參考文檔:
https://www.cnblogs.com/Allen0910/p/6629507.html
https://blog.csdn.net/dupeng0811/article/details/90616546
首先需要在 Configure 方法中的預設路由配置下邊添加區域路由配置
1 app.UseEndpoints(endpoints =>
2 {
3 endpoints.MapControllerRoute(
4 name: "default",
5 pattern: "{controller=Home}/{action=Index}/{id?}");
6
7 //區域路由配置
8 endpoints.MapAreaControllerRoute(
9 name: "areas", "areas",
10 pattern: "{area:exists}/{controller=Home}/{action=Index}/{id?}");
11
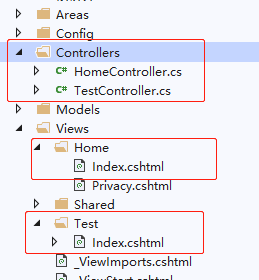
12 }); 項目中預設控制器裡分别有HomeController 和 TestController 兩個控制器及View視圖,待會兒添加區域子產品之後,要和這兩個預設的控制器做通路對比

然後接下來需要手動添加一個檔案夾, 名字:Areas (必須用這個名字),在該檔案夾下建立一個 Users 區域子產品,結構如下
在子產品下添加一個基類BaseController,在基類的頭部聲明路由屬性 [Route("[area]/[controller]/[action]")] ,這樣以後擴充就比較友善了
代碼如下:
1 [Route("[area]/[controller]/[action]")]
2 public class BaseController : Controller
3 {
4
5 } 然後再添加一個區域控制器AreaController,用于繼承上邊的基類 BaseController
在區域控制器AreaController 中添加屬性标簽 [Area("users")]
1 [Area("users")]
2 public class AreaController : BaseController
3 {
4
5 } 然後再區域中添加的控制器都繼承該區域控制器
1 public class TestController : AreaController
2 {
3 public IActionResult Index()
4 {
5 return View();
6 }
7 }
8
9 public class HomeController : AreaController
10 {
11 public IActionResult Index()
12 {
13 return View();
14 }
15 } 接下了開始運作通路剛才建立的頁面,
預設通路的是預設控制器下的首頁,即:預設的 Home/Index
換成:test/index 則調到如下圖所示頁面
在位址欄輸入: /users/home/index ,頁面跳轉到區域子產品了
換成路徑: /users/test/index 則出現下邊頁面
作者:PeterZhang
出處:https://www.cnblogs.com/peterzhang123
本文版權歸作者和部落格園共有,歡迎轉載,但必須給出原文連結,并保留此段聲明,否則保留追究法律責任的權利。