ArcGIS API for JavaScript 4.2直接從官網的Sample中學習,API Reference也是從官網翻譯了解過來,鑒于網上截稿前還沒有人釋出過4.2的學習筆記,我就試試吧。
什麼是ArcGIS API for JS?這裡就不多介紹了,最關鍵的一點是4.x版本與3.x版本的變化,按官方的意思是重新寫了底層。
筆記中規定:
ArcGIS API for JavaScript簡稱AJS
使用CDN(即不配置本地環境)進行測試開發
其餘根據需要進行修改、增删。
要将地圖顯示在html頁面上,那就要有一個塊元素承接并執行渲染。
本節以最簡單、最低需求的2D地圖顯示為例。
首先在html頁面中肯定要有一個div,官方命名為“viewDiv”。然後就在js代碼中對這個div進行輸出即可。先貼出js代碼的骨架部分(展開即可檢視代碼)
這部分代碼将位于4.2的js檔案引用之下。
require
(
[
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
] ,
function(Map, MapView) {
//你的代碼
}
); 現在對require入口函數的第一個參數(字元串數組)中的三個字元串的含義進行解釋。
這三個字元串與C#中的using命名空間、C++中的include頭檔案、Java中的#import類似,是對第二個參數所需要的功能進行引用。
具體為什麼是這三個字元串,後面再解釋。
第二個參數是一個函數(C#裡會傳委托吧大概忽略這個括号),這個函數的函數體如下:
function(Map, MapView){
var map = new Map({
basemap: "osm" // 基礎地圖類型
});
var view = new MapView({
container: "viewDiv", // 承接地圖的塊元素的ID
map: map, // 地圖對象,由上方new出
zoom: 8, // 縮放級别
center: [114, 30] // 中心經緯度
});
} 我們對這裡的兩個執行個體化的對象map、view進行解釋說明。
【map對象是地圖的資料部分,而view則是地圖的可視化部分。】
map對象的建立參數,在本例中是basemap,查詢參考可以知道使用了osm這一個類型的基礎地圖。basemap是一個類,在參考文檔中也可以查詢到。官方使用的是streets地圖,而114,30附近streets是沒有的,我切換到了osm地圖。
view對象構造時,擁有4個參數,注釋中容易懂,就不做多的解釋了,重要的是map對象是由上面new執行個體化出來的。
至于JS的function參數和奇怪的構造函數,我也不多解釋了,總之,Map和MapView兩個名詞,是esri/Map子產品和esri/views子產品下的兩個類而已。
這便是在第一個參數數組中前兩個字元串的含義了。
["esri/Map", "esri/views/MapView", "dojo/domReady!"] //第三個字元串暫時不解釋
【Map類和MapView類的引用】
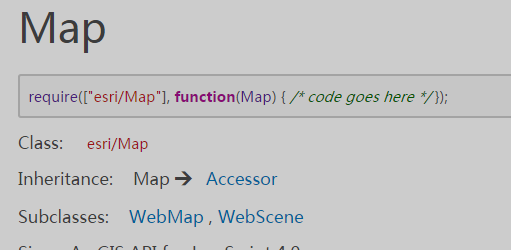
對Map類的資訊截圖如下:

ArcGIS API for JavaScript 4.2學習筆記[1] 顯示地圖 繼承自Accessor,子類有WebMap和WebScene。
構造函數的參數有一個:basemap類型的參數
對于Map對象的屬性和方法,可以參考下文:
Map
同理,MapView對象參考下文如下:
MapView
MapView對象構造函數、屬性和函數也寫的很詳細了。MapView繼承自View類,而View類則繼承自Accessor類。
以上便為第二個參數的筆記。
現在,貼出完整的html頁面代碼,可以自行複制粘貼到本地html檔案,輕按兩下打開即可看到地圖。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Get started with MapView - Create a 2D map</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css">
<script src="https://js.arcgis.com/4.2/"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
], function(Map, MapView){
var map = new Map({
basemap: "osm"
});
var view = new MapView({
container: "viewDiv",
map: map,
zoom: 8,
center: [114, 30]
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html> 第一個例子
不出意外的話,會是這樣子:
本人使用chrome 56浏覽器,這是在網吧的機器,Win7+Chrome 55.
補充:
link和第一個script标簽是對官方樣式表和類庫的引用,沒有這倆是運作不了的。
因為AJS是基于dojo的,是以需要在require的第一個字元串數組參數的第三個元素中使用dojo/domReady!,具體是為什麼,官方例子有寫,作為應用級别的開發就不深入了,有興趣的同學可以試看AJS的架構什麼的。