在沒給大家講解wpf mwm示例之前先給大家簡單說下MVVM理論知識:
WPF技術的主要特點是資料驅動UI,是以在使用WPF技術開發的過程中是以資料為核心的,WPF提供了資料綁定機制,當資料發生變化時,WPF會自動發出通知去更新UI。
我們使用模式,一般是想達到高内聚低耦合。在WPF開發中,經典的程式設計模式是MVVM,是為WPF量身定做的模式,該模式充分利用了WPF的資料綁定機制,最大限度地降低了Xmal檔案和CS檔案的耦合度,也就是UI顯示和邏輯代碼的耦合度,如需要更換界面時,邏輯代碼修改很少,甚至不用修改。與WinForm開發相比,我們一般在後置代碼中會使用控件的名字來操作控件的屬性來更新UI,而在WPF中通常是通過資料綁定來更新UI;在響應使用者操作上,WinForm是通過控件的事件來處理,而WPF可以使用指令綁定的方式來處理,耦合度将降低。
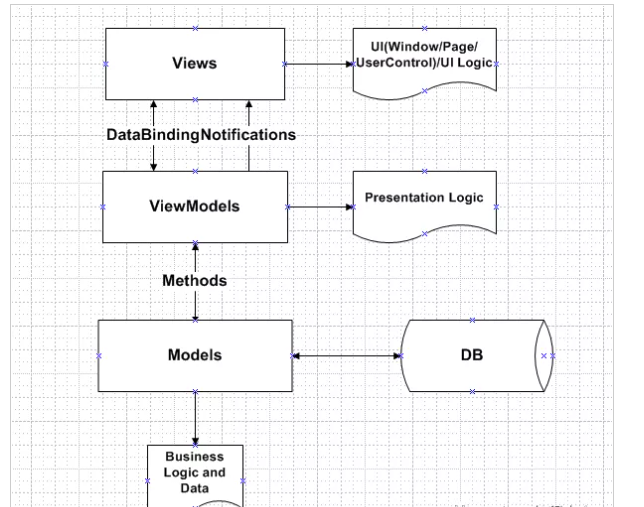
首先MVVM設計模式的結構

Views: 由Window/Page/UserControl等構成,通過DataBinding與ViewModels建立關聯;
ViewModels:由一組指令,可以綁定的屬性,操作邏輯構成;因為View與ViewModel進行了解耦,我們可以對ViewModel進行Unit Test;
Models:可以是實體對象或者Web服務;
下面通過一個簡單的例子,來介紹一些WPF MVVM模式。首先項目結構:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using WpfApp13.Commands;
namespace WpfApp13.ViewModels
{
class MainWindowViewModel:NotificationObject
{
private double input1;
public double Input1
{
get { return input1; }
set
{
input1 = value;
this.RaisePropertyChange("Input1");
}
}
private double input2;
public double Input2
{
get { return input2; }
set
{
input2 = value;
this.RaisePropertyChange("Input2");
}
}
private double result;
public double Result
{
get { return result; }
set
{
result = value;
this.RaisePropertyChange("Result");
}
}
public DelegateCommand AddCommand { get; set; }
public void Add(object parameter)
{
this.Result = this.Input1 + this.Input2;
}
public MainWindowViewModel()
{
this.AddCommand = new DelegateCommand();
this.AddCommand.ExcuteAction = new Action<object>(this.Add);
}
}
}
MainWindowViewModel.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using WpfApp13.Commands;
namespace WpfApp13.ViewModels
{
class MainWindowViewModel:NotificationObject
{
private double input1;
public double Input1
{
get { return input1; }
set
{
input1 = value;
this.RaisePropertyChange("Input1");
}
}
private double input2;
public double Input2
{
get { return input2; }
set
{
input2 = value;
this.RaisePropertyChange("Input2");
}
}
private double result;
public double Result
{
get { return result; }
set
{
result = value;
this.RaisePropertyChange("Result");
}
}
public DelegateCommand AddCommand { get; set; }
public void Add(object parameter)
{
this.Result = this.Input1 + this.Input2;
}
public MainWindowViewModel()
{
this.AddCommand = new DelegateCommand();
this.AddCommand.ExcuteAction = new Action<object>(this.Add);
}
}
}
NotificationObject.CS
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp13.ViewModels
{
class NotificationObject : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChange(string propertyName)
{
if(this.PropertyChanged!=null)
{
this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}
MainWindow.xaml.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using WpfApp13.ViewModels;
namespace WpfApp13
{
/// <summary>
/// MainWindow.xaml 的互動邏輯
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainWindowViewModel();
}
}
}
MainWindow.xaml
<Window x:Class="WpfApp13.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp13"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel>
<Slider Name="slider1" MinHeight="25" Value="{Binding Input1}"/>
<Slider Name="slider2" MinHeight="25" Value="{Binding Input2}"/>
<Slider Name="slider3" MinHeight="25" Value="{Binding Result}"/>
<Button Name="addButton" Content="ADD" FontSize="30" MinHeight="40" Command="{Binding AddCommand}"/>
</StackPanel>
</Grid>
</Window>
運作效果:
分别拖動滑塊slider1和slider2,點選按鈕後slider3就會自動變化
百度網盤源碼下載下傳位址:
連結:https://pan.baidu.com/s/1AvBncokY8SiW0fd9XqrPRw
提取碼:ttpo