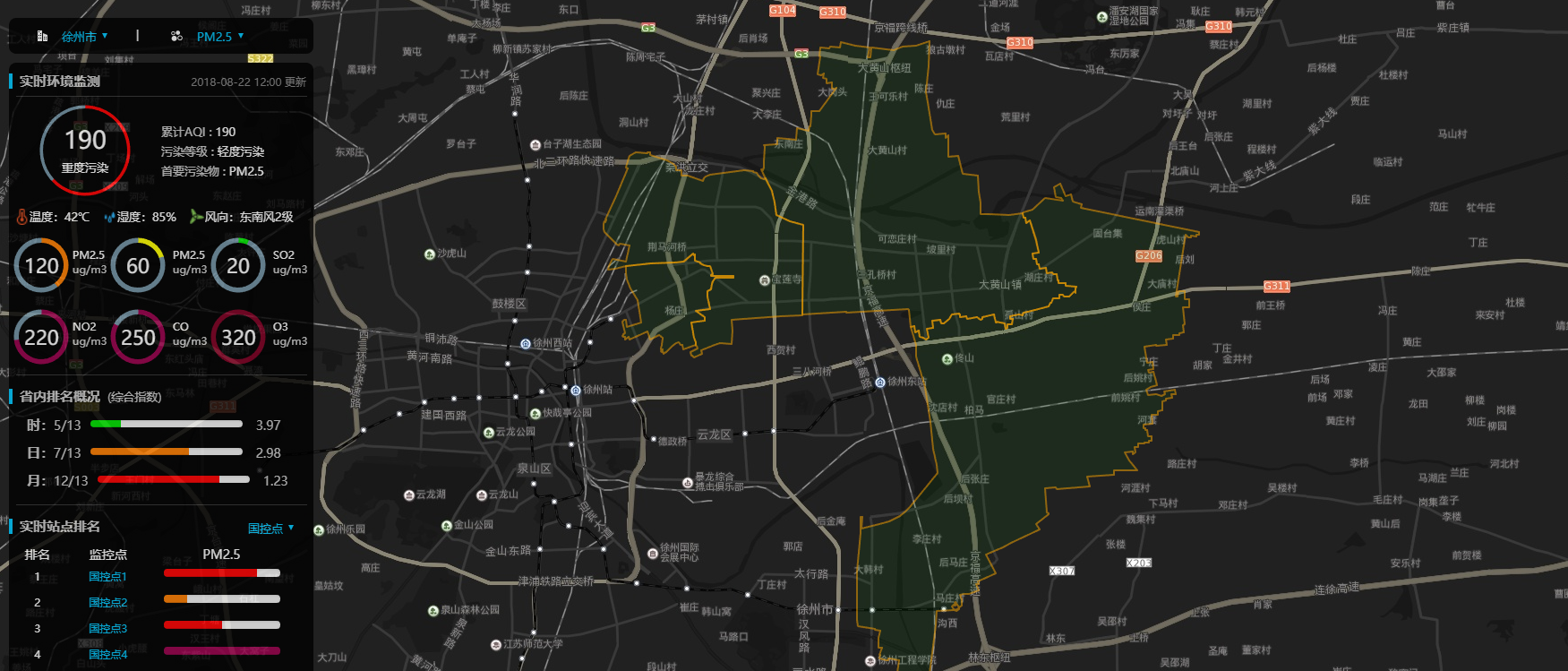
最近參與了一個IOT環境項目,需要對某個城市的某幾個區域做環境監控與治理,其中就用到了地圖疊加層的功能,粗看很複雜,其實很簡單,先來看一下效果,然後再來講一下如何實作的:

中間的黃色輪廓線包括的幾塊區域就是通過gis坐标和百度的疊加層來實作的,來簡單說一下實作的步驟吧:
首先需要有每塊區域的坐标集合,這個主要是由工程隊施勞工員,在當地采集坐标,采集後會生成相應的檔案給到開發人員
這些檔案主要為如下:
其中這個紅框内的檔案是我們最需要的檔案,他是一個shp檔案,輪廓檔案,開發人員需要轉換為一個jsonlist,才可以使用,
那麼如何轉換呢,首先,要有個知識點需要說明,就是工程隊測量的坐标系,可能并不是我們真正要使用的經緯度,因為不同坐标系的規範導緻地圖坐标顯示不正确,是以需要轉換坐标系為國标(也就是1984)
這時需要下載下傳并且安裝 ArcGis 這個軟體,專門用于處理地圖的,安裝完畢後,如下,然後打開紅框中的ArcMap
其實就是一個json對象裡包含了坐标的json數組
接下來的工作就是通過js來渲染圖層了
最終效果擷取了某個地區進行了渲染如下:
var china = new BMap.Polygon([], {
strokeColor : "orange",
strokeWeight : 2,
strokeOpacity : 0.5,
fillOpacity: 0.1,
strokeStyle: "solid",
fillColor: "red"
}); //建立多邊形
$.ajax({
url: "${ctx}/resources/module/script/dashboard/china.json",
type: 'GET',
async: true
}).done(function (res) {
var pointArray = res.geometries[0].coordinates[0];
var convertor = new BMap.Convertor();
var realPointArray = [];
for (var i = 0 ; i < pointArray.length ; i ++) {
var obj = pointArray[i];
var mapPoint = new BMap.Point(obj[0], obj[1])
var pointArr = [];
pointArr.push(mapPoint);
realPointArray.push(mapPoint);
}
china.setPath(realPointArray);
})
map.addOverlay(china); 官網itzixi.com
微信公衆号:BeJavaGod
新浪微網誌
知乎
簡書
cnblogs
今日頭條
豆瓣
--> 同步更新