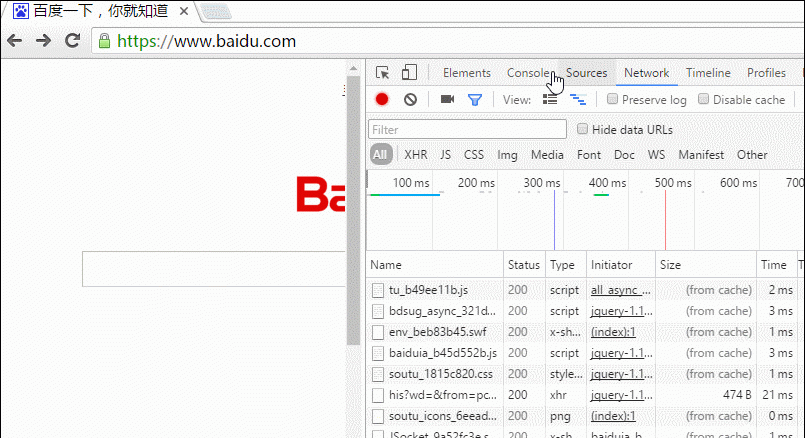
我們在通路百度首頁的時候,會發現不管怎麼重新整理頁面,靜态資源基本都是傳回 200(from cache):

哎喲有Response報頭資料呢,看來伺服器也正常傳回了etag什麼鬼的應有盡有,那狀态200不是應該對應的非緩存狀态麼?要from cache的話不是應該傳回304才合理麼?
難道是度娘的伺服器故障了嗎?
如果你知道答案,那就可以忽略本文了。
http封包中與緩存相關的首部字段
我們先來瞅一眼RFC2616規定的47種http封包首部字段中與緩存相關的字段,事先了解一下能讓咱在心裡有個底:
1. 通用首部字段(就是請求封包和響應封包都能用上的字段)
2. 請求首部字段
3. 響應首部字段
場景模拟
為友善模拟各種緩存效果,我們建個非常簡單的場景。
1. 頁面檔案
我們建個非常簡單的html頁面,上面隻有一個本地樣式檔案和圖檔:
<!DOCTYPE html>
<html>
<head>
<title>緩存測試</title>
<link rel="stylesheet" href="css/reset.css">
</head>
<body>
<h1>哥隻是一個标題</h1>
<p><img src="img/dog.jpg" /></p>
</body>
</html> 2. 首部字段修改
有時候一些浏覽器會自行給請求首部加上一些字段(如chrome使用F5會強制加上“cache-control:max-age=0”),會覆寫掉一些字段(比如pragma)的功能;另外有時候我們希望伺服器能多/少傳回一些響應字段。
這種情況我們就希望可以手動來修改請求或響應封包上的内容了。那麼如何實作呢?這裡我們使用Fiddler來完成任務。
在Fiddler中我們可以通過“bpu XXX”指令來攔截指定請求,然後手動修改請求内容再發給伺服器、修改響應内容再發給用戶端。
以我們的example為例,頁面檔案走nginx通過 http://localhost/ 可直接通路,是以我們直接執行“bpu localhost”攔截所有位址中帶有該字樣的請求:
點選被攔截的請求,可以在右欄直接修改封包内容(上半區域是請求封包,下半區域是響應封包),點選黃色的“Break on Response”按鈕可以執行下一步(把請求發給伺服器),點選綠色的按鈕“Run to Completion”可以直接完成整個請求過程:
通過這個方法我們可以很輕松地模拟出各種http緩存場景。
3. 浏覽器的強制政策
如上述,當下大多數浏覽器在點選重新整理按鈕或按F5時會自行加上“Cache-Control:max-age=0”請求字段,是以我們先約定成俗——後文提及的“重新整理”多指的是選中url位址欄并按Enter鍵(這樣不會被強行加上Cache-Control)。
事實上有的浏覽器還有一些更奇怪的行為,在後續我們回答文章開頭問題的時候會提到。
石器時代的緩存方式
在 http1.0 時代,給用戶端設定緩存方式可通過兩個字段——“Pragma”和“Expires”來規範。雖然這兩個字段早可抛棄,但為了做http協定的向下相容,你還是可以看到很多網站依舊會帶上這兩個字段。
1. Pragma
當該字段值為“no-cache”的時候(事實上現在RFC中也僅标明該可選值),會知會用戶端不要對該資源讀緩存,即每次都得向伺服器發一次請求才行。
Pragma屬于通用首部字段,在用戶端上使用時,正常要求我們往html上加上這段meta元标簽(而且可能還得做些hack放到body後面去):
<meta http-equiv="Pragma" content="no-cache"> 它告訴浏覽器每次請求頁面時都不要讀緩存,都得往伺服器發一次請求才行。
BUT!!! 事實上這種禁用緩存的形式用處很有限:
1. 僅有IE才能識别這段meta标簽含義,其它主流浏覽器僅能識别“Cache-Control: no-store”的meta标簽(見出處)。
2. 在IE中識别到該meta标簽含義,并不一定會在請求字段加上Pragma,但的确會讓目前頁面每次都發新請求(僅限頁面,頁面上的資源則不受影響)。
