作者:CODING - 楊周
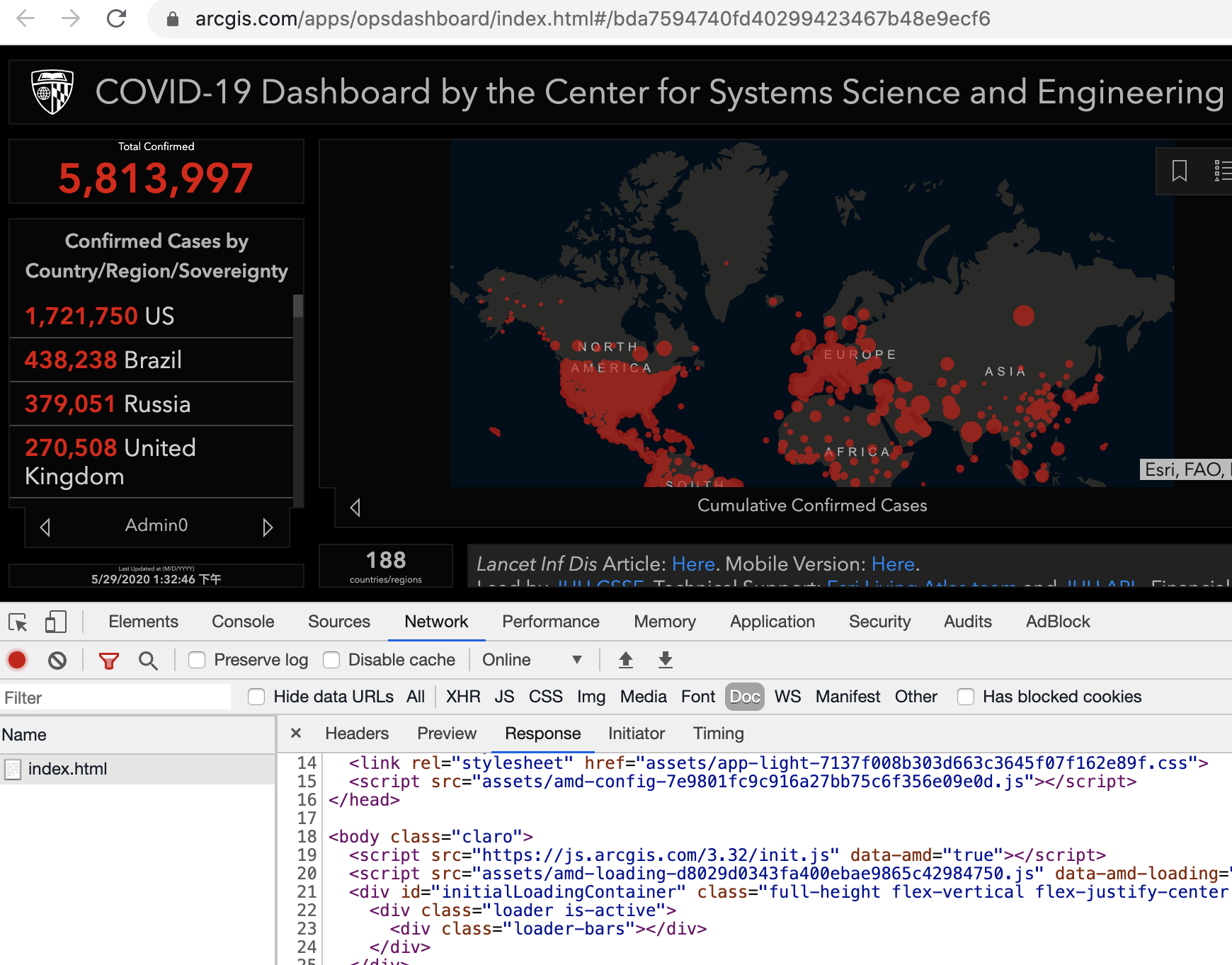
新冠肺炎期間,約翰霍普金斯大學開發的疫情地圖網站單日 PV 達 10 億次,檢視源代碼可以看出它是一個單頁應用(single-page application,縮寫 SPA),JS 調用後端 API 傳回動态資料。
那麼,部署一個 10 億 PV 的靜态網站需要購買幾台伺服器?
答案是:0 台!
