好程式員web前端教育訓練HTMLCSS學習筆記之頁面優化
1)頁面主題優化
實事求是的寫下自己網站的名字,網站的名字要合理,最好包含網站的主要内容。
2)頁面頭部優化
向搜尋引擎說明你的網頁的關鍵詞;告訴搜尋引擎你的站點的主要内容;
說明
1、“描述”部分應該用近乎描述的語言寫下一段介紹你網站的文字,在這其中,你應該适當的對你網站的特色内容加以重複以求突出;
2、“關鍵字”部分應該列出你認為合适的,能突出網站内容的關鍵字就可以了,關鍵字不要設定太多,可設定10---8個,搜尋引擎隻會浏覽靠前的幾個關鍵字。
3)超連結優化
1、采用純文字連結,少用,最好是别用Flash動畫設定連結,因為搜尋引擎無法識别Flash上的文字.
2、按規範書寫超連結,這個title屬性,它既可以起到提示訪客的作用,也可以讓搜尋引擎知道它要去哪裡.
3、最好别使用圖檔熱點連結,理由和第一點差不多
4)圖檔優化
圖檔優化并不是修改圖檔的大小、顔色,而是你應該為每個标簽加上alt屬性,alt屬性的作用是當圖檔無法顯示時以文字作為替代顯示出來,而對于SEO來說,它可以令搜尋引擎有機會索引你網站上的圖檔,對于一些确實沒什麼意義的圖檔,最好也不要省略alt,而應該留白,即 alt=""。
5)PageRank(pr值,友情連結)
PR值是Google提出的一個重要參數,它标明了某個網站的重要程度,那麼pr值是如何确定的呢?目前普通的解釋為:假如有ABC三個網站,彼此互作友情連結,那麼當一個訪客通過A上的友情連結來到B時,Google就認為A為B投了“一票”,同理,如果有人從C通路B,那麼B又得一票,如果全世界的網站上都有B的友情連結,B就是世界上最重要的網站了!
可以擴充:回流(resflow) & 重繪(repaint)
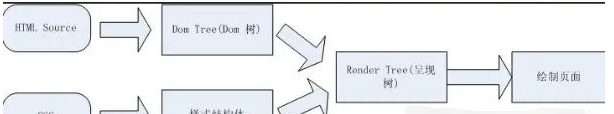
頁面的渲染流程

什麼是DOM樹
什麼是樣式結構體
什麼是呈現樹
呈現樹的特點
圖檔整合(精靈圖、css sprites、css精靈、雪碧圖)
把網站裡面的小圖示有規則的整合在一起,利用 background-position 改變背景圖的位置,每個圖示應用。
優點:
(1)CSS Sprites能很好地減少網頁的http請求,進而大大的提高頁面的性能,這是CSS Sprites最大的優點,也是其被廣泛傳播和應用的主要原因;
(2)CSS Sprites能減少圖檔的位元組;
(3)CSS Sprites解決了網頁設計師在圖檔命名上的困擾,隻需對一張集合的圖檔命名,不需要對每一個小圖檔進行命名,進而提高了網頁制作效率。
(4)CSS Sprites隻需要修改一張或少張圖檔的顔色或樣式來改變整個網頁的風格。
缺點:
(1)圖檔合并麻煩:圖檔合并時,需要把多張圖檔有序的合理的合并成一張圖檔,并留好足夠的空間防止版塊出現不必要的背景。
(2)圖檔适應性差:在高分辨的螢幕下自适應頁面,若圖檔不夠寬會出現背景斷裂。
(3)圖檔定位繁瑣:開發時需要通過工具測量計算每個背景單元的精确位置。
(4)可維護性差:頁面背景需要少許改動,可能要修改部分或整張已合并的圖檔,進而要改動css。在避免改動圖檔的前提下,又隻能(最好)往下追加圖檔,但這樣增加了圖檔位元組。