APIPOST可以讓你在沒有後端程式的情況下能真實地傳回接口資料,你可以用APIPOST實作項目初期純前端的效果示範,也可以用APIPOST實作開發中的資料模拟進而實作前後端分離。在使用APIPOST之前,你的團隊實作資料模拟可能是下面的方案中的一種或者多種:
- 本地手寫資料模拟,在前端代碼中産生一大堆的mock代碼。
- 利用mockjs或者canjs的can-fixture實作ajax攔截,本地配置必要的json規則。
- 後端在Controller層造假資料傳回給前端。
上面的方式中,不管哪一種方式,都會要求開發人員寫一些跟項目本無任何關聯的代碼,第一個和第二個方式還會需要前端項目在本地引入不必要的js檔案。
使用APIPOST 的Mock 服務
您可以通過APIPOST 提供的Mock 服務實作上述功能。
編寫Mock 規則

在APIPOST中,Mock 規則模闆支援類型豐富(5.4版本起)。
基本資料(固定json結構)
{
"code": "0",
"data": {
"name": "張三豐",
"age": 100
},
"desc": "成功"
} 基本資料(Mock随機json結構)
{
"code": "0",
"data": {
"list|20": [{
"name": "@name",
"age": "@integer(2)"
}],
"url": "https://echo.apipost.cn"
},
"desc": "成功"
} RESTFUL邏輯資料
某些場景中,我們可能需要根據接口的入參規則,加入适當的邏輯處理後再傳回資料。一個簡單的場景就是登入場景,需要根據使用者名密碼,判斷是否登入成功。再或者,我們需要根據産品ID動态傳回産品資訊,等等。
現在,ApiPost 的Mock 服務提供了這種場景的解決方案。
以下示例中,我們用到了 _req.body對象,其含義是:
當 post 請求以 x-www-form-urlencoded 或者application/json 方式送出時,我們可以拿到請求的參數對象。
{
"code": "0000",
"data": {
"verifySuccess": function() {
let body = _req.body;
return body.username === 'admin' && body.password === '123456';
},
"userInfo": function() {
let body = _req.body;
if (body.username === 'admin' && body.password === '123456') {
return Mock.mock({
username: "admin",
email: "@email",
address: "@address"
});
} else {
return null;
}
},
},
"desc": "成功"
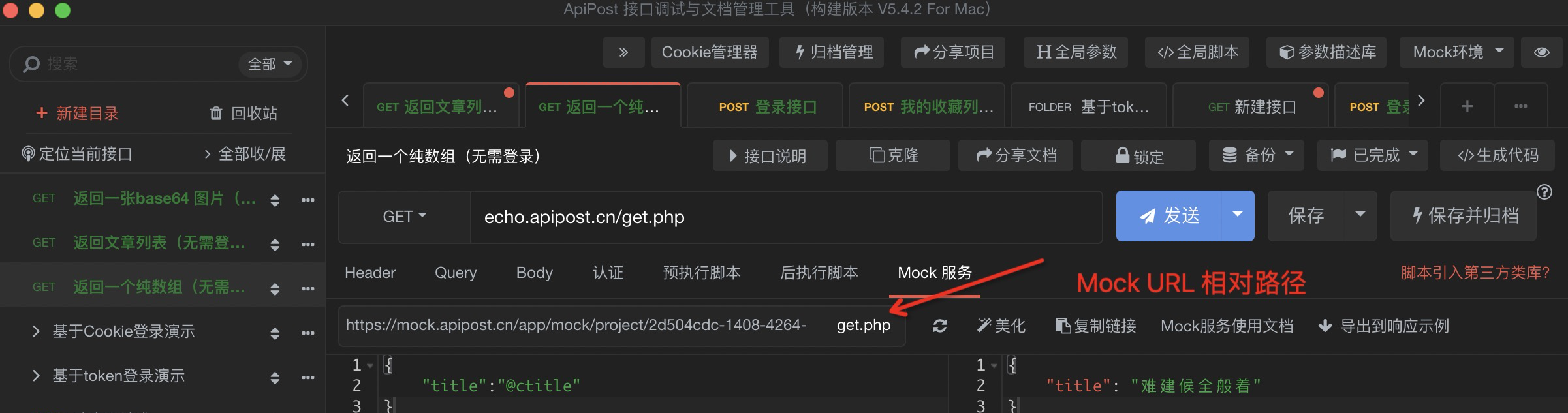
} 填寫Mock URL 相對位址
Mock URL相對位址是必填項(如果不填寫的話,無法正常得到響應結果)。您可以通過在設定裡開啟“自動擷取Mock URL位址”來自動擷取Mock URL。
此項開啟後,APIPOST将根據您輸入的接口URL自動截取PATH部分作為Mock URL的相對路徑。
利用APIPOST發送Mock URL
完成以上2步後,您可以通過在APIPOST中切換到“Mock 環境”來發送檢視mock傳回的詳細資料。
将生成的mock URL位址發給前端
您可以将APIPOST生成的mock URL位址發給前端來代替您的接口位址,這樣前端就可以使用您模拟的資料進行先一步的調試開發了。當您的接口完成後,再替換回來即可。
APIPOST的 mock 是基于mock.js 開發的。具體文檔可以 參見 mock.js 詳細文檔。