安裝全局vue-cli
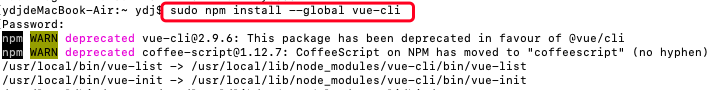
終端中執行:sudo npm install --global vue-cli
windows系統:npm install --global vue-cli

檢查是否安裝成功
終端中輸入:vue --version
項目初始化
進入指定項目目錄中
終端中輸入:vue init webpack ”項目名稱“
如果該目錄下存在輸入的項目名,則會提示: Target directory exists. Continue?
如下圖,根據需要旋轉是否安裝 vue 相關的檔案
進入到建立的 Project 中 進行 vue 相關的安裝
cd 項目
執行:npm install
檔案配置
修改端口号:port可以設定為自己想要的預設為8080,比如8081
啟動項目
執行:npm run dev