建立資源
- 打開 連結 ,在頁面左側,單擊雲産品資源下拉菜單,檢視本次實驗資源。
- 單擊免費開通建立所需資源。
說明:資源建立過程需要1~3分鐘。完成實驗資源的建立後,您可以在雲産品資源清單檢視已建立的資源資訊,例如:IP位址、使用者名和密碼等。
連接配接ECS伺服器
- Ctrl+Shift+P打開Linux打開終端.
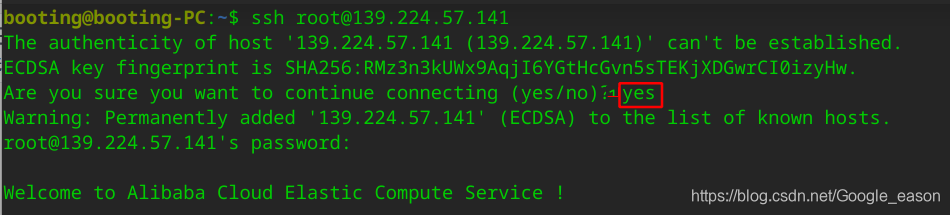
- 輸入連接配接指令ssh [username]@[ipaddress]。您需要将其中的username和ipaddress替換為第1小節中建立的ECS伺服器的登入名和公網位址。例如:
基于ECS快速搭建Docker環境
-

安裝Docker CE
Docker有兩個分支版本:Docker CE和Docker EE,即社群版和企業版。在這裡是基于CentOS 7安裝Docker CE。
- 安裝Docker的依賴庫。
`yum install -y yum-utils device-mapper-persistent-data lvm2` - 添加Docker CE的軟體源資訊。
`yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo` - 安裝Docker CE。
`yum makecache fast` `yum -y install docker-ce` - 啟動Docker服務。
`systemctl start docker`
配置阿裡雲鏡像倉庫(鏡像加速)
- 一般情況下,阿裡雲預設已經開啟,不再贅述.
使用Docker安裝Nginx服務
- 檢視Docker鏡像倉庫中Nginx的可用版本。
`docker search nginx`
阿裡雲ECS實踐訓練營基于ECS快速搭建Docker環境 - 拉取最新版的Nginx鏡像。
`docker pull nginx:latest` 
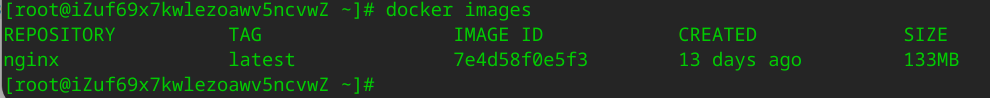
- 檢視本地鏡像。
`docker images`  - 運作容器.
`docker run --name nginx-test -p 8080:80 -d nginx` 指令參數說明: --name nginx-test:容器名稱。 -p 8080:80: 端口進行映射,将本地8080端口映射到容器内部的80端口。 -d nginx: 設定容器在背景一直運作。

- 在浏覽器位址欄輸入 http://公網位址>:8080通路Nginx服務。

到這裡就全部完成了,有問題歡迎私信交流。