題記
—— 執劍天涯,從你的點滴積累開始,所及之處,必精益求精,即是折騰每一天。
重要消息
本文章将講述
1.使用dio發送基本的get請求
2.使用dio發送get請求的傳參方式
3.解析響應json資料
1 引言
dio用來在flutter跨平台開發中通路網絡的架構,在使用的時候,我們首先是引入依賴
dependencies:
dio: 3.0.9 也可以通路
國内pub倉庫來檢視 dio的最新版本。
一般添加依賴如下所示
dependencies:
dio: ^3.0.9 兩種寫法的差别是 ^在每次 flutter pub get 是會有小版本的自動更新,不添加這個符号就不會有自動小更新
2 Dio get請求
2.1 Dio get 請求無參數
//get請求無參數
void getRequestFunction1() async {
///建立Dio對象
Dio dio = new Dio();
///請求位址 擷取使用者清單
String url = "http://192.168.0.102:8080/getUserList";
///發起get請求
Response response = await dio.get(url);
///響應資料
var data = response.data;
setState(() {
result = data.toString();
});
} 資料響應結果
{
"code": 200,
"data": [
{
"id": 3,
"userName": "測試人員",
"realName": "張三",
"age": 22
}
],
"message": "請求成功"
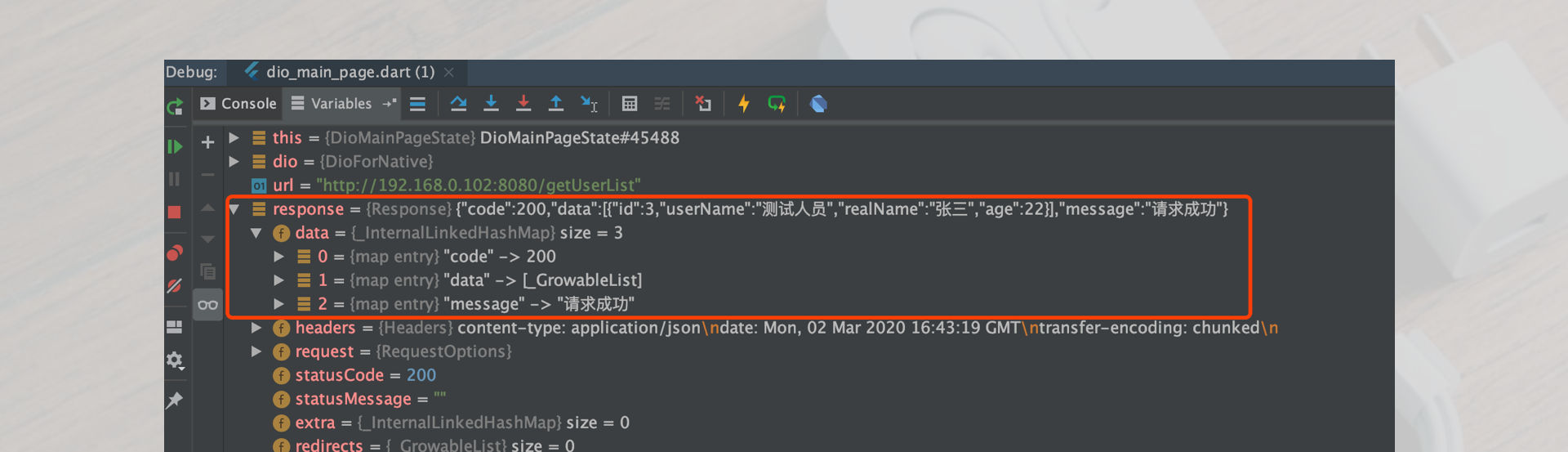
} 斷點調試如下

2.2 Dio get 請求有參數
///get請求有參數
///根據使用者ID來擷取使用者資訊
void getRequestFunction2() async {
///使用者id
int userId =3;
///建立 dio
Dio dio = new Dio();
///請求位址
///傳參方式1
String url = "http://192.168.0.102:8080/getUser/$userId";
///傳參方式2
String url2 = "http://192.168.0.102:8080/getUser?userId=$userId";
///傳參方式 3
String url3 = "http://192.168.0.102:8080/getUser";
Map<String,dynamic> map = Map();
map["userId"]= userId;
///發起get請求
Response response = await dio.get(url3,queryParameters: map);
///響應資料
Map<String,dynamic> data = response.data;
/// 将響應資料解析為 UserBean
UserBean userBean = UserBean.fromJson(data);
}
} 在上述代碼中,傳參方式1與傳參方式2是在請求連結中拼接參數,請求方式3是将參數放在一個 map 中,然後通過 Dio 的queryParameters 來配制參數,上述傳回的資料結構為
{
"code": 200,
"data": {
"id": 3,
"userName": "測試人員",
"realName": "張三",
"age": 22
},
"message": "請求成功"
} 斷點調試
3 json資料解析
對于這裡使用到的資料模型 UserBean 對象來說
class UserBean{
String userName;
String realName;
int age;
int id;
static UserBean fromJson(Map<String,dynamic> rootData){
///解析第一層
Map<String,dynamic> data = rootData["data"];
///解析第二層
UserBean userBean = new UserBean();
userBean.id = data["id"];
userBean.age = data["age"];
userBean.userName= data["userName"];
userBean.realName = data["realName"];
return userBean;
}
} 對于 UserBean 中的資料解析如下圖所示
完畢