找一個雖然不是很好看,但設定起來比較複雜的吧:彩色底紋-強調文字顔色6
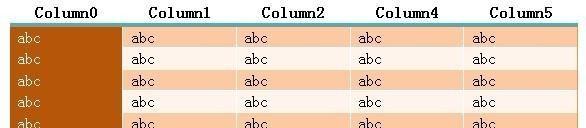
Word中的效果如圖示:

【樣式分析】:
Word中設定表格格式,主要是設定邊框和底紋,可標明整個表格或者部分單元格右擊→表格屬性→邊框和底紋,打開“邊框和底紋”對話框進行設定或察看,簡單分析如下:
一、表頭所有單元格
1、上邊框:無;
2、左邊框:無;
3、右邊框:無;
4、下邊框:顔色#4BACC6,3磅,單實線(網頁中磅不好設定,用3px取代);
二、内容所有行
底紋顔色:#FEF4EC;
三、内容所有奇數行
底紋顔色:#FBCAA2;
四、内容所有單元格
左邊框:白色,0.5,單實線(網頁中磅不好設定,用1px取代);
五、内容最後一行單元格
下邊框:顔色#B65608,0.5磅,單實線(網頁中磅不好設定,用1px取代);
六、内容最後一列所有單元格
七、内容第一列所有單元格:
底紋顔色: #B65608;
左邊框:顔色#B65608,0.5磅,單實線(網頁中磅不好設定,用1px取代);
文字顔色:白色;
【HTML内容與結構】:
<div style="width:600px;">
<table class="table-11">
<thead>
<tr>
<th>Column0</th><th>Column1</th><th>Column2</th><th>Column4</th><th>Column5</th>
</tr>
</thead>
<tbody>
<tr>
<td>abc</td><td>abc</td><td>abc</td><td>abc</td><td>abc</td>
</tr>
<tr>
<td>abc</td><td>abc</td><td>abc</td><td>abc</td><td>abc</td>
</tr>
<tr>
<td>abc</td><td>abc</td><td>abc</td><td>abc</td><td>abc</td>
</tr>
<tr>
<td>abc</td><td>abc</td><td>abc</td><td>abc</td><td>abc</td>
</tr>
<tr>
<td>abc</td><td>abc</td><td>abc</td><td>abc</td><td>abc</td>
</tr>
<tr>
<td>abc</td><td>abc</td><td>abc</td><td>abc</td><td>abc</td>
</tr>
</tbody>
</table>
</div> 【樣式表】:
.table-11
{
width: 100%;
table-layout: auto;
*border-collapse:collapse;/* IE用 */
border-spacing:0;
}
/*标題行*/
.table-11 th
{
}
/*内容所有行*/
.table-11 tbody tr
{
background: #FEF4EC;
}
/*内容所有偶數行(奇數為odd、偶數為even)*/
.table-11 tbody tr:nth-child(odd)
{
background: #FBCAA2;
}
/*滑鼠懸停的行(不包括表頭和表尾)*/
.table-11 tbody tr:hover
{
background:#FFFF00;
}
/*所有單元格*/
.table-11 th, td
{
}
/*表頭所有單元格*/
.table-11 thead tr th
{
border-top: none;
border-left: none;
border-right: none;
border-bottom: solid 3px #4BACC6;
}
/*表尾所有單元格*/
.table-11 tfoot tr td
{
}
/*内容所有單元格*/
.table-11 tbody tr td
{
border-left:solid 1px White;
}
/*内容第一行所有單元格*/
.table-11 tbody tr:first-child td
{
/*如果設定背景色,将失去滑鼠懸停效果*/
}
/*内容最後一行所有單元格*/
.table-11 tbody tr:last-child td
{
/*如果設定背景色,将失去滑鼠懸停效果*/
border-bottom:solid 1px #B65608;
}
/*表格第一列所有單元格*/
.table-11 th:first-child, td:first-child
{
}
/*表格最後一列所有單元格*/
.table-11 th:last-child, td:last-child
{
}
/*内容第一列所有單元格*/
.table-11 tbody td:first-child
{
background: #B65608;
border-left:solid 1px #B65608;
color:White;
}
/*内容最後一列所有單元格*/
.table-11 tbody td:last-child
{
border-right:solid 1px #B65608;
} 【效果】:
本文主要是提供一些思路,細節分析和設定不見得非常恰當,有更好的思路和設定,還望不吝賜教……