在雲計算時代,靜态網站已不再需要伺服器,部署到雲存儲,開啟 CDN 即可全球高速通路。

靜态網站架構發展史
1991 年,網際網路誕生,包括 3 項關鍵技術:統一資源标志符(URI)、HTML、HTTP。
初期的網站架構很簡單,手寫 HTML 或者用程式生成 HTML,通過 FTP/SCP 等方式上傳到伺服器。
HTML 檔案并不需要運算,不消耗性能,一台伺服器可以支撐很多個網站,而自行購買一台伺服器隻部署一個網站,成本高昂。是以網頁托管服務(Web hosting service)應運而生,價格低廉甚至免費(通過嵌入廣告盈利)。
1993 年,CGI 誕生,Web 伺服器收到浏覽器請求,執行對應的 CGI 程式,動态輸出 HTML,這就是前後端混合的模式。在此之後的很多年裡,前後端是一個項目,一起部署到伺服器。
1999 年,Ajax 誕生。
2004 年,Gmail 大規模使用符合标準的跨浏覽器 Ajax,前後端分離逐漸流行起來。
2006 年,AWS 釋出了雲存儲,宣告了雲計算時代的誕生。HTML/CSS/JS 作為簡單的小檔案,無需特殊處理,部署到雲存儲,再配合 CDN,成了靜态網站架構最佳實踐,有如下優點:
- 成本低:雲存儲/CDN 比伺服器便宜很多(比如「騰訊雲 對象存儲 COS」約 0.1 元/GB/月、騰訊雲 CDN 每月贈送 10GB 流量),一個典型的公司官網一年費用不超過 10 元;
- 通路快:CDN 能在全國甚至全球快速通路,比伺服器更快。
2010 年起,AngularJS、Vue.js、React 等架構陸續誕生,開發的單頁應用(SPA)使用 Ajax 技術實作了徹底的前後端分離,也意味着前後端單獨部署。
目前,靜态網站有 2 種:
- 無内容的單頁應用(SPA):React/VUE 等架構開發的應用;
- 有内容的 HTML:手寫或「程式生成 HTML」;
警告:React/VUE SPA 不帶内容,難以被搜尋引擎收錄,不适合作為公司官網、部落格。如果有 SEO 需求,推薦使用 MkDocs、Hexo、VUE Nuxt、React Next。
實戰:靜态網站自動部署到雲存儲
通過「持續內建」生成 HTML,自動部署到「雲存儲」,變成靜态網站。
- 在「騰訊雲 對象存儲 COS」中建立一個「公有讀私有寫」的「存儲桶」,并在設定中開啟「靜态網站」,獲得配置設定的二級域名「通路連結」。
靜态網站架構的演進和最佳實踐 靜态網站架構的演進和最佳實踐 - 把項目代碼推送到「CODING 代碼倉庫」,在「CODING 持續內建」中建立一個建構計劃,選擇「建構并上傳到騰訊雲 COS」模闆,填入「騰訊雲 COS 通路密鑰」等資訊,根據自己的代碼架構修改編譯指令。建立後會自動觸發建構,等待建構成功,通路配置設定的連結即可看到網站。下次推送代碼即可自動部署。
靜态網站架構的演進和最佳實踐 靜态網站架構的演進和最佳實踐 靜态網站架構的演進和最佳實踐 - 如果你的域名已備案,則可在「騰訊雲 對象存儲」的設定中綁定「自定義加速域名」,會提示開通「内容分發網絡 CDN」,小型網站推薦選擇「按使用流量計費」(每月贈送 10GB,一般用不完),将會獲得一個 CNAME。
靜态網站架構的演進和最佳實踐 - 在「DNS 解析」中設定 www 和 根域名,確定兩者皆可通路,并且二選一進行跳轉避免影響 SEO,推薦 2 種方案:
- 此域名無郵箱:根域名指向 CDN,www 跳轉到根域名,本文采用此方案,把 www.devops.host 跳轉到了 devops.host;
- 此域名有郵箱:www 指向 CDN,根域名跳轉到 www;
靜态網站架構的演進和最佳實踐
- 在「内容分發網絡 CDN」——「域名管理」——某個域名——「進階設定」——「HTTPS 配置」中,申請免費的 HTTPS 證書,并開啟「HTTPS 回源」、「強制跳轉 HTTPS」和「HTTP 2.0」。
靜态網站架構的演進和最佳實踐 - 開通「騰訊雲 雲函數 SCF」,按照文檔「使用 SCF 自動重新整理被 CDN 緩存的 COS 資源」上傳代碼。
靜态網站架構的演進和最佳實踐
提醒:
- 如果網站面向中國境内使用者,需要進行域名備案,然後才能綁定到境内的雲存儲/CDN。本文以騰訊雲為例,其他雲計算廠商的流程也類似。
- 如果網站面向中國境外使用者,可直接使用境外雲存儲/CDN 搭建靜态網站。
Jenkinsfile
浏覽完整代碼。
pipeline {
agent any
stages {
stage('檢出') {
steps {
checkout([$class: 'GitSCM',
branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[
url: env.GIT_REPO_URL,
credentialsId: env.CREDENTIALS_ID
]]])
}
}
stage('安裝依賴') {
steps {
sh 'npm i -g lint-md-cli'
sh 'pip install mkdocs'
}
}
stage('檢查書寫規範') {
steps {
sh 'lint-md docs/'
}
}
stage('編譯') {
steps {
sh 'mkdocs build'
}
}
stage('上傳到 COS Bucket') {
steps {
sh "coscmd config -a ${env.COS_SECRET_ID} -s ${env.COS_SECRET_KEY}" +
" -b ${env.COS_BUCKET_NAME} -r ${env.COS_BUCKET_REGION}"
sh 'coscmd upload -r ./site/ /'
echo "預覽 https://${env.COS_BUCKET_NAME}.cos-website.${env.COS_BUCKET_REGION}.myqcloud.com/"
}
}
}
}
持續內建環境變量
| 變量名 | 含義 | 參考值 |
|---|---|---|
| COS_SECRET_ID | 騰訊雲通路密鑰 ID | stringLength36stringLength36string36 |
| COS_SECRET_KEY | 騰訊雲通路密鑰 KEY | stringLength32stringLength323232 |
| COS_BUCKET_NAME | 騰訊雲對象存儲桶 | devops-host-1257110097 |
| COS_BUCKET_REGION | 騰訊雲對象存儲區域 | ap-nanjing |