Android Jetpack
已經出來很久了,目前在自己的
開源項目中體驗了一把,不得不說很舒服,除了有一些坑之外,這次主要講解下
Jetpack
中的
Navigation
,
Navigation
主要用來管理
Fragment
,友善實作單個
Activity
及 N 多個
Fragment
的
App
Navigation
的使用網上一搜一大把,這裡主要通過源碼,分析下
Navigation
是如何實作
Fragment
的管理
從布局入手
Navigation
通過指定布局中的
fragment
即可實作,即
frameLabelStart--frameLabelEnd 是以我們就從
NavHostFragment
這個類開始入手
NavHostFragment && NavHost
public class NavHostFragment extends Fragment implements NavHost {} 該
Fragment
實作了
NavHost
接口,這邊先跳開下,看下這個接口需要實作的方法
/**
* A host is a single context or container for navigation via a {@link NavController}.
*/
public interface NavHost {
/**
* Returns the {@link NavController navigation controller} for this navigation host.
*
* @return this host's navigation controller
*/
@NonNull
NavController getNavController();
} 看下官方給該接口的定位,「是個
NavController
的宿主」,
NavController
是啥,我們後面再來看,回到
NavHostFragment
,首先看下用于
Fragment
初始化常用的幾個方法
onInflate
onAttach
onViewCreated
onCreateView
以及
onCreate
onInflate
public void onInflate(@NonNull Context context, @NonNull AttributeSet attrs,
@Nullable Bundle savedInstanceState) {
// 省略一些非關鍵代碼...
// 映射布局的 navGraph 屬性,并指派給 mGraphId,該值用于指定導航圖
final int graphId = navHost.getResourceId(R.styleable.NavHost_navGraph, 0);
if (graphId != 0) {
mGraphId = graphId;
}
// 省略一些非關鍵代碼...
// 映射布局的 defaultNavHost 并指派給 mDefaultNavHost,該值用于設定是否将傳回鍵控制權給 fragment
final TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.NavHostFragment);
final boolean defaultHost = a.getBoolean(R.styleable.NavHostFragment_defaultNavHost, false);
if (defaultHost) {
mDefaultNavHost = true;
}
} onAttach
@CallSuper
@Override
public void onAttach(@NonNull Context context) {
super.onAttach(context);
// 如果設定擷取傳回鍵控制權的屬性為 true,通過 setPrimaryNavigationFragment 方法進行設定
// 否則,控制權還是在 activity
if (mDefaultNavHost) {
requireFragmentManager().beginTransaction()
.setPrimaryNavigationFragment(this)
.commit();
}
} onViewCreated
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
// 該方法通過設定 view 的 tag 屬性為 controller,後期擷取 controller 可能會使用,下同
Navigation.setViewNavController(view, mNavController);
if (view.getParent() != null) {
View rootView = (View) view.getParent();
if (rootView.getId() == getId()) {
Navigation.setViewNavController(rootView, mNavController);
}
}
} onCreateView
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
// FragmentContainerView 實際是一個 FrameLayout,在該生命周期中,将 fragment 的 id 設定給父布局
FragmentContainerView containerView = new FragmentContainerView(inflater.getContext());
containerView.setId(getId());
return containerView;
} onCreate
@CallSuper
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final Context context = requireContext();
// 初始化 NavController 的一些屬性,并将 controller 設定給宿主
// 包括關聯 lifeCycler,傳回鍵的監聽屬性等
mNavController = new NavHostController(context);
// ... 省略一些屬性設定代碼
// 在 onCreateNavController 方法中,給 controller 中的 NavigatorProvider 添加了