做了測試後發現也的确如此,這種用戶端定義Pragma的形式基本沒起到多少作用。
不過如果是在響應封包上加上該字段就不一樣了:
如上圖紅框部分是再次重新整理頁面時生成的請求,這說明禁用緩存生效,預計浏覽器在收到伺服器的Pragma字段後會對資源進行标記,禁用其緩存行為,進而後續每次重新整理頁面均能重新送出請求而不走緩存。
2. Expires
有了Pragma來禁用緩存,自然也需要有個東西來啟用緩存和定義緩存時間,對http1.0而言,Expires就是做這件事的首部字段。
Expires的值對應一個GMT(格林尼治時間),比如“Mon, 22 Jul 2002 11:12:01 GMT”來告訴浏覽器資源緩存過期時間,如果還沒過該時間點則不發請求。
在用戶端我們同樣可以使用meta标簽來知會IE(也僅有IE能識别)頁面(同樣也隻對頁面有效,對頁面上的資源無效)緩存時間:
<meta http-equiv="expires" content="mon, 18 apr 2016 14:30:00 GMT"> 如果希望在IE下頁面不走緩存,希望每次重新整理頁面都能發新請求,那麼可以把“content”裡的值寫為“-1”或“0”。
注意的是該方式僅僅作為知會IE緩存時間的标記,你并不能在請求或響應封包中找到Expires字段。
如果是在服務端報頭傳回Expires字段,則在任何浏覽器中都能正确設定資源緩存的時間:
在上圖裡,緩存時間設定為一個已過期的時間點(見紅框),則重新整理頁面将重新發送請求(見藍框)。
那麼如果Pragma和Expires一起上陣的話,聽誰的?我們試一試就知道了:
我們通過Pragma禁用緩存,又給Expires定義一個還未到期的時間(紅框),重新整理頁面時發現均發起了新請求(藍框),這意味着Pragma字段的優先級會更高。
BUT,響應封包中Expires所定義的緩存時間是相對伺服器上的時間而言的,如果用戶端上的時間跟伺服器上的時間不一緻(特别是使用者修改了自己電腦的系統時間),那緩存時間可能就沒啥意義了。
Cache-Control
針對上述的“Expires時間是相對伺服器而言,無法保證和用戶端時間統一”的問題,http1.1新增了 Cache-Control 來定義緩存過期時間,若封包中同時出現了 Pragma、Expires 和 Cache-Control,會以 Cache-Control 為準。
Cache-Control也是一個通用首部字段,這意味着它能分别在請求封包和響應封包中使用。在RFC中規範了 Cache-Control 的格式為:
"Cache-Control" ":" cache-directive 作為請求首部時,cache-directive 的可選值有:
作為響應首部時,cache-directive 的可選值有:
我們依舊可以在HTML頁面加上meta标簽來給請求報頭加上 Cache-Control 字段:
另外 Cache-Control 允許自由組合可選值,例如:
Cache-Control: max-age=3600, must-revalidate 它意味着該資源是從原伺服器上取得的,且其緩存(新鮮度)的有效時間為一小時,在後續一小時内,使用者重新通路該資源則無須發送請求。
當然這種組合的方式也會有些限制,比如 no-cache 就不能和 max-age、min-fresh、max-stale 一起搭配使用。
組合的形式還能做一些浏覽器行為不一緻的相容處理。例如在IE我們可以使用 no-cache 來防止點選“後退”按鈕時頁面資源從緩存加載,但在 Firefox 中,需要使用 no-store 才能防止曆史回退時浏覽器不從緩存中去讀取資料,故我們在響應報頭加上如下組合值即可做相容處理:
Cache-Control: no-cache, no-store 緩存校驗字段
上述的首部字段均能讓用戶端決定是否向伺服器發送請求,比如設定的緩存時間未過期,那麼自然直接從本地緩存取資料即可(在chrome下表現為200 from cache),若緩存時間過期了或資源不該直接走緩存,則會發請求到伺服器去。
我們現在要說的問題是,如果用戶端向伺服器發了請求,那麼是否意味着一定要讀取回該資源的整個實體内容呢?
