遞歸周遊json串擷取相關資料
by:授客 QQ:1033553122
- 1. 測試資料
// 導航菜單
[
{
id: 1,
parentId: 0,
parentName: null,
name: "首頁",
url: "/home",
perms: null,
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",a
orderNum: 1,
level: 0,
children: [
{
id: 2,
parentId: 1,
parentName: null,
name: "首頁二級菜單1",
url: "",
perms: null,
requireAuth: true,
hidden: false,
type: 1,
icon: "fa fa-home fa-lg",
orderNum: 1,
level: 0,
children: [
{
id: 3,
parentId: 2,
parentName: null,
name: "首頁三級菜單1",
url: "",
perms: null,
requireAuth: true,
hidden: false,
type: 1,
icon: "fa fa-home fa-lg",
orderNum: 1,
level: 0,
children: [
{
id: 4,
parentId: 3,
parentName: null,
name: "首頁四級菜單1",
url: "/home/level4Menu1",
perms: null,
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",
orderNum: 1,
level: 0,
children: []
}
]
},
id: 5,
name: "首頁三級菜單2",
url: "/home/level3Menu2",
type: 0,
orderNum: 2,
children: []
}
]
},
id: 6,
name: "首頁二級菜單2",
orderNum: 2,
id: 7,
parentId: 6,
name: "首頁三級菜單3",
url: "/home/level3Menu3",
}
]
},
id: 8,
name: "工作台",
url: "/workbench",
icon: "fa fa-home fa-lg",
orderNum: 2,
children: []
id: 9,
name: "測試視圖",
url: "/testerView",
orderNum: 3,
id: 10,
parentId: 9,
name: "測試視圖二級菜單1",
id: 11,
parentId: 10,
name: "測試視圖三級菜單1",
url: "/testerView/level3Menu1",
id: 12,
name: "測試視圖三級菜單2",
url: "/testerView/level3Menu2",
id: 13,
name: "配置",
url: "/settings",
orderNum: 4,
id: 14,
name: "其它",
url: "",
orderNum: 5,
id: 15,
parentId: 14,
name: "其它菜單",
url: "/other",
type: 0,
children: []
}
]
- 2. 需求1
擷取菜單“路由”資訊:
擷取每級菜單的url,name,icon, id, requireAuth字段資訊,構成節點,以及其子菜單對應字段的資訊,構成子節點,要求:
如果本級菜單url為空,則不記錄該級菜單相關的資訊,此時,如果其子菜單url不為空,則要記錄其子菜單相關字段的資訊,并向上查找離該子菜單最近,并且url不為空的菜單資訊,并把該菜單資訊當做其父節點,形如以下
[{path:"/home ",
name: "首頁",
meta: {icon: "fa fa-home fa-lg", index: 4, requireAuth: true},
children:[{path: "/home/level3Menu3",
name: "首頁三級菜單3",
meta: {icon: "fa fa-home fa-lg", index: 4, requireAuth: true},
children: []},
...
},
如果本級菜單url不為空,則記錄該級菜單自身的資訊,作為父節點,此時,如果其子菜單url不為空,則要記錄其子菜單相關字段的資訊,構成子節點,否則不記錄子菜單資訊
編碼
function getMenuRoutes(menuList = [], parent = []) {
for (var i = 0; i < menuList.length; i++) {
var route = {}
if (menuList[i].url && /\S/.test(menuList[i].url)) {
route = {
path: menuList[i].url,
name: menuList[i].name,
children: [],
meta: {
icon: menuList[i].icon,
index: menuList[i].id,
requireAuth: menuList[i].requireAuth
}
}
if (menuList[i].children && menuList[i].children.length >= 1) {
getMenuRoutes(menuList[i].children, route["children"])
} else {
getMenuRoutes(menuList[i].children, parent)
}
if (JSON.stringify(route) != "{}") {
parent.push(route)
return parent
}
調用
var result = getMenuRoutes(navMenuData, [])
console.log(result)
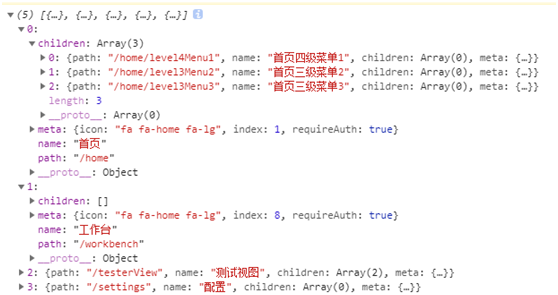
結果

- 3. 需求2
擷取每級菜單的url,name,icon, id, requireAuth字段資訊,構成一級節點,要求:
如果級菜單url為空,則不記錄該級菜單相關的資訊
function getMenuRoutes (menuList = [], routes = []) {
var temp = []
var route = {
routes.push(route)
if (menuList[i].children && menuList[i].children.length >= 1) {
temp = temp.concat(menuList[i].children)
if (temp.length >= 1) {
getDynamicRoutes2(temp, routes)
return routes
作者:授客
QQ:1033553122
全國軟體測試QQ交流群:7156436
Git位址:https://gitee.com/ishouke
友情提示:限于時間倉促,文中可能存在錯誤,歡迎指正、評論!
作者五行缺錢,如果覺得文章對您有幫助,請掃描下邊的二維碼打賞作者,金額随意,您的支援将是我繼續創作的源動力,打賞後如有任何疑問,請聯系我!!!
微信打賞
支付寶打賞 全國軟體測試交流QQ群