<template>
<div class="sale-share-box">
<span class="sale-share-btn">
<van-popover class="sale-share-btn-pop"
style=" width: 104px;
height: 82px;
background: #FFFFFF;
box-shadow: 0px 0px 6px 0px rgba(153, 153, 153, 0.3);
border-radius: 8px;"
v-model:show="showPopover"
placement="top">
<div class="sale-share-bid" v-if="!isOnSale" @click="setClick()" value='bid'>Bid</div>
<div class="sale-share-sell" v-if="isOnSale" @click="setClick()" value='sell'>Sell</div>
<div class="sale-share-transfer" @click="setClick()" value='transfer'>Transfer</div>
<!-- <router-link class="sale-share-bid" v-if="isOnSale" :to="{path:'this.url?#saleOrbid'}">Bid</router-link>
<router-link class="sale-share-sell" v-if="isOnSale" :to="{path:'/myself?#transfer'}" >Sell</router-link>
<router-link class="sale-share-transfer" to="/myself" >Transfer</router-link> -->
<template #reference>
<img @click="showPop(id)" src="../../assets/create-img/icon_more.png" />
</template>
</van-popover>
</span>
</div>
</template>
<script>
export default {
props:{
showPopover: {
type:Boolean,
default:false
},
isOnSale: {
type:Boolean,
default:false
},
goodId: {
type:[Number, String],
default:0
}
},
methods: {
showPop() {
//this.showPopover = true;
this.$emit('showPop', this.goodId);
},
setClick(){
var url = '/myself/' + this.goodId ;
window.location.href = url;
}
}
}
</script>
<style lang="less" >
.sale-share-bid{
cursor: pointer;
}
.sale-share-sell{
cursor: pointer;
}
.sale-share-transfer{
cursor: pointer;
}
</style>
<style lang="less" >
.sale-share-btn-pop .van-popover__content{
display: flex;
flex-direction:column;
width: inherit;
height: inherit;
// align-items: center;
padding-left: 10px;
justify-content: space-around;
}
</style> 一、
(1)在/Users/mac/nft/pc/src/components/目錄下建立sections/SalePopover.vue(元件名稱)
(2)元件代碼:
<template>
<div class="sale-share-box">
<span class="sale-share-btn">
<van-popover class="sale-share-btn-pop"
style="width: 104px;
height: 82px;
background: #FFFFFF;
box-shadow: 0px 0px 6px 0px rgba(153, 153, 153, 0.3);
border-radius: 8px;"
v-model:show="showPopover"
placement="top">
<router-link class="sale-share-bid" v-if="!isOnSale" to="/myself">Bid</router-link>
<router-link class="sale-share-sell" v-if="isOnSale" to="/myself" >Sell</router-link>
<router-link class="sale-share-transfer" to="/myself" >Transfer</router-link>
<template #reference>
<img @click="showPop(id)" src="../../assets/create-img/icon_more.png" />
</template>
</van-popover>
</span>
</div>
</template>
<script>
export default {
props:{
showPopover: {
type:Boolean,
default:false
},
isOnSale: {
goodId: {
type:[Number, String],
default:0
}
},
methods: {
showPop() {
//this.showPopover = true;
this.$emit('showPop', this.goodId);
}
</script>
三、在script中引入
import SalePopover from '../../components/sections/SalePopover.vue'
四、在vue<script>中
name: 'Items',
components: {
SalePopover //引用元件
五、template中具體使用方法
<sale-popover :isOnSale="item.good.isOnSale" :goodId="item.good.id" @showPop="itempopClick"></sale-popover>
六、在method中寫:
methods:{
itempopClick(e){
console.log(e);
this.showPopover1 = e;
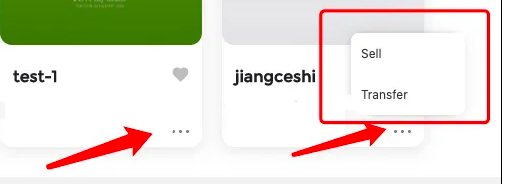
七、效果圖

從啥也不會開始吧