好程式員web前端教育訓練分享之HTMLCSS學習筆記媒體查詢+ rem用法
計算方法
計算rem方法:
結合媒體查詢 -> 随着裝置的改變 更改html font-size的值。
媒體查詢确定範圍??
移動端設計圖 : 640px 750px 1080px;
dpr 2 2 3
範圍 320px 375px
@media screen and (max-width:320px){
html{
font-size:12px;
}}@media screen and (min-width:321px) and (max-width:375px){
html{
font-size:14px;
}}@media screen and (min-width:376px){
html{
font-size:16px;
}} 實作流程
ui設計圖 640px
dpr 2
ps量出height 88px;
88px / 2 == 44px;
設計圖640px dpr 2
640px / 2 == 320px
44px / 12px == rem
vw + rem
為了友善計算,可以把html的font-size值 設定成100px; 1rem == 100px;
100px是一個固定值,沒辦法随着裝置的改變而改變。
能跟随裝置發生改變
vw 根據視口大小進行改變。
100px == ?vw
根據設計圖配置設定情況
第一種情況:
如果UI設計圖為 640px
考慮的dpr 2
适配的核心裝置 320px;
100vw == 320px
1vw == 3.2px
?vw == 100px
31.25vw == 100px
第二種情況
如果設計圖為750px
考慮dpr 2
适配的核心裝置 375px
100vw == 375px
1vw == 3.75px
26.67vw == 100px;
設定方法
如果設計圖為 640px html設定{font-size:31.25vw}
如果設計圖為 750px html設定{font-size:26.67vw}
計算流程
vw 結合 rem 計算流程
因為設計圖 640px
是以html設定{font-size:31.25vw;}
ps中擷取height 88px
dpr 2
88 / 2 == 44px
44 / 100 == 0.44rem;
flxible.js 插件
1:引入flxible.js插件
2: 去掉html裡面預設的meta标簽
flxible.js原理
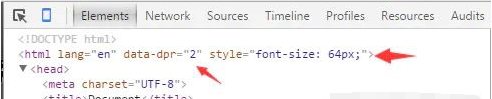
在頁面中引入flexible.js後,flexible會在标簽上增加一個data-dpr屬性和font-size樣式(如下圖)。
為了友善計算可以設定成100px;

//js首先會擷取裝置型号,然後根據不同裝置添加不同的data-dpr值,比如說1、2或者3,從源碼中我們可以看到。if (!dpr && !scale) {
var isAndroid = win.navigator.appVersion.match(/android/gi);
var isIPhone = win.navigator.appVersion.match(/iphone/gi);
var devicePixelRatio = win.devicePixelRatio;
if (isIPhone) {
// iOS下,對于2和3的屏,用2倍的方案,其餘的用1倍方案 if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3;
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)) {
dpr = 2;
} else {
dpr = 1;
}
} else {
// 其他裝置下,仍舊使用1倍的方案 dpr = 1;
}
scale = 1 / dpr;} 頁面中的元素用rem機關來設定,rem就是相對于根元素的font-size來計算的,flexible.js能根據的font-size計算出元素的盒模型大小。這樣就意味着我們隻需要在根元素确定一個px字号,是以來算出各元素的寬高,進而實作螢幕的适配效果
把視覺稿中的px轉換成rem
工作中我們常見的視覺稿大小大至可為640、750、1125三種。不過flexible.js并沒有限制隻能用這三種,是以你還可以根據自身情況來調整,具體如何轉換,我們以視覺稿為640px的寬來舉例子,把640px分為100份,每一份稱為一個機關a,那麼每個a就是6.4px,而1rem機關被認定為10a,此時,1rem=1(a)X10X6.4(px)即64px。
640px/100=6.4px 1個機關a為6.4px
1rem = 10a 1rem機關被認定為10a
1rem = 1(a)106.4(px) = 64px