寫這篇文章比較尴尬,因為當今開發WEB的平台主要是nodejs,代表性的架構就是網絡三大架構。很多人都了解也都熟悉,他們的優勢之一就是子產品化開發,适合大項目的構架,另外就是資料綁定的思想。我開發WEB大概很長時間了,之前前身做flash,後來做flex,用過extjs、j-ui,當然web三大架構都用過,說實話對于開發來講還是限制性比較大。
由衷的感覺早起開發WEB像拿着畫筆,現在開發WEB像拿着印刷機。雖然web開發當今蓬勃發展,丹内在确實siqichenc死氣沉沉,沒有創意和靈感。
是以,我重新開發了一套工具,這套工具給程式員更自由的發揮空間,并且無論開發者在什麼水準,都可以輕易實作子產品化的思想。在這套工具裡,及時你會最簡單的html開發,也不影響你循序漸進的使用。
那麼下面看下在套工具的能力:
我們用React寫個例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
<!-- 定義一個子產品 -->
function Element(){
return <h1>Hello Baby!</h1>;
}
<!-- 你要展現的代碼寫在下面. -->
function App(props) {
return (
<div>
<Element/>
<Element/>
</div>
);
}
ReactDOM.render(
<App />,
document.getElementById('example')
);
</script>
</body>
</html> 看下 airoot-uisys 工具下的寫法(其中@pub 表示可以單頁渲染)。
<@pub/>
<!-- 定義一個子產品 -->
<@define name="Element">
<h1>Hello Baby!</h1>
</@define>
<!-- 你要展現的代碼寫在下面. -->
<div>
<Element/>
<Element/>
</div> 如果要運作上面的代碼,可以看下這個部落格:
https://cloud.tencent.com/developer/article/1611252你也可通過javascript 建立自定義的component
看下React的實作:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
<!-- 定義一個子產品 -->
function Element(){
return <h1>Hello Baby!</h1>;
}
<!-- 定義一個子產品 -->
class App extends React.Component{
constructor(props) {
super(props);
this.state = {comps : [1]}
}
render() {
const {comps } = this.state;
return (
<div>
{comps.map(comp => {
return <Element/>
})}
</div>
);
}
}
ReactDOM.render(
<App />,
document.getElementById('example')
);
</script>
</body>
</html> 看下uisys的實作:
<@pub/>
<!-- 定義一個子產品 -->
<@define name="Element">
<h1>Hello Baby!</h1>
</@define>
<!-- 你要展現的代碼寫在下面. -->
<div>
<!-- dom 内部區域-->
</div>
<script>
function init(){
var element = new Element();
dom.appendChild(element);
}
</script> 上面的代碼如果不了解dom關鍵字,你也可以這麼寫:
<@pub/>
<!-- 定義一個子產品 -->
<@define name="Element">
<div>Hello Baby!</div>
</@define>
<!-- 你要展現的代碼寫在下面. -->
<div id="ct"></div>
<script>
function init(){
var element= new Element();
#ct.appendChild(element);
}
</script> uisys 的靈活性非常好,上面的代碼你可以分成兩個檔案,一個放Element.ui ,一個放App.ui。這裡就不多示範了。
airoot uisys 現在釋出了v1版本,基于它的能力可以建立很多複雜的web應用。
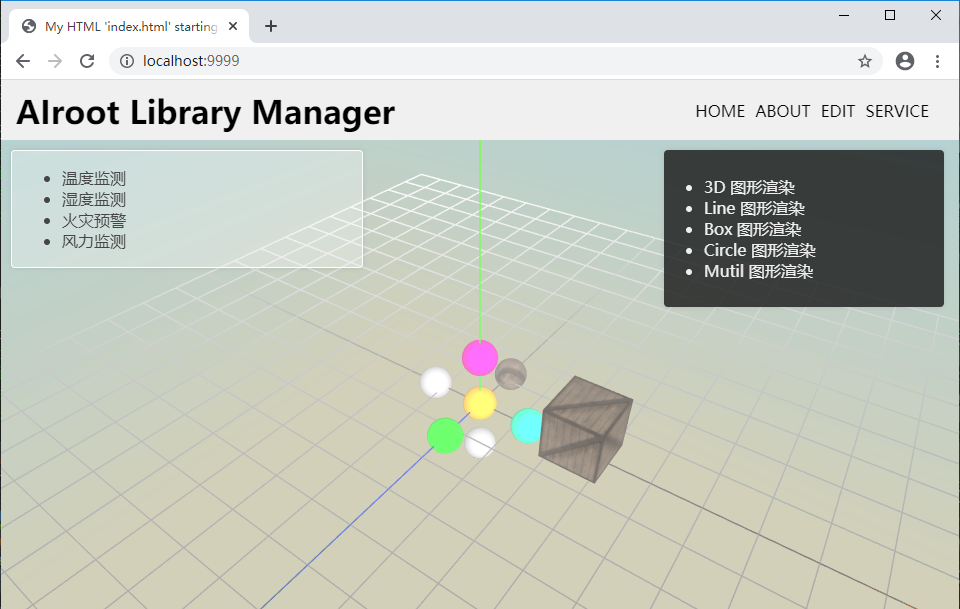
例如可以用HTML渲染Three.js 的功能,如下效果圖:

其他如下:
<!--
類注釋
@author sunxy
@version 0.0
-->
<@import value="jus.*" />
<@import value="zs.*" />
<@import value="zs.texture.*" />
<desktop>
<style>
*{
transition:all .3s ease;
}
#header{
background-color:#f0f0f0;
}
#header ul{
margin-top:20px;
margin-right:20px;
}
#header li{
float:left;
list-style:none;
margin-right:10px;
}
</style>
<hbox id="header" width="100%" height="60">
<div width="400" height="100%" style="font-family:Microsoft YaHei;font-size:32px;font-weight:bold;margin:10px 0px 0px 15px;">AIroot Library Manager</div>
<div width="100%" height="100%">
<ul style="float:right;">
<li>HOME</li>
<li>ABOUT</li>
<li>EDIT</li>
<li>SERVICE</li>
</ul>
</div>
</hbox>
<position width="100%" height="100%">
<td id="plt" width="100%" height="100%">
<SkyBox>
<children>