我們試着這麼想——用戶端上某個資源儲存的緩存時間過期了,但這時候其實伺服器并沒有更新過這個資源,如果這個資源資料量很大,用戶端要求伺服器再把這個東西重新發一遍過來,是否非常浪費帶寬和時間呢?
答案是肯定的,那麼是否有辦法讓伺服器知道用戶端現在存有的緩存檔案,其實跟自己所有的檔案是一緻的,然後直接告訴用戶端說“這東西你直接用緩存裡的就可以了,我這邊沒更新過呢,就不再傳一次過去了”。
為了讓用戶端與伺服器之間能實作緩存檔案是否更新的驗證、提升緩存的複用率,Http1.1新增了幾個首部字段來做這件事情。
1. Last-Modified
伺服器将資源傳遞給用戶端時,會将資源最後更改的時間以“Last-Modified: GMT”的形式加在實體首部上一起傳回給用戶端。
用戶端會為資源标記上該資訊,下次再次請求時,會把該資訊附帶在請求封包中一并帶給伺服器去做檢查,若傳遞的時間值與伺服器上該資源最終修改時間是一緻的,則說明該資源沒有被修改過,直接傳回304狀态碼即可。
至于傳遞标記起來的最終修改時間的請求封包首部字段一共有兩個:
⑴ If-Modified-Since: Last-Modified-value
示例為 If-Modified-Since: Thu, 31 Mar 2016 07:07:52 GMT 該請求首部告訴伺服器如果用戶端傳來的最後修改時間與伺服器上的一緻,則直接回送304 和響應報頭即可。
目前各浏覽器均是使用的該請求首部來向伺服器傳遞儲存的 Last-Modified 值。
⑵ If-Unmodified-Since: Last-Modified-value
告訴伺服器,若Last-Modified沒有比對上(資源在服務端的最後更新時間改變了),則應當傳回412(Precondition Failed) 狀态碼給用戶端。
當遇到下面情況時,If-Unmodified-Since 字段會被忽略:
1. Last-Modified值對上了(資源在服務端沒有新的修改);
2. 服務端需傳回2XX和412之外的狀态碼;
3. 傳來的指定日期不合法 Last-Modified 說好卻也不是特别好,因為如果在伺服器上,一個資源被修改了,但其實際内容根本沒發生改變,會因為Last-Modified時間比對不上而傳回了整個實體給用戶端(即使用戶端緩存裡有個一模一樣的資源)。
2. ETag
為了解決上述Last-Modified可能存在的不準确的問題,Http1.1還推出了 ETag 實體首部字段。
伺服器會通過某種算法,給資源計算得出一個唯一标志符(比如md5标志),在把資源響應給用戶端的時候,會在實體首部加上“ETag: 唯一辨別符”一起傳回給用戶端。
用戶端會保留該 ETag 字段,并在下一次請求時将其一并帶過去給伺服器。伺服器隻需要比較用戶端傳來的ETag跟自己伺服器上該資源的ETag是否一緻,就能很好地判斷資源相對用戶端而言是否被修改過了。
如果伺服器發現ETag比對不上,那麼直接以正常GET 200回包形式将新的資源(當然也包括了新的ETag)發給用戶端;如果ETag是一緻的,則直接傳回304知會用戶端直接使用本地緩存即可。
那麼用戶端是如何把标記在資源上的 ETag 傳去給伺服器的呢?請求封包中有兩個首部字段可以帶上 ETag 值:
⑴ If-None-Match: ETag-value
示例為 If-None-Match: "56fcccc8-1699" 告訴服務端如果 ETag 沒比對上需要重發資源資料,否則直接回送304 和響應報頭即可。
目前各浏覽器均是使用的該請求首部來向伺服器傳遞儲存的 ETag 值。
⑵ If-Match: ETag-value
告訴伺服器如果沒有比對到ETag,或者收到了“*”值而目前并沒有該資源實體,則應當傳回412(Precondition Failed) 狀态碼給用戶端。否則伺服器直接忽略該字段。
If-Match 的一個應用場景是,用戶端走PUT方法向服務端請求上傳/更替資源,這時候可以通過 If-Match 傳遞資源的ETag。
需要注意的是,如果資源是走分布式伺服器(比如CDN)存儲的情況,需要這些伺服器上計算ETag唯一值的算法保持一緻,才不會導緻明明同一個檔案,在伺服器A和伺服器B上生成的ETag卻不一樣。
