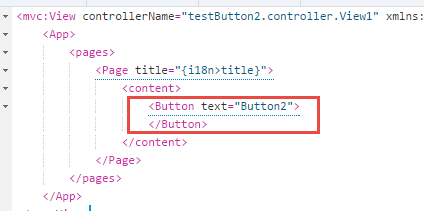
To debug how is a button rendered in UI5 I created a project by using SAPUI5 application template via Web IDE. And add a button in View1.view.xml as below:

Then I added a breakpoint in ButtonRender.js to check how a Button is rendered in UI5.
In below picture we can see the render sequence of the controls:
UIArea -> Shell -> UIComponent -> XMLView -> NavContainer -> PageRender -> ButtonRender
After we execute code of line 198, the button’s text is not displayed on the page, so we know that we need to debug further.
In writeEscape() function, we can see the button’s text has been pushed in a buffer.
And UI5 not calls DOM native method to draw controls one by one, UI5’s strategy is rendering a batch of controls in one UIArea one time.
UI5 concatenates html elements which need to be drawn in a long String.
And then call append() function to draw these html elements.
jTarget is a JQuery object.
In append() function call DOM native function appendChild() to draw html elements.
As appendChild() is DOM native function we no need to jump into it, just step over line 10612, we can see that the button is displayed.
But the layout is strange, it is not display as we expected. we need to debug further. I continue to debug and step over many line’s of code, the html elements’ CSS style are still not change until I go to line 9184:
And I enter the two parameters of jQuery.event.dispatch.apply() in console, we can see that the two parameters are like below: