Understanding sap.ui.define by Hello World
随着 1.28 版本中 sap.ui.define 函數的引入,SAPUI5 引入了對異步子產品定義 (AMD) 的支援。AMD 是 Asynchronous Module Definition 的縮寫。
所謂子產品(Module),即是可以在浏覽器中加載和執行的 JavaScript 檔案。
異步子產品定義 (AMD) 是一種 JavaScript API,它指定了一種定義子產品及其依賴項的方式,以便它們可以異步加載而無需擔心加載順序。
下面我們通過一個具體的例子來講解 sap.ui.define 的工作原理。
Create an Application Project for SAPUI5
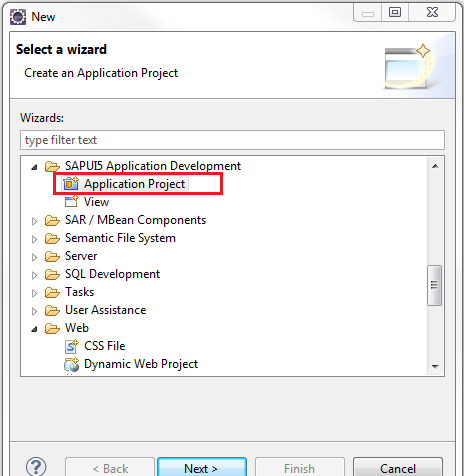
打開 Eclipse 并轉到菜單選項,檔案 -> 建立 -> 其他…。 在 New 視窗中,打開節點 SAPUI5 Application Development 并選擇 Application Project 選項。 單擊下一步按鈕。

Modify index.html
打開 index.html 檔案并使用以下代碼更新它。 Bootstrap 腳本部分已被修改,以防止過早加載 sap.m 庫。 此外,出于類似原因,建立 sap.m.App 執行個體的自動生成代碼已被注釋掉。 當 index.html 在浏覽器中運作時,for 循環會列印出加載庫子產品的初始清單。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8' />
<!--
Replace this with the modified bootstrap section below
<script
src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal">
</script>
-->
<!--
Do not load the sap.m library right now.
We'll do it asynchronously in sap.ui.define
-->
<script src="resources/sap-ui-core.js" id="sap-ui-bootstrap"
data-sap-ui-theme="sap_bluecrystal">
</script>
<script>
sap.ui.localResources("sapui5.amd.demo");
/*
* Since we are not creating an instance of sap.m.App to
* avoid the loading of sap.m at this stage, comment this out.
*/
/*
var app = new sap.m.App({initialPage:"idmain1"});
var page = sap.ui.view({id:"idmain1", viewName:"sapui5.amd.demo.main",
type:sap.ui.core.mvc.ViewType.XML});
app.addPage(page);
app.placeAt("content");
*/
// Get reference to the Core object
var oCore = sap.ui.getCore();
// Place the XML view in the body of this page
oCore.attachInit(function() {
sap.ui.core.mvc.XMLView({
viewName : "sapui5.amd.demo.main",
}).placeAt("content");
});
// Set the log level to INFO
jQuery.sap.log.setLevel(jQuery.sap.log.Level.INFO);
// Print out the list of all currently loaded libraries
jQuery.sap.log.info("--- Loaded Libraries in INDEX.HTML ---");
var oLibMap = oCore.getLoadedLibraries();
for ( var key in oLibMap) {
jQuery.sap.log.info("Library name", key);
}
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Modify main.view.xml
打開 main.view.xml 檔案并使用以下代碼更新它。 它幾乎與 Eclipse 中自動生成的代碼相同,隻是添加了标題。
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="sapui5.amd.demo.main" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Asynchronous Module Definition Demo">
<content>
</content>
</Page>
</core:View>
Modify main.controller.js
控制器是 AMD 相關操作發生的地方。 打開 main.controller.js 檔案并使用下面給出的代碼更新它。 這裡要注意的重要變化是在第一行中,函數調用 sap.ui.controller () 已被注釋掉,以便為 AMD 函數 sap.ui.define () 讓路,它具有以下文法:
sap.ui.define(sModuleName?, aDependencies?, vFactory, bExport?)
