('#Database_setting').datagrid('getEditor', {index: editIndex, field: 'project_name'});
if (opType == '新增') {
……略
} else if (opType == '修改') {
// 做這一步是為了讓項目名稱、環境名稱已選文本值和下拉清單中的選項關聯
$(projectEditor.target).combobox('setValues', projectIDList);
$(environmentEditor.target).combobox('setValues', envIDList);
// 請求所屬環境下拉清單資料
$.get('/action/getEnvs', function(data,status) {
var jsonData = JSON.parse(data);
if (jsonData['result'] == 'success') {
$(environmentEditor.target).combobox('loadData', jsonData['data']);
} else {
$.messager.alert('錯誤資訊', '擷取可用環境清單出錯: ' + jsonData['data'], 'error');
}
});
// 下拉點選所屬項目清單選項時觸發的事件
function onSelectForProjectCombobox(row) {
var index = project_id_list.indexOf(row.id2);
// 如果不存在,則添加記錄id屬性值到數組,否則移除數組
if(index != -1) {
project_id_list.splice(index, 1);
project_id_list.push(row.id2);
//取消所屬項目清單項時觸發事件
function onUnselectForProjectCombobox(row) {
var index = project_id_list.indexOf(row.id2.toString());
if(index != -1) { // 如果被取消項的id值存在數組中,則移除對應id
// 收起 所屬項目 下拉清單框時觸發的事件
function onHidePanelForProjectCombobox(row){
// 設定commbox輸入框的文本值
var projectNameEditor = $('#Database_setting').datagrid('getEditor', {index: editIndex, field:'project_name'});
$(projectNameEditor.target).combobox('setValue', project_id_list);
//選擇所屬環境下拉清單項時觸發事件
function onSelectForEnvCombobox(row) {
environment_id = row.id
</script>
</head>
<body>
<table class="easyui-datagrid" rownumbers="true" pagination="true" ……略>
<thead>
<tr>
……略
<th data-options="field:'project_name', align: 'left', editor:{
type:'combobox',
options:{
valueField:'id2',
textField:'choice',
required:true,
editable:true,
multiple:true,
panelHeight:'auto',
onSelect: onSelectForProjectCombobox,
onUnselect:onUnselectForProjectCombobox,
onHidePanel:onHidePanelForProjectCombobox,
}}" width="400px">所屬項目</th>
<th data-options="field:'environment', align: 'center', editor:{
valueField:'id',
editable:false,
onSelect:onSelectForEnvCombobox
}}" width="130px">所屬環境</th>
</tr>
</thead>
</table>
……略
</body>
</html>
作者:授客
QQ:1033553122
全國軟體測試QQ交流群:7156436
Git位址:https://gitee.com/ishouke
友情提示:限于時間倉促,文中可能存在錯誤,歡迎指正、評論!
作者五行缺錢,如果覺得文章對您有幫助,請掃描下邊的二維碼打賞作者,金額随意,您的支援将是我繼續創作的源動力,打賞後如有任何疑問,請聯系我!!!
微信打賞
支付寶打賞 全國軟體測試交流QQ群