如果 Last-Modified 和 ETag 同時被使用,則要求它們的驗證都必須通過才會傳回304,若其中某個驗證沒通過,則伺服器會按正常傳回資源實體及200狀态碼。
在較新的 nginx 上預設是同時開啟了這兩個功能的:
上圖的前三條請求是原始請求,接着的三條請求是重新整理頁面後的新請求,在發新請求之前我們修改了 reset.css 檔案,是以它的 Last-Modified 和 ETag 均發生了改變,伺服器是以傳回了新的檔案給用戶端(狀态值為200)。
而 dog.jpg 我們沒有做修改,其Last-Modified 和 ETag在服務端是保持不變的,故伺服器直接傳回了304狀态碼讓用戶端直接使用緩存的 dog.jpg 即可,沒有把實體内容傳回給用戶端(因為沒必要)。
緩存實踐
當我們在一個項目上做http緩存的應用時,我們還是會把上述提及的大多數首部字段均使用上,例如使用 Expires 來相容舊的浏覽器,使用 Cache-Control 來更精準地利用緩存,然後開啟 ETag 跟 Last-Modified 功能進一步複用緩存減少流量。
那麼這裡會有一個小問題——Expires 和 Cache-Control 的值應設定為多少合适呢?
答案是不會有過于精準的值,均需要進行按需評估。
例如頁面連結的請求正常是無須做長時間緩存的,進而保證回退到頁面時能重新送出請求,百度首頁是用的 Cache-Control:private,騰訊首頁則是設定了60秒的緩存,即 Cache-Control:max-age=60。
而靜态資源部分,特别是圖檔資源,通常會設定一個較長的緩存時間,而且這個時間最好是可以在用戶端靈活修改的。以騰訊的某張圖檔為例:
http://i.gtimg.cn/vipstyle/vipportal/v4/img/common/logo.png?max_age=2592000 用戶端可以通過給圖檔加上“max_age”的參數來定義伺服器傳回的緩存時間:
當然這需要有一個前提——靜态資源能確定長時間不做改動。如果一個腳本檔案響應給用戶端并做了長時間的緩存,而服務端在近期修改了該檔案的話,緩存了此腳本的用戶端将無法及時獲得新的資料。
解決該困擾的辦法也簡單——把服務側ETag的那一套也搬到前端來用——頁面的靜态資源以版本形式釋出,常用的方法是在檔案名或參數帶上一串md5或時間标記符:
https://hm.baidu.com/hm.js?e23800c454aa573c0ccb16b52665ac26
http://tb1.bdstatic.com/tb/_/tbean_safe_ajax_94e7ca2.js
http://img1.gtimg.com/ninja/2/2016/04/ninja145972803357449.jpg 如果檔案被修改了,才更改其标記符内容,這樣能確定用戶端能及時從伺服器收取到新修改的檔案。
關于開頭的問題
現在回過頭來看文章開頭的問題,可能會覺得答案很容易回答出來。
百度首頁的資源在重新整理後實際沒有發送任何請求,因為 Cache-Control 定義的緩存時間段還沒到期。在Chrome中即使沒發送請求,但隻要從本地的緩存中取,都會在Network面闆顯示一條狀态為200且注明“from cache”的僞請求,其Response内容隻是上一次回包留下的資料。
然而這并不是問題的全部答案,我們前面提到過,在Chrome中如果點選“重新整理”按鈕,Chrome會強制給所有資源加上“Cache-Control: max-age=0”的請求首部并向伺服器發送驗證請求的,而在文章開頭的動圖中,我們的确點選了“重新整理”按鈕,卻不見浏覽器發去新請求(并傳回304)。
關于這個問題其實在組内跟小夥伴們讨論過,通過Fiddler抓包發現,如果關閉Chrome的開發者面闆再點選“重新整理”按鈕,浏覽器是會按預期發送驗證請求且接收傳回的304響應的,另外這個奇怪的情況在不同的網站甚至不同的電腦下出現頻率都不一緻,是以暫時将其歸咎于浏覽器的怪異反應。
那麼有這麼一個問題——是否有辦法在浏覽器點選“重新整理”按鈕的時候不讓浏覽器去發新的驗證請求呢?
