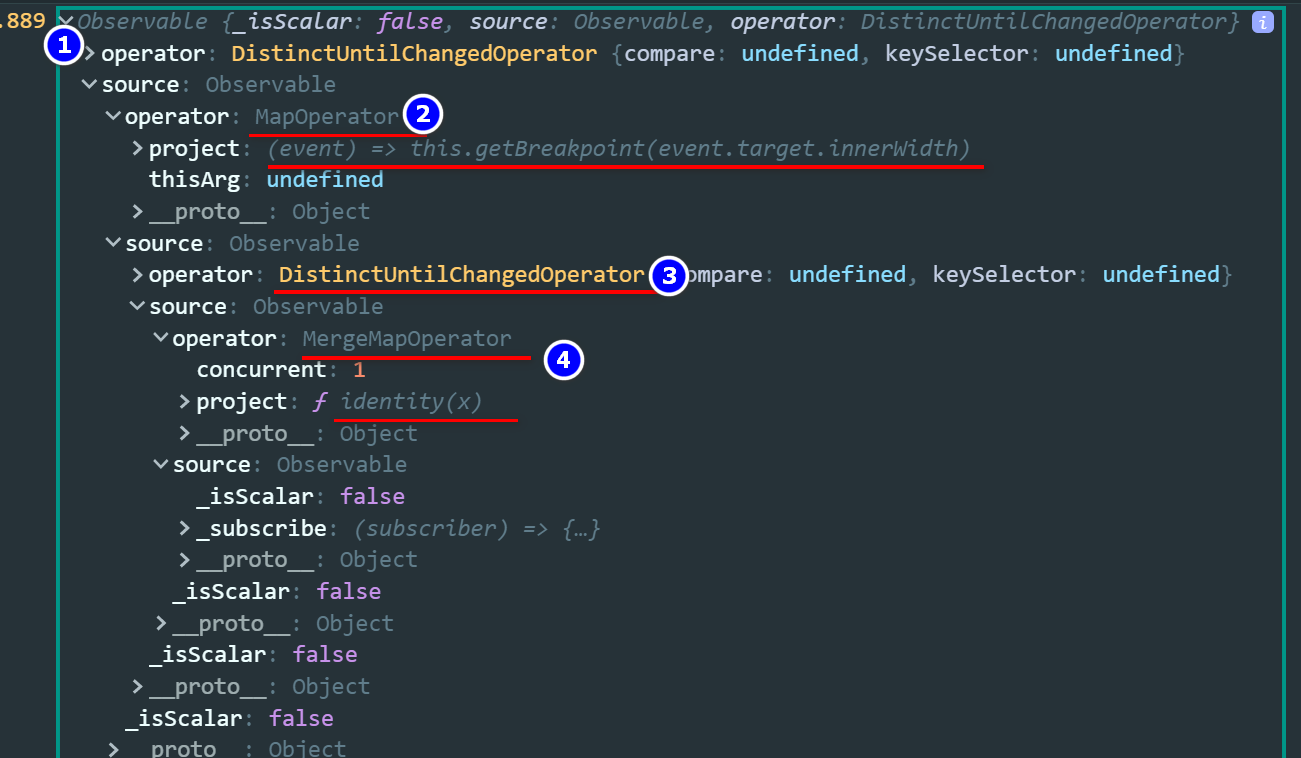
Chrome開發者工具裡展開Observable對象,從其operator能觀察到施加在該Observable對象上的操作:
Map操作:(event) => this.getBreakpoint(event.target.innerWidth)

The page fold is configurable for each page template and breakpoint.
page fold針對每個page template和breakpoint進行配置。
The page fold configuration is only an indication to speed up the initial creation of page slots that are above the fold.
You designate the page fold by assigning a page slot to the pageFold parameter.
将pageSlot指派給pageFold.
This page slot, and all previous, sibling page slots, are “above the fold”.
位于pageFold屬性指定的slot以及其之前的兄弟page slot,稱之為above the fold.
These page slots are prioritized ahead of page slots that are “below the fold”.
All page slots are eventually rendered if they happen to be above the fold.
The page fold indicates the last page slot that should be rendered above the fold.
Page fold代表應該以above the fold方式渲染的page slots中的最後一個。
If you need a configuration for specific breakpoints, you can configure the page fold for every breakpoint, as shown in the following example:
The page slots adjust their height automatically when components are loaded.
Page slot的高度是自适應的。
Given that content can be added at runtime, it is not possible to implement a (hard-coded) minimum height for page slots or components – it all depends on what the business will add at runtime.
不可能為page slot或者Component設定一個預設的最小高度。
To make it possible to defer the loading of below-the-fold content, Spartacus marks page slots that are below the page fold while page slots above the fold are being loaded. All page slots are marked with an is-pending class as long as all the inner components are not loaded.
當above the fold的page slot被加載時,below the fold中的slots被打上标記:如果其inner Components尚未被加載,則使用is-pending class來标注。