// DialogFragmentNavigator 和 FragmentNavigator,這兩個類具體實作了什麼,先留點懸念,稍後解讀
onCreateNavController(mNavController);
// 擷取 store 的狀态,并判斷是否要擷取傳回鍵控制
Bundle navState = null;
if (savedInstanceState != null) {
navState = savedInstanceState.getBundle(KEY_NAV_CONTROLLER_STATE);
if (savedInstanceState.getBoolean(KEY_DEFAULT_NAV_HOST, false)) {
mDefaultNavHost = true;
requireFragmentManager().beginTransaction()
.setPrimaryNavigationFragment(this)
.commit();
}
}
// 将儲存的狀态設定回去
if (navState != null) {
mNavController.restoreState(navState);
}
// 将映射的 navigation 布局設定給 controller
if (mGraphId != 0) {
// Set from onInflate()
mNavController.setGraph(mGraphId);
} else {
// See if it was set by NavHostFragment.create()
final Bundle args = getArguments();
final int graphId = args != null ? args.getInt(KEY_GRAPH_ID) : 0;
final Bundle startDestinationArgs = args != null
? args.getBundle(KEY_START_DESTINATION_ARGS)
: null;
if (graphId != 0) {
mNavController.setGraph(graphId, startDestinationArgs);
}
}
} 通過上述的幾個方法,将
NavController
defaultNavHost
NavGraph
的值初始化完成,在
NavHostFragment
中還有個非常重要的方法
findNavController
,通過該方法,可以擷取到
Fragment
的管理者
NavController
findNavController
@NonNull
public static NavController findNavController(@NonNull Fragment fragment) {
Fragment findFragment = fragment;
while (findFragment != null) {
// 如果目前傳入的 fragment 就是 NavHostFragment 則直接傳回 onCreate 中初始化的 mNavController
if (findFragment instanceof NavHostFragment) {
return ((NavHostFragment) findFragment).getNavController();
}
// 如果不是則通過 onAttach / onCreate 方法中通過 setPrimaryNavigationFragment 方法
// 設定的 fragment 并傳回 mNavController
Fragment primaryNavFragment = findFragment.requireFragmentManager()
.getPrimaryNavigationFragment();
if (primaryNavFragment instanceof NavHostFragment) {
return ((NavHostFragment) primaryNavFragment).getNavController();
}
// 如果上述都不成立,則擷取父級的 Fragment,繼續循環去判斷擷取
findFragment = findFragment.getParentFragment();
}
// Try looking for one associated with the view instead, if applicable
View view = fragment.getView();
if (view != null) {
return Navigation.findNavController(view);
}
throw new IllegalStateException("Fragment " + fragment
+ " does not have a NavController set");
} 是以,當我們封裝
Fragment
基類的時候,即可通過該方法,為所有的
Fragment
尋找其對應的
NavController
在介紹
NavHostFragment
的時候,有個類
NavController
也出現了多次,該
Fragment
就是其宿主,接着就看下
Controller
裡面做了什麼操作
NavController
NavController
作為整個
App
Fragment
管理者,有幾個比較重要的方法,包括
SetGraph
設定「導航圖」,
navigate
跳轉
fragment
界面,
navigateUp
傳回回退棧上個界面,
getNavInflater
用于映射
navigation.xml
檔案
setGraph
setGraph
重載的方法比較多,但最終會調用
onGraphCreated
方法
private void onGraphCreated(@Nullable Bundle startDestinationArgs) {
// 擷取之前儲存的狀态,并設定狀态至 Navigator,Navgator 通過 name 存在 NavigatorProvider 中
// 在 NavigatorProvider 中有個 HashMap 用來存儲 Navigator
if (mNavigatorStateToRestore != null) {
ArrayList<String> navigatorNames = mNavigatorStateToRestore.getStringArrayList(
KEY_NAVIGATOR_STATE_NAMES);
