相信大家在平時開發過程中都會遇到這兩類問題:
- 很多中小型企業要快速開發一個産品,這個産品至少需要覆寫平台範圍為:ios、Android、web/H5、微信/支付寶小程式,那麼需要的投入的人力成本、時間成本、維護成本會很高,然而每個老闆的想法都是“又想馬兒跑,又想馬兒不吃草”這樣的思想,成本嚴格把控,這個時候咋辦?
- 作為程式員,每個人都會接私活,現在已經不像諾基亞時代那樣,客戶的需求僅僅隻是一個web頁面那麼簡單了,大多客戶的需求就是 ios、Android、微信小程式、web/H5 這四大平台缺一不可,對于個人來講,那麼你隻能做一端到兩端,那麼剩餘的部分你就需要借助其他開發者,這樣賺的錢就少了,并且投入的時間并不會減少。
那麼有沒有兩全其美的解決方案呢?在這裡我們來聊一聊UniApp 這個前端架構,這個架構可以通過隻需要一個人編寫一套代碼就能開發出一個跨平台相容全端的産品,對于企業來講,節省了更多的成本;對于個人來講,完全滿足客戶需求,可以賺取更多的錢。一石二鳥,大家都開心。
UniApp這個架構是基于Vue.js開發的,通過uniapp可以開發出跨平台的産品,是以如果對vue有一定的了解,那麼這套架構可以很快速的掌握,當然,如果你對微信小程式也了解的話,也能夠迅速掌握的,因為UniApp封裝并且相容了微信小程式的元件和api。當然vue.js以及微信小程式都是目前非常主流的技術,如果你不會,那麼通過對uniapp學習,也能夠對他們有一定的了解和掌握。
咱們來說說一個活生生的例子,之前我們公司去和某事業機關談業務,當然還有另外兩家競争對手,甲方需要前期提供一個demo,并且這個demo需要運作在ios、Android、微信小程式以及H5,deadline為10個工作日,要開并且相容這4個平台按照正常思路需要投入3個前端開發者以及1個後端開發者,并且人越多溝通成功越高,尤其後端。我們采用了uniapp,投入了1個前端和1個後端,在第7個工作日就開發完畢,剩餘兩天進行測試,第10個工作日體檢demo進行示範,然而另外兩家公司連70%的進度都沒有達到,當然最終項目就是我們的了。進而,uniapp的優勢就完全展現了!在節省人力、時間、維護這三大成本外,企業可以在前期通過全端覆寫的産品更快速的進入市場,也可以更好的進行企業戰略部署,這難道不是相當美好的一件事麼?!
那麼這次呢,咱們帶來uni-app這套架構的課程:《商業級應用實戰 多端應用一次搞定
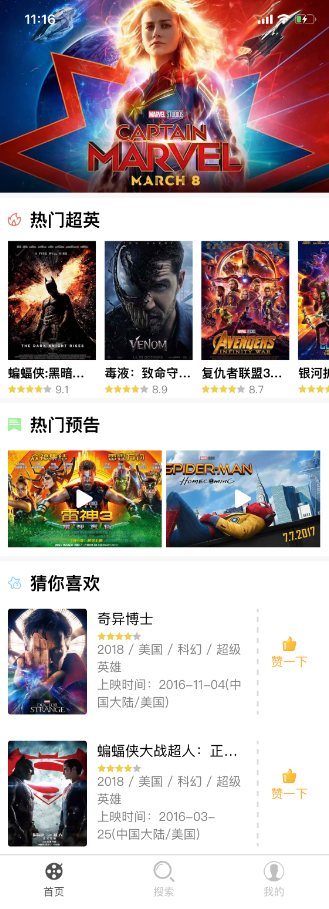
》,以商業級的需求來開發跨平台的實戰項目,我們先來看看産品一些截圖:
第一頁為産品首頁,分為4個部分,輪播圖,橫向滾動熱門超級英雄,以及熱門預告片和猜你喜歡,其實視訊可以播放,猜你喜歡每次下拉重新整理都會展示随機的5部預告。

第二頁為影片的詳情頁,主要圍繞特定的影片把其中的内容渲染在頁面,包括視訊播放,封面與海報,基本介紹演職人員以及劇照,布局使用flex建構,當然頁面也包含使用了一些其他的api,比如視訊操作圖檔預覽等。
第三頁為搜尋,通過flex布局對清單進行排版,同時也涉及到上拉分頁功能
第四頁為登入頁,使用者可以通過一鍵注冊登入,也可以使用微信或者qq登入app,當然在微信小程式和app端的微信登入通過條件對不同代碼進行編譯,涉及到的兩種微信登入方式都是不同的,那麼在項目裡都會涉及。
那麼這些都是主要功能頁面。整個産品從規劃到設計到開發到釋出上線共計26天,全部都是由一個人開發,當然工作量是前後端都在裡面了,是以從中可以看得出來使用uniapp十分靈活,疊代非常快,魅力十分巨大,也十分值得大家學習!作為一個開源架構,官方社群也十分活躍,活躍開發者每天都在增加,對于開發工具HBuilderX也是經常會有不錯功能的更新。說了這麼多,還是希望大家能夠多學習一點技術,多為自己拓寬職業路徑啊~
官網itzixi.com
微信公衆号:BeJavaGod
新浪微網誌
知乎
簡書
cnblogs
今日頭條
豆瓣
--> 同步更新