<Sphere x="0" y="0" z="0" r="3" w="26" h="24" color="#ffaa00" />
<Sphere x="10" y="0" z="0" r="3" w="26" h="24" color="#00ffaa"/>
<Sphere x="0" y="10" z="0" r="3" w="26" h="24" color="#ff00aa"/>
<Sphere x="0" y="0" z="10" r="3" w="26" h="24" color="#00ff00"/>
<Sphere x="-10" y="0" z="0" r="3" w="26" h="24" />
<Sphere x="0" y="-10" z="0" r="3" w="26" h="24" />
<Sphere x="0" y="0" z="-10" r="3" w="26" h="24">
<texture>
<TextureLoader src="textures/crate.gif" />
</texture>
</Sphere>
<Cube x="20" y="5" width="10" height="10" depth="10">
<texture>
<TextureLoader src="textures/crate.gif" />
</texture>
</Cube>
<Loader src="" />
</children>
</SkyBox>
<fog />
</td>
<LeftLabel />
<RightLabel right="25" top="10" />
</position>
</desktop> 目前我正在用airoot uisys重新做一個flash,為什麼選擇uisys呢,因為uisys在語言寫法上不會給你阻礙,思想到代碼很直接,可以看下uisys做成flash IDE的效果,一下全部由uisys開發的web flash ide:
可以看下裡面的代碼段落:
1.
<!-- PlayEditor.ui -->
<@pub/>
<head>
<style>
body{
margin:0px;
background-color:#dddddd;
}
</style>
</head>
<@import value="jus.*"/>
<desktop>
<plat.TimeLine id="tl" height="230" />
<HBox>
<plat.Library width="320" height="100%"></Library>
<plat.Scene width="100%" height="100%"></Scene>
</HBox>
</desktop>
<script>
function init(){
}
</script> 2.
<!-- Scene.ui -->
<@import value="jus.*"/>
<style>
body{
border-right:1px solid #aaaaaa;
}
.header{
display:flex;
align-items:center;
padding:0px 10px;
background-color:#d0d0d0;
}
.frame{
background-color: #dddddd;
box-shadow:0px 0px 4px rgba(0,0,0,0.2);
position:relative;
}
.bg{
background-color:#fefefe;
}
</style>
<VBox height="100%">
<div height="48" width="100%" class="header">
場景
<Combo>
</Combo>
</div>
<Position width="100%" height="100%" class="frame">
<Index left="100" top="50" right="100" bottom="50"/>
</Position>
</VBox> airoot uisys 的可塑性非常強,對于插件的定義絕對三大架構後的大佬(我相信),來看下它為人民教育出版社開發的指數關聯互動圖書:
我們看下其中一頁的代碼:
<!--
類注釋
@author sunxy
@version 0.0
-->
<@import value="component.*" />
<@import value="root.*" />
<page>
<image x="35" y="62" src="img/photo87.png" />
<image x="117" y="655" src="img/photo85.png" />
<blacktext x="126" y="66" audio="audio/page014/OtherData/231_014_01.mp3">Let's talk</blacktext>
<etext x='54' y='238' audio="audio/page014/OtherData/231_014_02.mp3">Mr Jones,<br/>this is Miss Green.</etext>
<etext x='356' y='252' audio="audio/page014/OtherData/231_014_03.mp3">Good morning,<br/>Miss Green.</etext>
<etext x='304' y='497' audio="audio/page014/OtherData/231_014_04.mp3">Good morning.</etext>
<blacktext x="71" y="594" audio="audio/page014/OtherData/231_014_06.mp3"><img src="img/photo88.png" />Draw and say</blacktext>
<etext x='148' y='670' audio="audio/page014/OtherData/231_014_07.mp3">This is Miss Green.</etext>
<etext x='382' y='670' audio="audio/page014/OtherData/231_014_08.mp3">This is Mr Jones.</etext>
<lnum>14</lnum>
</page> 上面的代碼在uisys的編寫架構下可以實作點選朗讀,和通篇朗讀,當然還可以支援遊戲。
airoot uisys 先介紹這麼多。