if (navigatorNames != null) {
for (String name : navigatorNames) {
Navigator<?> navigator = mNavigatorProvider.getNavigator(name);
Bundle bundle = mNavigatorStateToRestore.getBundle(name);
if (bundle != null) {
navigator.onRestoreState(bundle);
}
}
}
}
if (mBackStackToRestore != null) {
for (Parcelable parcelable : mBackStackToRestore) {
// ... 省略一些擷取屬性的代碼
// ... 設定屬性并壓入回退棧
NavBackStackEntry entry = new NavBackStackEntry(mContext, node, args,
mLifecycleOwner, mViewModel,
state.getUUID(), state.getSavedState());
mBackStack.add(entry);
}
// 更新目前是否可以擷取系統傳回按鈕的控制權
updateOnBackPressedCallbackEnabled();
mBackStackToRestore = null;
}
// 當設定完「導航圖」後,判斷是否有 deepLink 屬性,如果沒有則顯示第一個界面
// deepLink 用于設定 url,可直接跳轉指定的界面
// 例如,當收到通知後需要跳轉指定界面,則可以通過 deepLink 實作
if (mGraph != null && mBackStack.isEmpty()) {
boolean deepLinked = !mDeepLinkHandled && mActivity != null
&& handleDeepLink(mActivity.getIntent());
if (!deepLinked) {
// Navigate to the first destination in the graph
// if we haven't deep linked to a destination
navigate(mGraph, startDestinationArgs, null, null);
}
}
} navigate
navigate
用于跳轉界面,重載的方法也較多,最終調用的内部私有方法
navigate
private void navigate(@NonNull NavDestination node, @Nullable Bundle args,
@Nullable NavOptions navOptions, @Nullable Navigator.Extras navigatorExtras) {
boolean popped = false;
// navOptions 用于設定跳轉的動畫,pop 時候對應的界面等,具體可以檢視 NavOptions 類
if (navOptions != null) {
if (navOptions.getPopUpTo() != -1) {
popped = popBackStackInternal(navOptions.getPopUpTo(),
navOptions.isPopUpToInclusive());
}
}
Navigator<NavDestination> navigator = mNavigatorProvider.getNavigator(
node.getNavigatorName());
Bundle finalArgs = node.addInDefaultArgs(args);
// 實際通過 Navigator.navigate 進行跳轉
// Navigator 是個抽象類,具體實作類有 ActivityNavigator,FragmentNavigator,
// DialogFragmentNavigator,NavGraphNavigator,NoOpNavigator等,且在類頭部使用了 Name 注解,
// 通過 Name 注解,能夠在 NavigatorProvider 注冊相應的 Navigator
// 在 navigation.xml 布局中,通過 Name 對應的值,進行注冊即可,
// 例如注冊 fragment 則直接使用 <fragment></fragment> 标簽,
// 同時還有 <activity></activity>,<dialog></dialog>,<navigation></navigation> 等标簽
NavDestination newDest = navigator.navigate(node, finalArgs,
navOptions, navigatorExtras);
if (newDest != null) {
if (!(newDest instanceof FloatingWindow)) {
// 如果跳轉的界面不是 FloatingWindow 則持續通過 popBackStackInternal 出棧,一直到滿足條件
while (!mBackStack.isEmpty()
&& mBackStack.peekLast().getDestination() instanceof FloatingWindow
&& popBackStackInternal(
mBackStack.peekLast().getDestination().getId(), true)) {
// Keep popping
}
}
// ... 省略入棧部分,當跳轉完成後,則通知監聽
if (popped || newDest != null) {
dispatchOnDestinationChanged();
}
} navigateUp
navigateUp
用于回退上個界面,當調用該方法時,會通過回退棧中的數量進行不同處理,如果數量為 1 則會直接
finish
對應的
activity
,否則調用
popBackStack
方法,而
popBackStack
最終會調用
popBackStackInternal
方法,該方法傳回一個
Boolean
值,用于判斷是否出棧成功
boolean popBackStackInternal(@IdRes int destinationId, boolean inclusive) {
// ...
