一、前言
位址和經緯度互相轉換的功能也經常用到,比如上次的路線方案查詢的功能,之前官網是提供了直接輸入出發地點和目的地的中文漢字,就可以查詢到最優的路線,後面隻支援輸入出發地點和目的地的經緯度坐标了,這個就有點繞了,讓使用者輸入什麼經緯度坐标,那是個什麼鬼?沒有幾個使用者搞得懂的,是以就需要先将使用者輸入的出發地點和目的地的中文漢字先查詢到對應的經緯度坐标,然後再傳入路線查詢的JS函數中查詢結果即可,為什麼突然關閉了這個位址經緯度自動轉換的功能呢?我去背景看了下,原來這項功能變成收費子產品了。
位址經緯度互換的功能隻有線上地圖有,因為需要去伺服器查詢對應的資料,拿到傳回的資料,百度地圖中需要用到BMap.Geocoder來實作這兩個功能的互換,他内置了getPoint函數負責将位址轉換為經緯度坐标,getLocation函數負責将經緯度坐标轉為位址,于是将這兩個功能封裝成JS函數,每次需要的時候直接調用即可。
二、功能特點
- 同時支援線上地圖和離線地圖兩種模式。
- 同時支援webkit核心、webengine核心、IE核心。
- 支援設定多個标注點,資訊包括名稱、位址、經緯度。
- 可設定地圖是否可單擊、拖動、滑鼠滾輪縮放。
- 可設定協定版本、秘鑰、主題樣式、中心坐标、中心城市、地理編碼位置等。
- 可設定地圖縮放比例和級别,縮略圖、比例尺、路況資訊等控件的可見。
- 支援地圖互動,比如滑鼠按下擷取對應位置的經緯度。
- 支援查詢路線,可設定起點位置、終點位置、路線模式、路線方式、路線方案(最少時間、最少換乘、最少步行、不乘地鐵、最短距離、避開高速)。
- 可顯示點線面工具,可直接在地圖上劃線、點、矩形、圓形等。
- 可設定行政區劃,指定某個城市區域繪制圖層,線上地圖自動輸出行政區劃邊界點集合到js檔案給離線地圖使用。
- 可靜态或者動态添加多個覆寫物。支援點、折線、多邊形、矩形、圓形、弧線、點聚合等。
- 函數接口友好和統一,使用簡單友善,就一個類。
- 支援js動态互動添加點、删除點、清空點、重置點,不需要重新整理頁面。
- 支援任意Qt版本、任意系統、任意編譯器。
三、體驗位址
- 國内站點: https://gitee.com/feiyangqingyun
- 國際站點: https://github.com/feiyangqingyun
- 個人首頁: https://blog.csdn.net/feiyangqingyun
- 知乎首頁: https://www.zhihu.com/people/feiyangqingyun/
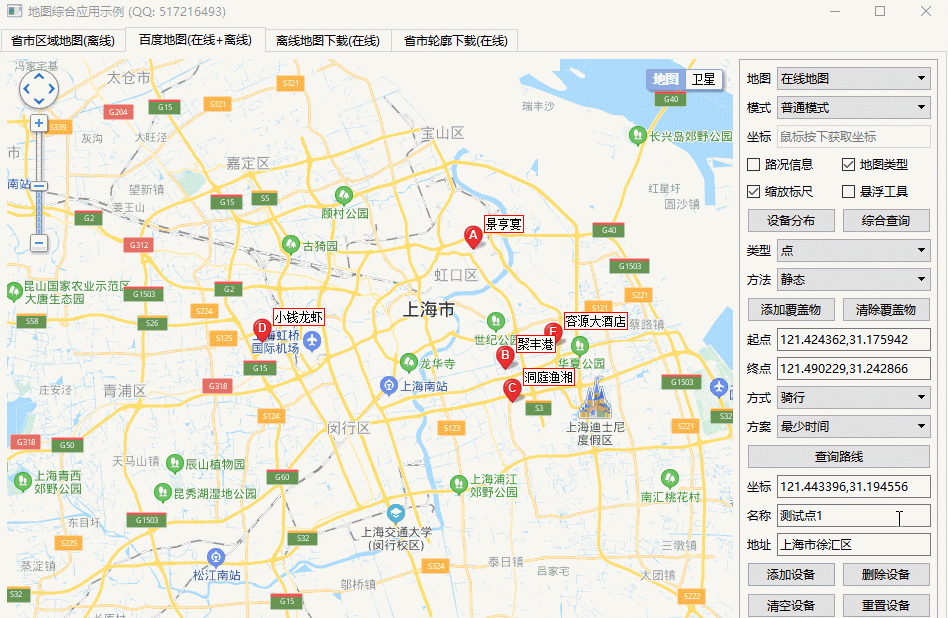
四、效果圖

五、相關代碼
void MapBaiDu::addGeocoder(QStringList &list)
{
//位址解析成坐标+坐标解析成位址
list << QString(" var geo = new BMap.Geocoder();");
list << QString(" function getPointByAddr(addr) {");
list << QString(" geo.getPoint(addr, function(result) {");
list << QString(" if (result) {");
list << QString(" window.%1('geocoder', result.lng + \",\" + result.lat);").arg(callFun);
list << QString(" }");
list << QString(" });");
list << QString(" }");
list << QString(" function getAddrByPoint(point) {");
list << QString(" var list = point.split(',');");
list << QString(" var pot = new BMap.Point(list[0], list[1]);");
list << QString(" geo.getLocation(pot, function(result) {");
list << QString(" if (result) {");
list << QString(" window.%1('geocoder', result.address);").arg(callFun);
list << QString(" }");
list << QString(" });");
list << QString(" }");
}
void frmMapBaiDu::on_btnAddrToPoint_clicked()
{
QString addr = ui->txtAddr->text().trimmed();
runJs(QString("getPointByAddr('%1')").arg(addr));
}
void frmMapBaiDu::on_btnPointToAddr_clicked()
{
QString point = ui->txtPoint->text().trimmed();
runJs(QString("getAddrByPoint('%1')").arg(point));
}