前言:
以往我們在部署 Vue、React 前端項目有幾種方法:
- 項目打包好之後生成dist目錄,将其放入nginx中,并進行相應的通路配置。
- 将項目打包好放入tomcat中。
- 将項目打包好的dist目錄中的static和index.html檔案放入springboot項目的resources目錄下
- 直接運作一個前端server,類似本地開發那種。
在Rainbond中部署Vue React 項目同樣使用了第一種方法,根據源碼自動
build
,打包完成後自動把靜态檔案放入nginx中。
- 在Rainbond中部署 Vue React 項目有以下三點規範:
- Rainbond 會根據源代碼根目錄是否有 nodestatic.json 和 package.json 檔案,檔案來識别為
Vue
React
- Rainbond 會根據源代碼根目錄是否有 nodestatic.json 和 package.json 檔案,檔案來識别為
- 源代碼根目錄下必須存在以下兩個檔案之一(不可以同時存在):
-
-
package-lock.json
-
yarn.lock
- 源代碼根目錄下需存在
web.conf
nginx
-
在Rainbond部署自己的Vue、React項目之前需要檢查項目是否可用:
- 清理本地
node_modules
npm run build
接下來用此Vue項目
https://gitee.com/zhangbigqi/RuoYi-Vue.git
來示範,Fork開源項目
若依1.1 添加 nodestatic.json 檔案
在源代碼根目錄建立檔案
nodestatic.json
,填寫以下内容。
該檔案指定靜态檔案編譯後的輸出目錄,一般Vue項目預設都是打包後輸出到項目根目錄
dist
。
{
"path": "dist"
} 如果你的項目打包後目錄輸出不是項目根目錄,而是根目錄下的某一個檔案夾例如:
project/dist
,則需要修改
nodestatic.json
檔案
{
"path": "project/dist"
} 1.2 添加 web.conf 檔案
項目編譯完成後,Rainbond 會預設使用 Nginx(1.14.2) 将前端項目運作起來。使用者可以在源代碼根目錄下加入
web.conf
檔案來指定 Nginx 的配置,該檔案的作用是定義運作時參數。沒有此檔案時,Rainbond 會采用預設配置。參考配置用例如下:
預設會把打包出來的
dist
目錄下的所有檔案放到容器的
/app/www
server {
listen 5000;
location / {
root /app/www;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
} 有了以上檔案可以在Rainbond中建構Vue、React項目了
1.3 源碼部署Vue項目
本次使用Vue項目進行示範,React項目亦是如此。
本項目源碼位址
https://gitee.com/zhangbigqi/RuoYi-Vue.git
Fork開源項目
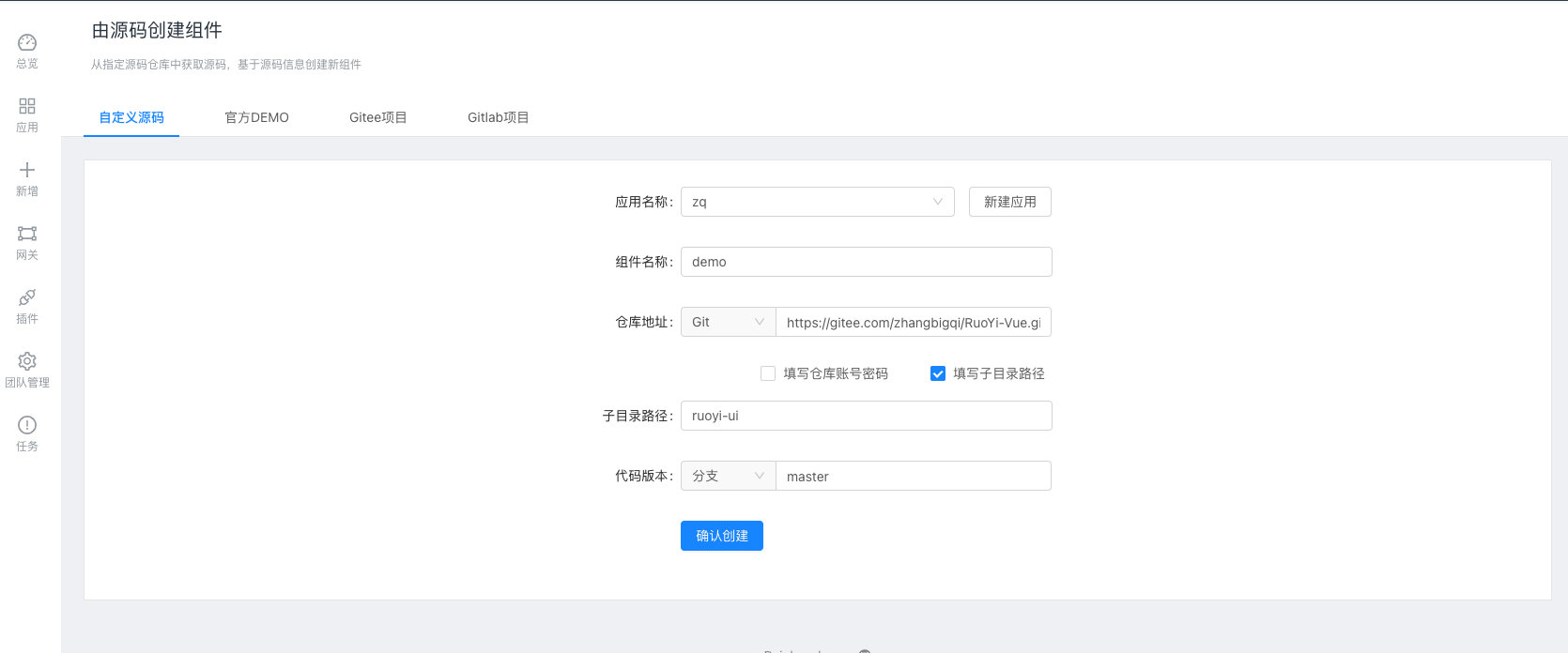
1.3.1 基于源碼建立元件
- 參考基于源碼建構 官方文檔
- 填寫源碼倉庫位址,填寫前端子目錄
ruoyi-ui

- 确認建立元件,平台會自動識别語言為 Nodestatic.
- 建立,等待建構元件完成即可。
預設使用國内npm淘寶源,可在元件建構源中檢視
- 此開源項目比較特殊,預設打包指令不是
npm run build
npm run build:prod
元件 > 建構源
Rainbond中預設打包指令是 npm run build 、yarn run build
- 修改後重新建構,直至完成,通路頁面即可。✌️
常見問題
- 部署完成後通路頁面403,有以下幾種原因:
- 打包沒有成功,導緻産物不完全。
仔細檢視建構日志,确認錯誤原因。或在本地删除所有依賴包,重新驗證項目是否可以正常建構。
- 打包路徑定義錯誤,導緻Rainbond建構過程無法擷取到建構後的靜态檔案。
參考上文1.1環節,正确配置項目打包路徑。
Rainbond 雲原生應用管理平台,實作微服務架構不用改代碼,管理 Kubernetes 不用學容器,幫企業實作應用上雲,一站式将任何企業應用持續傳遞到 Kubernetes 叢集、混合雲、多雲等基礎設施。是 Rainstore 雲原生應用商店的支撐平台。1. Rainbond 官網 2. Rainbond 安裝使用 3. Rainbond 參考手冊全集
本文作者:張齊