// 清單用于存儲需要出棧的 Navigator
ArrayList<Navigator<?>> popOperations = new ArrayList<>();
Iterator<NavBackStackEntry> iterator = mBackStack.descendingIterator();
boolean foundDestination = false;
// 周遊回退棧的,并将符合出棧條件的 Navigator 放入清單
// 如果已經找到了需要的 destination 則打斷循環
while (iterator.hasNext()) {
NavDestination destination = iterator.next().getDestination();
Navigator<?> navigator = mNavigatorProvider.getNavigator(
destination.getNavigatorName());
if (inclusive || destination.getId() != destinationId) {
popOperations.add(navigator);
}
if (destination.getId() == destinationId) {
foundDestination = true;
break;
}
}
//...對需要出棧的進行出棧處理
return popped;
} getNavInflater
getNavInflater
通過将
mNavigatorProvider
傳給
NavInflater
,前面提到過,
NavigatorProvider
是用來儲存一系列的
Navigator
,那麼當傳入到
NavInflater
中後,該類會對包含的
Navigator
進行解析成一個個
Destination
,用于導航跳轉,具體如何解析的有興趣的朋友可以自己看
在上面的
navigate
方法中,提到了實際跳轉是通過
Navigator #navigate
進行跳轉的,但是
Navigator
是個抽象類,具體的實作由子類完成,因為更多的會使用
fragment
,是以我們隻看下
FragmentNavigator
類下的
navigate
FragmentNavigator
public NavDestination navigate(@NonNull Destination destination, @Nullable Bundle args,
@Nullable NavOptions navOptions, @Nullable Navigator.Extras navigatorExtras) {
// ...
// 通過 destination 的 className 尋找相應的 Fragment,并設定一些傳遞的參數
String className = destination.getClassName();
if (className.charAt(0) == '.') {
className = mContext.getPackageName() + className;
}
final Fragment frag = instantiateFragment(mContext, mFragmentManager,
className, args);
frag.setArguments(args);
final FragmentTransaction ft = mFragmentManager.beginTransaction();
// ...設定一些動畫等屬性
ft.replace(mContainerId, frag);
ft.setPrimaryNavigationFragment(frag);
final @IdRes int destId = destination.getId();
final boolean initialNavigation = mBackStack.isEmpty();
// TODO Build first class singleTop behavior for fragments
final boolean isSingleTopReplacement = navOptions != null && !initialNavigation
&& navOptions.shouldLaunchSingleTop()
&& mBackStack.peekLast() == destId;
boolean isAdded;
// 根據是否是 singleTop,做不同的入棧處理
if (initialNavigation) {
isAdded = true;
} else if (isSingleTopReplacement) {
