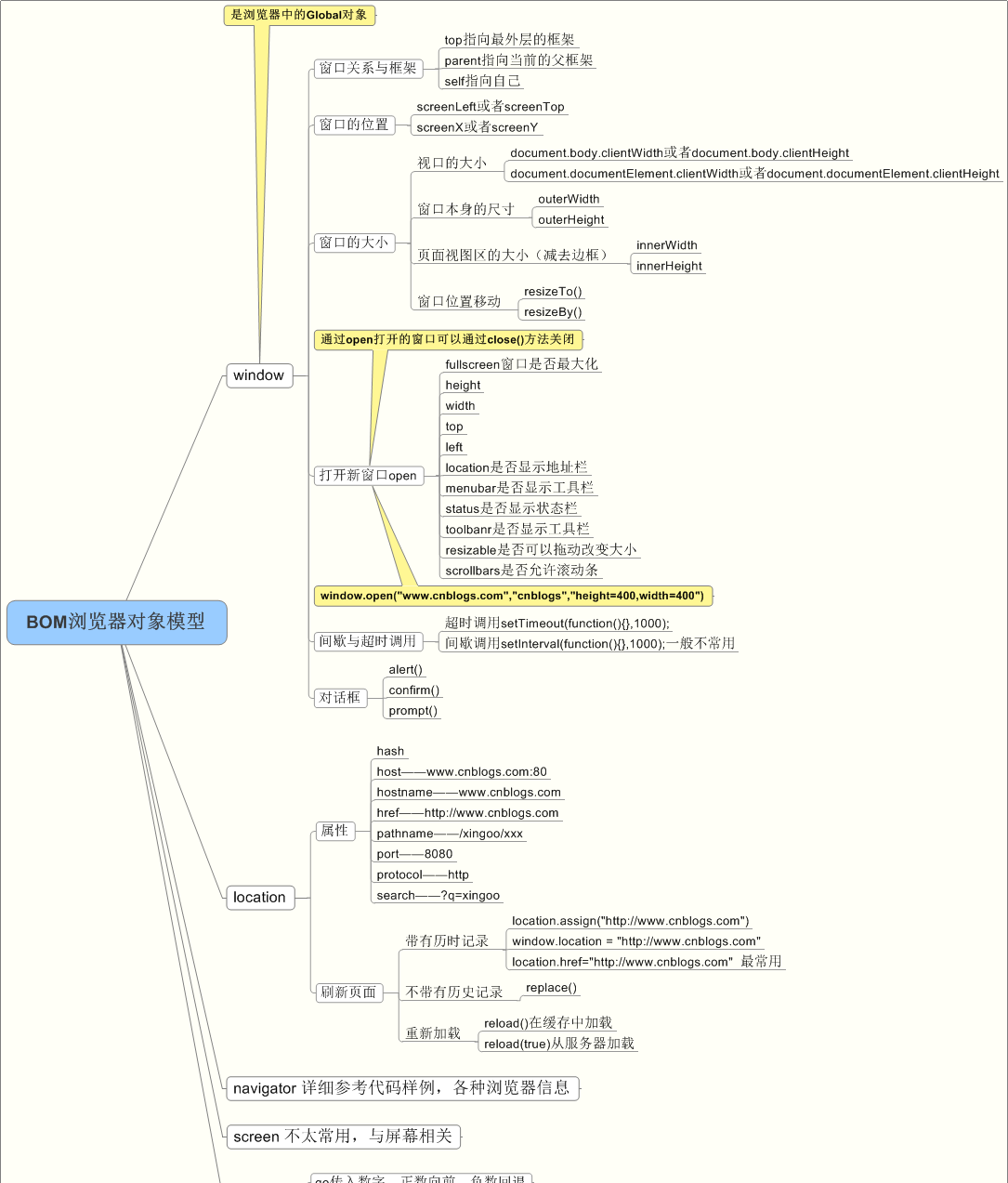
BOM部分主要是針對浏覽器的内容,其中常用的就是window對象和location,
window是全局對象很多關于浏覽器的腳本設定都是通過它。
location則是與位址欄内容相關,比如想要跳轉到某個頁面,或者通過URL擷取一定的内容。
navigator中有很多浏覽器相關的内容,通常判斷浏覽器類型都是通過這個對象。
screen常常用來判斷螢幕的高度寬度等。
history不太常用,一般應該不會有寫關于曆史記錄的腳本。
其中比較常用的内容就是:
如何判斷各種版本的浏覽器
導圖

navigator
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
console.log("浏覽器名稱");
console.log(navigator.appCodeName);
console.log("次版本資訊");
console.log(navigator.appMinorVersion);
console.log("完整的浏覽器名稱");
console.log(navigator.appName);
console.log("浏覽器版本");
console.log(navigator.appVersion);
console.log("浏覽器編譯版本");
console.log(navigator.buildID);
console.log("是否啟用cookie");
console.log(navigator.cookieEnabled);
console.log("用戶端計算機CPU類型");
console.log(navigator.cpuClass);
console.log("浏覽器是否啟用java");
console.log(navigator.javaEnabled());
console.log("浏覽器主語言");
console.log(navigator.language);
console.log("浏覽器中注冊的MIME類型數組");
console.log(navigator.mimeTypes);
console.log("是否連接配接到網絡");
console.log(navigator.onLine);
console.log("用戶端計算機作業系統或者CPU");
console.log(navigator.oscpu);
console.log("浏覽器所在的系統平台");
console.log(navigator.platform);
console.log("浏覽器中插件資訊數組");
console.log(navigator.plugins);
console.log("使用者的首選項");
// console.log(navigator.preference());
console.log("産品名稱");
console.log(navigator.product);
console.log("産品的次要資訊");
console.log(navigator.productSub);
console.log("作業系統的語言");
console.log(navigator.systemLanguage);
console.log("浏覽器的使用者代理字元串");
console.log(navigator. userAgent);
console.log("作業系統預設語言");
console.log(navigator.userLanguage);
console.log("使用者個人資訊對象");
console.log(navigator.userProfile);
console.log("浏覽器品牌");
console.log(navigator.vendor);
console.log("浏覽器供應商次要資訊");
console.log(navigator.vendorSub);
</script>
</body>
</html> View Code
chrome浏覽器
IE浏覽器