前面我寫過關于利用arcgis api for js列印地圖的,但是列印地圖服務都是基于arcgis server釋出的,arcgis api加載線上地圖,比如天地圖、百度地圖、高德地圖等,底圖都是列印不出來的;這個在GIS之家群裡也有很多giser問過,我一直也沒抽出時間好好整理研究,碰巧一個師妹遇到這種列印問題并且解決了,于是我向她邀稿,才有這裡的這篇文章。本文是‘猴妹‘師妹授權給我來發表的,介紹都是師妹的研究成果,在此,非常感謝‘猴妹‘師妹。
記錄了通過ArcGIS的PringTask進行地圖列印,以及借助html2canvas實作螢幕截圖的方法。兩個方法各有适用的情景。過程中涉及的相關資源和問題給對外連結接,自行檢視。
1.需求背景
地圖列印,這是地圖應用系統的基本工具了。多數使用者都希望能夠将地圖,連帶着查詢結果、統計結果以及自己繪制的各種圖形輸出,将其儲存到本地,以供他用。本文描述兩類情況:一類是通過ArcGIS Server釋出的地圖服務,一類是調用其他資料源的地圖切片形成的地圖。
2.通過ArcGIS Server釋出的地圖服務
這個網上很多例子啦,官方API也有詳細例子。上個連結:https://developers.arcgis.com/javascript/3/jssamples/#search/PrintTask
這個的思路就是通過printTask執行一個列印任務。截一段代碼給大夥看看:
arcgisPrint=function(){
var printTask = new PrintTask("http://172.28.1.131:6080/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%20Web%20Map%20Task");
var template = new PrintTemplate();
template.layoutOptions = {
"authorText": "paq",
"copyrightText": "copyright info here",
"legendLayers": [],
"titleText": "Pool Permits",
"scalebarUnit": "Miles"
};
template.exportOptions = {
width: 800,
height: 600,
dpi: Number(90)
};
template.format = "png32";
template.layout = "MAP_ONLY";
template.preserveScale = false;
var params = new PrintParameters();
params.map = map;
params.template = template;
printTask.execute(params, function (evt) {
window.open(evt.url, "_blank");
});
}; 這種方法的列印對于ArcGIS Server釋出的服務來講友善好用,但是如果是調用其他地方的切片(比如通過繼承WebTiledLayer調用天地圖、百度地圖),那麼輸出的會是空白。如圖,底圖是天地圖,中國範圍内疊加了一個MapServer友善差別:
用PrintTask列印出來是這個樣子,底圖天地圖是空白的:
/* *題外話:
*如何通過ArcGIS JS API調用百度地圖和天地圖自行百度,提供幾個連結:
*http://www.cnblogs.com/angelapaq/p/7595831.html
*https://blog.csdn.net/oldmonkeyyu_s/article/details/53710779
*總結調用切片三點:确定好級别、分辨率、比例尺;調整好圖檔大小、切圖原點;把行列号和層級号拼成能夠通路的URL,這些做好了,不管百度谷歌還是高德超圖都是一個道理。
**/
3.借助html2canvas實作螢幕截圖
思考之後,決定換方法,不用ArcGIS提供的方法,轉向通用的螢幕輸出,網上有很多關于html2canvas截圖插件的使用,我們也拿來一用。
html2canvas官方網站: http://html2canvas.hertzen.com/
這個插件的使用詳情可自行百度,我這裡貼出自己的代碼,大緻流程是:确定截圖區域,克隆一份,把不需要截圖的dom移除,調用插件把html片段轉成canvas,輸出。
canvasPrint=function () {
var targetDom = $("#map");
//克隆截圖區域
var copyDom = targetDom.clone();
copyDom.width(targetDom.width() + "px");
copyDom.height(targetDom.height() + "px");
copyDom.attr("id", "copyDom");
$("body").append(copyDom);
//移除不需要截圖的區域
$(".base-map").remove();
var pathName = document.location.pathname;
var ctxPath = pathName.substring(1, pathName.substr(1).indexOf('/') + 1);
html2canvas(copyDom[0], {
useCORS: true,
imageTimeout:0
//, proxy: "/" + ctxPath + "/proxy/proxyScreenShot"
}).then(function (canvas) {
var url = canvas.toDataURL();
//建立下載下傳a标簽
var a = document.createElement("a");
a.setAttribute("id", "download");
document.body.appendChild(a);
//以下代碼為下載下傳此圖檔功能
var triggerDownload = $("#download").attr("href", url).attr("download", "img.png");
triggerDownload[0].click();
//移除下載下傳a标簽
document.body.removeChild(a);
//克隆DOM删除
copyDom.remove();
});
} 按理說,這樣就可以輸出了,奈何我們的那些個小切片,不在一個域,跨域了,跨域了。找了各種方法,發現通過代理通路比較靠譜。以下是操作步驟:
① 跨域,首先想到ArcGIS提供的跨域解決方法,詳情戳連結,參照這個方法進行配置即可:
https://blog.csdn.net/wpz0713/article/details/50245041
② 在繼承WebTiledLayer的getTileUrl方法時,傳回圖檔URL前加上代理位址,例如:
getTileUrl: function (level, row, col) {
return "http://192.168.0.117:8080/Java/proxy.jsp?"+"http://t" + row % 8 + ".tianditu.cn/cva_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles";
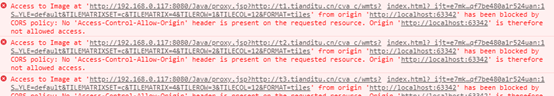
} 現在來看看結果是什麼:

看來,這個跨域方法并沒有達到我們想要的效果,那麼就改造吧,仔細看跨域的那個proxy.jsp,在fetchAndPassBackToClient方法内190行添加以下一行代碼,允許跨域。
clientResponse.setHeader("Access-Control-Allow-Origin","*")
好了,大功告成,下圖是截屏輸出的圖檔:
另外,在簡單補一補跨域和代理的問題:https://www.cnblogs.com/fanyx/p/5775939.html
'猴妹'師妹技術交流QQ:446412700
GIS之家作品店鋪:GIS之家作品店鋪
GIS之家源碼咨詢:GIS之家webgis入門開發系列demo源代碼咨詢