// Single Top means we only want one instance on the back stack
if (mBackStack.size() > 1) {
mFragmentManager.popBackStack(
generateBackStackName(mBackStack.size(), mBackStack.peekLast()),
FragmentManager.POP_BACK_STACK_INCLUSIVE);
ft.addToBackStack(generateBackStackName(mBackStack.size(), destId));
}
isAdded = false;
} else {
ft.addToBackStack(generateBackStackName(mBackStack.size() + 1, destId));
isAdded = true;
}
// ...設定一些共享元素
ft.setReorderingAllowed(true);
ft.commit();
// The commit succeeded, update our view of the world
if (isAdded) {
mBackStack.add(destId);
return destination;
} else {
return null;
}
} NavAction && NavDestination
除了上述的幾個類以外,
Navigation
還有比較重要的就是
NavAction
和
NavDestination
NavAction
中指定了跳轉的
DestinationId
,額外的攜帶參數等,可以簡單的看成一個實體類,
NavDestination
中則包含了各種
NavAction
DeepLink
等多種屬性,構成了「導航圖」上的一個個點。
解決重新建立 Fragment
Fragment
Navigation
目前比較大的一個坑就是存在
Fragment
在重新回到界面上的時候會重新建立,既然是坑,那就得解決啊,這邊我們借助
ViewModel + LiveData
來完成,封裝一個基類
abstract class BaseFragment<VB : ViewDataBinding> : Fragment() {
protected var mBinding: VB? = null
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
retainInstance = true
// 保證隻會建立一次 view,然後通過 ViewModel + LiveData 對 view 顯示内容進行控制
if (mBinding == null) {
mBinding = DataBindingUtil.inflate(inflater, getLayoutId(), container, false)
actionsOnViewInflate()
}
return mBinding?.root
}
// 該方法完整走完一個生命周期隻會走一次,可用于該頁面進入時網絡請求
open fun actionsOnViewInflate() {}
abstract fun getLayoutId(): Int
} 但是按照這麼封裝,在使用
ViewPager + Fragment
的時候會出現重複添加的問題,再做下修改,将添加的先從父布局移除,再添加,就可以完美解決
Navigation
留下的坑
abstract class BaseFragment<VB : ViewDataBinding> : Fragment() {
protected var mBinding: VB? = null
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
retainInstance = true
if (mBinding == null) {
mBinding = DataBindingUtil.inflate(inflater, getLayoutId(), container, false)
actionsOnViewInflate()
}
// 解決 ViewPager + Fragment 情況下重複添加的問題
return if (mBinding != null) {
mBinding!!.root.apply { (parent as? ViewGroup)?.removeView(this) }
} else super.onCreateView(inflater, container, savedInstanceState)
}
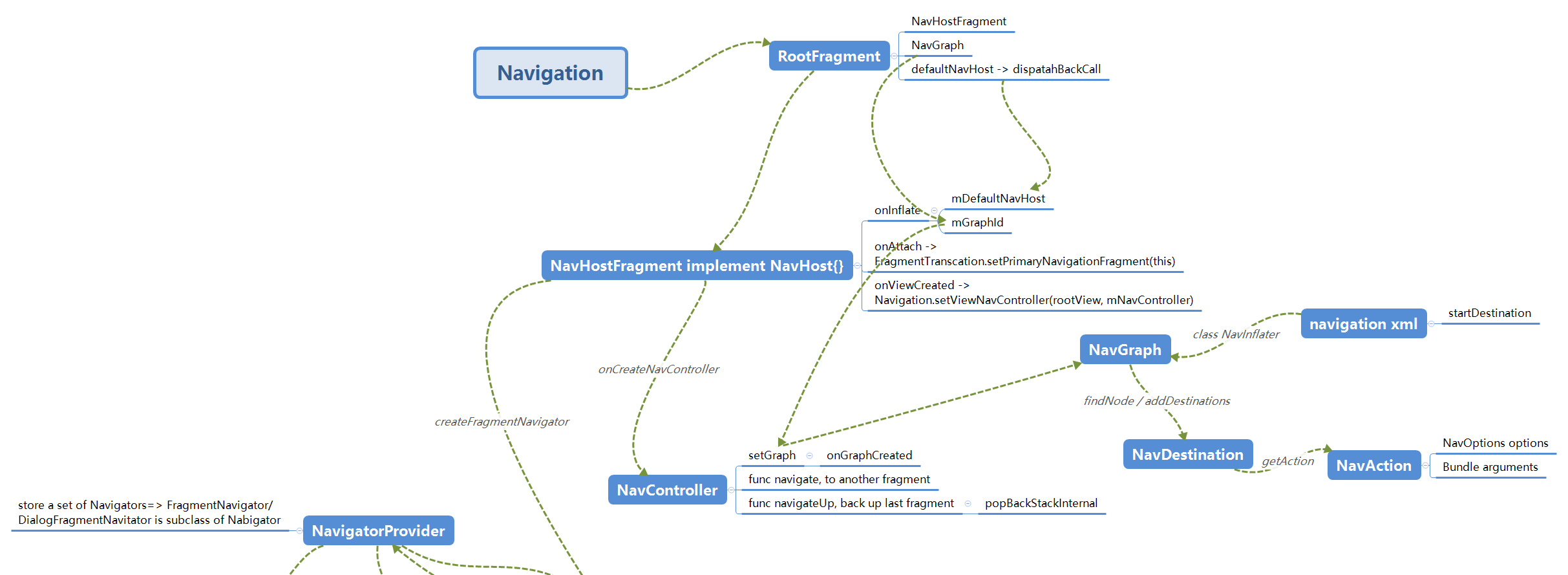
} 一張圖總結
看了那麼多源碼,最後用一張比較形象的圖來結束吧