(1) sModuleName 是一個可選參數,它是正在定義的子產品的名稱。 如果省略,它将替換為用于請求子產品的名稱。 是以,如果一個子產品的名字比如說“LoginModule”沒有作為參數傳遞,它可以被請求為“sap/login/LoginMudule”,因為它存儲在一個檔案“sap/login/LoginModule.js”中。
(2) aDependencies 是作為依賴項的子產品名稱的字元串數組。
這個數組包含了在确定目前定義的子產品的值之前需要加載的依賴子產品。
(3) vFactory 是一個強制性的工廠函數,用于計算子產品的值。
每個依賴子產品名稱都作為參數傳遞給這個工廠函數,其順序與它們在字元串數組中指定的順序相同。
(4) bExport 是一個布爾變量,保留供 SAP 使用。
在下面的示例中,沒有傳遞子產品名稱。 并且依賴字元串數組 包含子產品名稱 [“sap / ui / core / mvc / Controller”, “sap / m / MessageToast”]。 然後将這些名稱作為參數(以相同的順序,即Controller、MessageToast)傳遞給工廠函數。
控制器的 onInit 生命周期方法中的代碼列印出所有已加載庫的清單。
最後 onAfterRendering 函數使用 sap.m.MessageToast.show () 在螢幕上顯示一個簡短的 Hello World 消息。
//sap.ui.controller("sapui5.amd.demo.main", {
sap.ui.define([ "sap/ui/core/mvc/Controller", "sap/m/MessageToast" ], function(Controller, MessageToast) {
"use strict";
return Controller.extend("sapui5.amd.demo.main", {
/**
* Called when a controller is instantiated and its View controls (if available) are already created.
* Can be used to modify the View before it is displayed, to bind event handlers and do other one-time initialization.
* @memberOf sapui5.amd.demo.main
*/
onInit: function() {
// Get reference to the Core object
var oCore = sap.ui.getCore();
// Print out the list of all currently loaded libraries
jQuery.sap.log.info("--- Loaded Libraries in INIT of controller ---");
var oLibMap = oCore.getLoadedLibraries();
for (var key in oLibMap) {
jQuery.sap.log.info("Library name", key);
}
},
/**
* Similar to onAfterRendering, but this hook is invoked before the controller's View is re-rendered
* (NOT before the first rendering! onInit() is used for that one!).
* @memberOf sapui5.amd.demo.main
*/
// onBeforeRendering: function() {
//
// },
/**
* Called when the View has been rendered (so its HTML is part of the document). Post-rendering manipulations of the HTML could be done here.
* This hook is the same one that SAPUI5 controls get after being rendered.
* @memberOf sapui5.amd.demo.main
*/
onAfterRendering: function() {
MessageToast.show("Hello World!");
},
/**
* Called when the Controller is destroyed. Use this one to free resources and finalize activities.
* @memberOf sapui5.amd.demo.main
*
*/
// onExit: function() {
//
// }
});
});
注意:“use strict”這個文字表達式是由 JavaScript 1.8.5 (ECMAScript 5) 引入的。 它告訴浏覽器以所謂的“嚴格模式”執行代碼。 嚴格模式有助于在開發時的早期狀态檢測潛在的編碼問題,這意味着,例如,它確定在使用變量之前聲明變量。 是以,它有助于防止常見的 JavaScript 陷阱,是以使用嚴格模式是一個很好的做法。
Deploy and Run Application
啟動伺服器并部署應用程式。 打開一個新的浏覽器視窗(此示例使用 Chrome 浏覽器)并打開 Chrome 開發者工具。
在浏覽器中打開如下網址 http://localhost:8180/sapui5.amd.demo/
請根據您的伺服器配置使用端口号。 加載 index.html 會簡要顯示 Hello World 消息,并将在開發人員工具控制台中列印日志。
從列印的 log 資訊可以看到: sap.m 子產品直到将子產品依賴清單傳遞給 sap.ui.define之後才加載。