雲栖号資訊:【 點選檢視更多行業資訊】
在這裡您可以找到不同行業的第一手的上雲資訊,還在等什麼,快來!
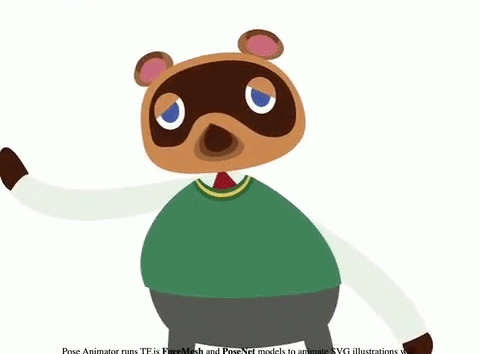
畫一隻狸(jian)克(shang),并讓它拍攝一個「催款」的特寫,需要幾步?

隻需要給狸克安上骨架,再把導出的SVG檔案拖進浏覽器裡,就齊活兒了。
就像這樣,你對着鏡頭怎麼動,狸克就怎麼動:
這個TensorFlow.js項目名叫Pose Animator,Demo一上線,網友們已經玩嗨了。
比如Julia Jaskólska這位設計師小姐姐,就讓自己的舞蹈跟自己的插畫作品完美融合了起來:
既鍛煉了身體,又開發了新的創作可能性。
她歡快地評論道:
萬萬沒想到,讓我的插畫動起來竟然這麼簡單!
實作細節
是以,插畫是如何動起來的呢?
作者介紹,Pose Animator是基于PoseNet和FaceMesh這兩個TensorFlow.js模型的識别結果,來對2D矢量圖及其骨架進行實時動畫處理的。
其中,借鑒了計算機圖形學中骨骼動畫的思想,并将其應用于矢量字元。
在骨骼動畫中,一個角色由兩部分組成。
其一是用于繪制模型的蒙皮,其二是控制動作的關鍵——骨架。
在Pose Animator中,蒙皮由輸入SVG檔案中的2D矢量路徑定義。
并且,Pose Animator提供了基于PoseNet和FaceMesh設計的、預設好的骨骼層次結構表示。
骨架結構的初始姿勢由使用者在輸入的SVG檔案中指定。
而其後實時的骨骼位置,則根據機器學習模型的識别結果進行更新。
目前,作者已經推出兩個網頁Demo。
一個能根據你鏡頭實時捕捉到的畫面,讓2D圖像動起來。
另一個則針對靜态圖像。
是以,如果你感興趣,就可以在電腦端的Chrome和iOS Safari這兩個浏覽器裡玩起來啦。
另外,在安卓手機上的Chrome上,量子位親測可用。
中國程式媛出品
Pose Animator的作者,是谷歌創意技術專家Shan Huang。
Shan Huang大學畢業于卡内基梅隆大學,專業是計算機科學,輔修人機互動。2014年加入谷歌(上海)。
當年火爆全網的猜畫小歌項目,就是她發起的項目。
傳送門
GitHub項目:
https://github.com/yemount/pose-animator鏡頭捕捉版Demo:
https://pose-animator-demo.firebaseapp.com/camera.html圖檔版Demo:
https://pose-animator-demo.firebaseapp.com/static_image.html【雲栖号線上課堂】每天都有産品技術專家分享!
課程位址:
https://yqh.aliyun.com/live立即加入社群,與專家面對面,及時了解課程最新動态!
【雲栖号線上課堂 社群】
https://c.tb.cn/F3.Z8gvnK
原文釋出時間:2020-05-11
本文作者:魚羊
本文來自:“
量子位”,了解相關資訊可以關注“
”