本文中的例子本質上就是利用附加屬性傳遞附加對象,并在觀察者模式中使用反射技術實作指定名稱的事件參數傳遞。
本文中架構任然有很多問題,目前來說是勉強能用,有可以修改的地方盡管說!
我們知道附加屬性可以随意在控件上使用。
建立附加屬性時寫DependencyProperty的這一部分 ,并且需要使用Set__方法和Get__方法,其實不必要全部寫出也是可以,甚至都可以不用RegisterAttached方法。
因為xaml其實讀取Set__方法和Get__方法,包括依賴屬性(其實可以使用隻讀模式)哦,但是使用dependencyproperty這樣注冊是可以觸發屬性值變化的方法,同時也會省去某些麻煩的地方。
是以,我們就可以得到一個隻讀的附加屬性和一個觸發源。
不過剩下後續觸發的問題就會很嚴重了,
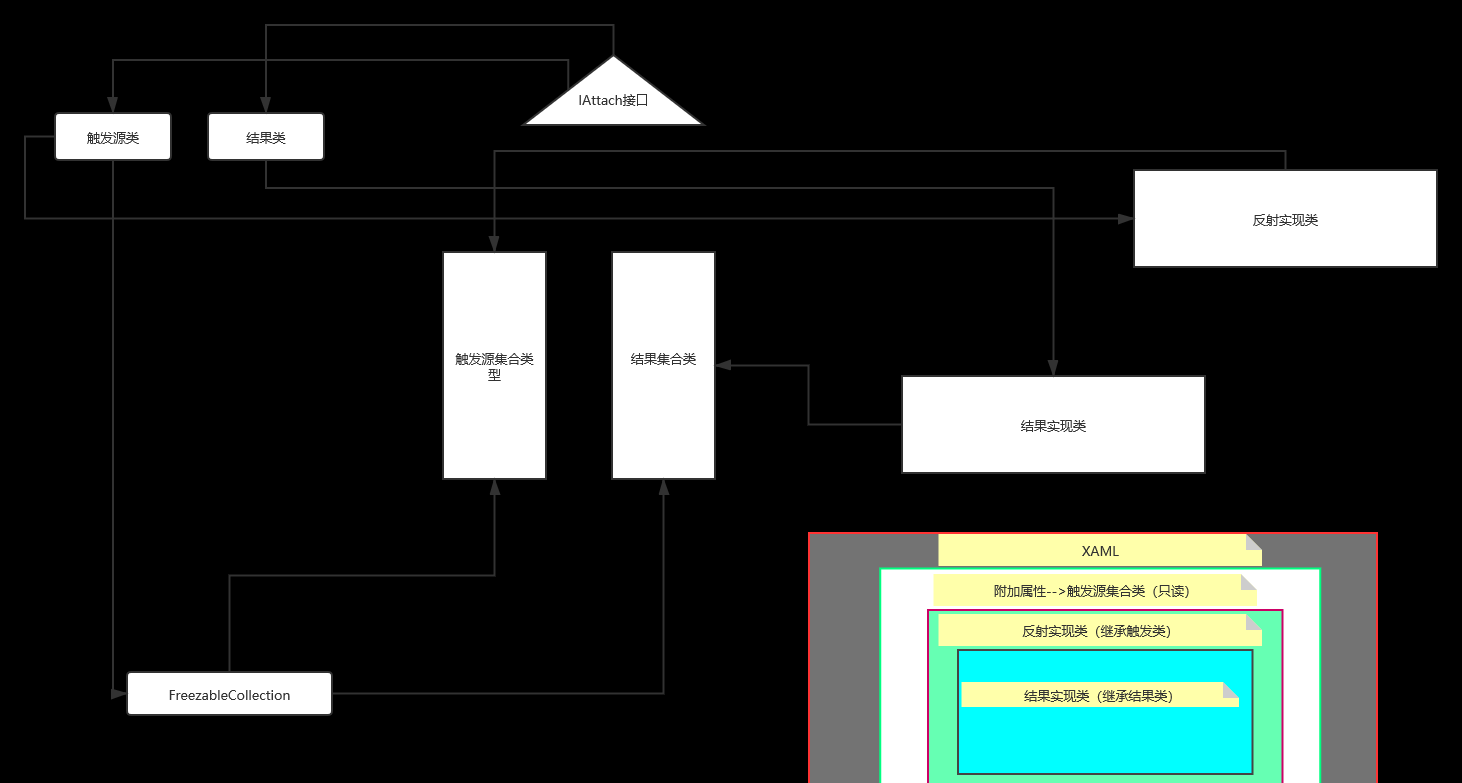
假如: A類是附加屬性,之中隻讀值為B類型,接受一個觸發源,并且B類型中也會有一個C類型,B類型會把反射事件的參數傳遞到C類中。
如此編寫代碼,是可以運作,并且是可以觸發,不過,C類在XAML是沒有辦法寫綁定的。
是以我們要變換一種方式,
在XAML有一個FreezableCollection集合是可以完美讓子元素使用綁定,不過子元素是必須繼承Animatable類。
不過我們有了集合,雖然可以直接在集合的某個某個時刻進行設定反射,但是有些浪費,是以編寫一個架構? 或者一個觀察者模式

截圖
更多 直接下載下傳代碼吧