本系列目錄:ASP.NET MVC4入門到精通系列目錄彙總
前面的章節,說了ASP.NET MVC項目中常用的一些技術和知識點,更多的是理論上面的東西,接下來,我将通過一個簡單的OA項目來應用我們之前涉及到的一些技術,為了兼顧初學者,是以我盡量把操作步驟說得足夠詳細。(本來想用VS2015來示範MVC5開發的,無奈家裡的筆記本是11年2月份的老爺機了,一直未曾舍得換,因為配置的緣故,筆記本不堪負重,難以安裝最新版本的開發工具,隻裝了VS2012,當然,還有一個原因就是現在公司也是使用VS2012和MVC4。)
開發環境:win7 64bit、VS2012、sqlserver2008
使用架構:asp.net mvc4 、EF5、spring.net 、easyUI1.4x
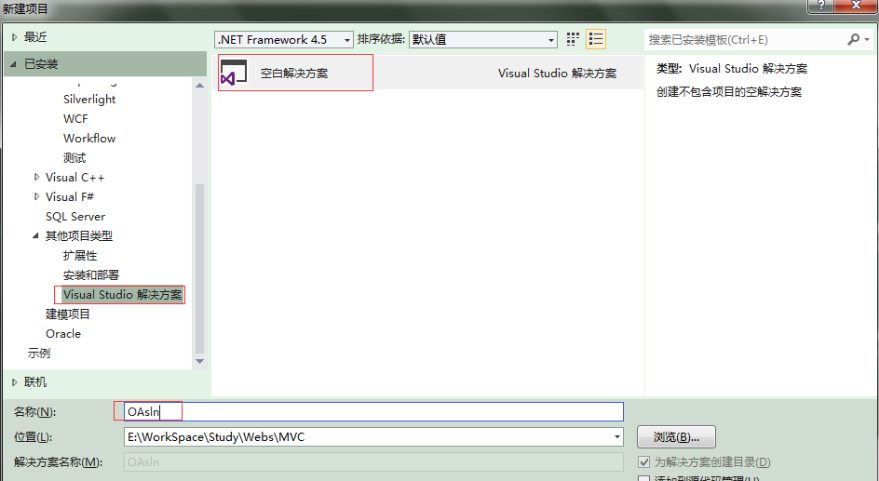
1、建立空白解決方案

2、建立解決方案檔案夾
建立解決方案檔案夾可以分類打包一些項目,讓整個項目變得更清晰。
Common:基礎架構、包含一些通用的元件,以及IOC容器
Repository:資料倉儲
Service:服務層(業務邏輯和API接口)
UI:界面(MVC項目)
3、建立MVC項目
右鍵點選UI檔案夾,建立項目
現在我突然想改項目的名稱,把OA改為Web,這個時候,先在解決方案中直接重命名項目名稱,然後移除此項目,再去解決方案目錄下面找到該項目對應的檔案夾OA,将檔案夾名稱改為OA,最後重新添加項目的引用,就可以了,OA.Logic改為Web.Logic也采用同樣的方式。
5、依次建立好其它項目,除了Web項目外,其它的均為類庫項目,最終如下圖:
Web.Logic就相當于獨立的Controller項目
建立資料庫,請先下載下傳sql腳本(下載下傳位址:http://pan.baidu.com/s/1OLxQA),然後在sqlserver上面運作。此sql腳本是從網上下載下傳的,是一個OA的資料庫。
6、在Model項目中,建立實體資料模型
7、修改配置檔案
由于Web項目中會用到全局的配置,是以把Model項目中的App.config中的配置複制到Web項目中的Web.config中
8、添加項目之間的引用
Model
IDAL-->Model
DAL-->IDAL、Model
IBLL-->Model
BLL-->IBLL、IDAL、Model、DI
Web.Logic-->IBLL、Model、DI
Web-->Web.Logic、Model
右鍵單擊解決方案——項目依賴項,可以檢視項目之間的引用
9、建立控制器
既然Web.Logic類庫充當了獨立的控制器層,那麼先要添加System.Web.Mvc和System.Web的引用,從擴充裡面選擇的dll,是在C槽mvc的安裝目錄下面的dll,當然,你也可以點選浏覽,指定你需要的dll,但是要注意版本。
我們來建立一個Home控制器類,根據約定大于配置原則,我們命名為HomeController
代碼如下:
using System.Web;
using System.Web.Mvc;
namespace OA.Logic
{
public class HomeController:Controller
{
public ActionResult Index()
{
return View();
}
}
} 10、在Web-項目中建立視圖
在Views中建立一個和控制器同名的檔案夾Home,然後添加一個Index視圖
Index視圖代碼:
@{
ViewBag.Title = "Index";
}
<h2>Hello world</h2> 将Web項目設定為啟動項,Build解決方案,然後我們運作看下效果
可能有些朋友會感覺奇怪,我Web項目中都沒有任何控制器類,為什麼我一起動項目就能自動跳轉到我們剛才建立的Index視圖呢?
首先,我們Web項目中的預設路由是 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
而當Web啟動時,路由引擎會自動到Web項目中的bin目錄下面查找所有dll中繼承Controller的類,然後一一進行路由比對。
由于Web項目引用了OA.Logic項目,是以bin目錄下面存在OA.Logic.dll。
為了優化路由比對,我們還可以指定命名空間,這樣的話,就隻會在指定的命名空間下面去比對了,不需要周遊bin目錄下面所有dll下面的是以類一個一個去比對。
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional },
namespaces: new string[1] { "Web.Logic" } //指定Controller所在命名空間
);
} 一下子就零點了,先洗洗睡了,最近深圳真冷,555~ 未完,待續....
| 部落格位址: | http://www.cnblogs.com/jiekzou/ |
| 部落格版權: | 本文以學習、研究和分享為主,歡迎轉載,但必須在文章頁面明顯位置給出原文連接配接。 如果文中有不妥或者錯誤的地方還望高手的你指出,以免誤人子弟。如果覺得本文對你有所幫助不如【推薦】一下!如果你有更好的建議,不如留言一起讨論,共同進步! 再次感謝您耐心的讀完本篇文章。 |
| 其它: | .net-QQ群4:612347965 java-QQ群:805741535 H5-QQ群:773766020 我的拙作《ASP.NET MVC企業級實戰》《H5+移動應用實戰開發》 《Vue.js 2.x實踐指南》 《JavaScript實用教程 》 《Node+MongoDB+React 項目實戰開發》 已經出版,希望大家多多支援! |