辦法還是有的,就是不怎麼實用——在頁面加載完畢後通過腳本動态地添加資源:
$(window).load(function() {
var bg='http://img.infinitynewtab.com/wallpaper/100.jpg';
setTimeout(function() { //setTimeout是必須的
$('#bgOut').css('background-image', 'url('+bg+')');
},0);
}); 出處來自知乎,更具體的解釋可以去看看。
其它相關的首部字段
事實上較常用和重要的緩存相關字段我們都介紹完了,這裡順帶講講幾個跟緩存有關系,但沒那麼主要的響應首部字段。
1. Vary
“vary”本身是“變化”的意思,而在http封包中更趨于是“vary from”(與。。。不同)的含義,它表示服務端會以什麼基準字段來區分、篩選緩存版本。
我們先考慮這麼一個問題——在服務端有着這麼一個位址,如果是IE使用者則傳回針對IE開發的内容,否則傳回另一個主流浏覽器版本的内容。這很簡單,服務端擷取到請求的 User-Agent 字段做處理即可。但是使用者請求的是代理伺服器而非原伺服器,且代理伺服器如果直接把緩存的IE版本資源發給了非IE的用戶端,這就出問題了。
是以 Vary 便是着手處理該問題的首部字段,我們可以在響應封包加上:
Vary: User-Agent 便能知會代理伺服器需要以 User-Agent 這個請求首部字段來差別緩存版本,防止傳遞給用戶端的緩存不正确。
Vary 也接受條件組合的形式:
Vary: User-Agent, Accept-Encoding 這意味着伺服器應以 User-Agent 和 Accept-Encoding 兩個請求首部字段來區分緩存版本。
2. Date 和 Age
HTTP并沒有提供某種方法來幫使用者區分其收到的資源是否命中了代理伺服器的緩存,但在用戶端我們可以通過計算響應封包中的 Date 和 Age 字段來得到答案。
Date 理所當然是原伺服器發送該資源響應封包的時間(GMT格式),如果你發現 Date 的時間與“目前時間”差别較大,或者連續F5重新整理發現 Date 的值都沒變化,則說明你目前請求是命中了代理伺服器的緩存。
上述的“目前時間”自然是相對于原伺服器而言的時間,那麼如何獲悉原伺服器的目前時間呢?
正常從頁面位址請求的響應封包中可獲得,以部落格園首頁為例:
每次你重新整理頁面,浏覽器都會重新發出這條url的請求,你會發現其 Date 值是不斷變化的,這說明該連結沒有命中緩存,都是從原伺服器傳回過來的資料。
是以我們可以拿頁面上其它靜态資源請求回包中的 Date 與其進行對比,若靜态資源的 Date 早于原服務端時間,則說明命中了代理伺服器緩存。
通常還滿足這麼個條件:
靜态資源Age + 靜态資源Date = 原服務端Date 這裡的 Age 也是響應封包中的首部字段,它表示該檔案在代理伺服器中存在的時間(秒),如檔案被修改或替換,Age會重新由0開始累計。
我們在上面那張部落格園首頁封包截圖的同個場景下,看看某個檔案(jQuery.js)命中代理伺服器緩存的回包資料:
會發現它滿足我們上述的規則:
//return true
new Date('Mon, 04 Apr 2016 07:03:17 GMT')/1000 == new Date('Sat, 19 Dec 2015 01:29:14 GMT')/1000 + 9264843