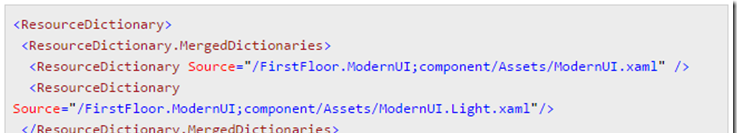
Modern UI WPF包括兩個内置主題(dark與light)。在1.0.3版本,您可以建構自定義的主題。Modern UI應用程式通常有在全局資源字典App.xaml中有如下定義:

“/FirstFloor.ModernUI;component/Assets/ModernUI.xaml”字典包含了核心WPF控件(Button鈕,TextBlock、ListBox框等)的Modern UI風格。第二個字典包含畫筆和其他資源的定義。如果你想使用一個自定義主題,你需要用自己的版本替換第二個字典。
建立一個新的主題:
下面的步驟描述了如何建立一個新的主題。
1)確定您已經為Visual Studio 2012安裝了最新的Modern UI for WPF模闆擴充。
2)建立一個新的或打開一個已存在的Modern UI項目
3)給您的項目中添加Assets檔案件
4)向Assets檔案夾添加一個新項。在添加新項對話框中導航到“Visual c#項目>Modern UI for WPF”,并選擇Modern UI主題。将檔案重命名為ModernUI.MyTheme并選擇添加dd。
5)打開App.xaml和替換目前主題為新主題;
6)編譯并運作這個項目。您的應用程式會展示如下圖類似的新主題;
自定義主題:
自定義主題通常是派生dark或light的主題。從一個内置主題的派生出來的主題會自動包含所需的所有資源。是以你需要做的就是覆寫這些資源,或者你可以選擇不覆寫内置的主題資源,但這需要你提供新的主題資源。
派生一個内置的主題很簡單,參考dark或者light主題添加一個MergedDictionary 引用;
通過添加以下brush資源到你自定義的主題,所有按鈕将變成紅色的背景:
通過添加以下brush資源到你自定義的主題,所有按鈕将變成紅色的背景:
請參閱主題資源引用中的主題所需的所有資源的完整概述。
傳送門:ModernUI教程:目錄