一、前言
在添加裝置點或者區域形狀的時候,會考慮是直接靜态的方式寫入到網頁中加載,還是動态js函數異步加載的方式,這個需要根據現場的實際需求來,如果隻需要一次加載的話建議靜态即可,如果運作期間還需要動态添加的話就采用動态的js函數互動的方法,絕大部分場景都是動态添加,畢竟這個是異步執行的,而且比較靈活,靜态的方式寫入到網頁中加載開起來比較傻,資料都在網頁中可以看到了,沒有什麼保密性可言,在前面兩篇文章做行政區劃和點聚合的時候,也是兩種方法都支援,具展現場怎麼友善怎麼來。
動态添加的話,相當于要把官網那些demo,都做成js函數調用的形式,官網的那些demo主要都是以靜态寫死的方式作為示範的,為了更直覺更容易了解,如果是Qt程式員或者c++的程式,需要花一丢丢時間才能學會如何将其封裝成js函數調用,畢竟在js中沒有資料類型的概念,統一都是var,相當于Qt中的QVariant類型,所謂萬物皆var,數組和數組對象直接用[]搞定,着實相當友善。
二、功能特點
- 同時支援線上地圖和離線地圖兩種模式。
- 同時支援webkit核心、webengine核心、IE核心。
- 支援設定多個标注點,資訊包括名稱、位址、經緯度。
- 可設定地圖是否可單擊、拖動、滑鼠滾輪縮放。
- 可設定協定版本、秘鑰、主題樣式、中心坐标、中心城市、地理編碼位置等。
- 可設定地圖縮放比例和級别,縮略圖、比例尺、路況資訊等控件的可見。
- 支援地圖互動,比如滑鼠按下擷取對應位置的經緯度。
- 支援查詢路線,可設定起點位置、終點位置、路線模式、路線方式、路線方案(最少時間、最少換乘、最少步行、不乘地鐵、最短距離、避開高速)。
- 可顯示點線面工具,可直接在地圖上劃線、點、矩形、圓形等。
- 可設定行政區劃,指定某個城市區域繪制圖層,線上地圖自動輸出行政區劃邊界點集合到js檔案給離線地圖使用。
- 可靜态或者動态添加多個覆寫物。支援點、折線、多邊形、矩形、圓形、弧線、點聚合等。
- 函數接口友好和統一,使用簡單友善,就一個類。
- 支援js動态互動添加點、删除點、清空點、重置點,不需要重新整理頁面。
- 支援任意Qt版本、任意系統、任意編譯器。
三、體驗位址
- 體驗位址: https://pan.baidu.com/s/1uQsDQO5E5crUBN2J-nPeLQ 提取碼:1jkp 檔案名:bin_map.zip
- 國内站點: https://gitee.com/feiyangqingyun
- 國際站點: https://github.com/feiyangqingyun
- 個人首頁: https://blog.csdn.net/feiyangqingyun
- 知乎首頁: https://www.zhihu.com/people/feiyangqingyun/
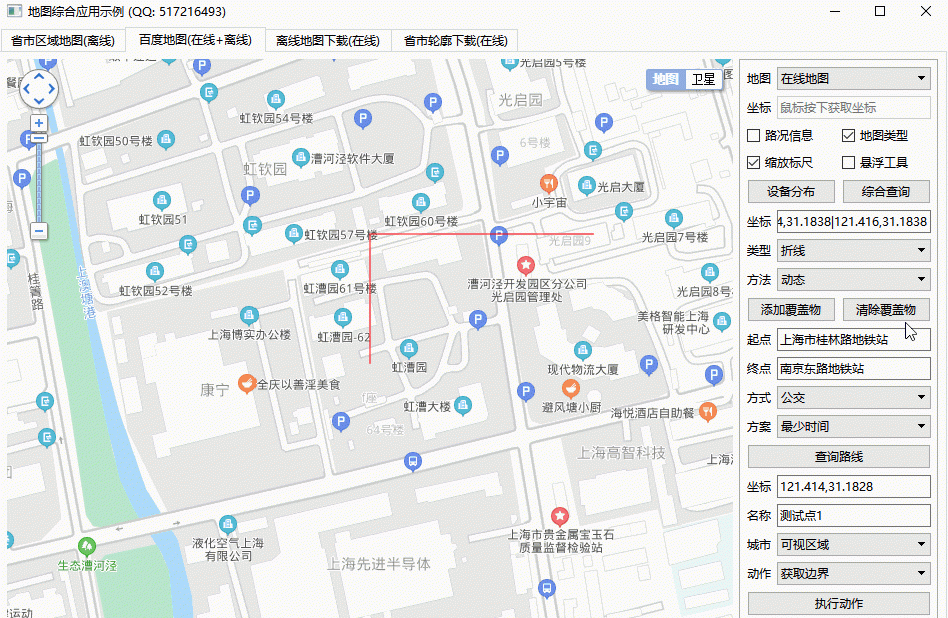
四、效果圖

五、相關代碼
void MapBaiDu::addPolyline(QStringList &list)
{
//覆寫物通用屬性,包括顔色線條粗細等,可以自行更改
QString property = getOverlayProperty();
//動态添加折線
list << QString(" function addPolyline(points) {");
list << QString(" var pts = getPoints(points);");
list << QString(" var polyline = new BMap.Polyline(pts, %1);").arg(property);
list << QString(" map.addOverlay(polyline);");
list << QString(" }");
}
void MapBaiDu::addPolygon(QStringList &list)
{
//覆寫物通用屬性,包括顔色線條粗細等,可以自行更改
QString property = getOverlayProperty();
//動态添加多邊形
list << QString(" function addPolygon(points) {");
list << QString(" var pts = getPoints(points);");
list << QString(" var polygon = new BMap.Polygon(pts, %1);").arg(property);
list << QString(" map.addOverlay(polygon);");
list << QString(" }");
}
void MapBaiDu::addRectangle(QStringList &list)
{
//覆寫物通用屬性,包括顔色線條粗細等,可以自行更改
QString property = getOverlayProperty();
//動态添加矩形
list << QString(" function addRectangle(points) {");
list << QString(" var listPoint = points.split(\"|\");");
list << QString(" if (listPoint.length != 2) {");
list << QString(" return;");
list << QString(" }");
//将兩個坐标拆分成四個點
list << QString(" var list1 = listPoint[0].split(\",\");");
list << QString(" var list2 = listPoint[1].split(\",\");");
list << QString(" var ptStart = new BMap.Point(list1[0], list1[1]);");
list << QString(" var ptEnd = new BMap.Point(list2[0], list2[1]);");
list << QString(" var pt1 = new BMap.Point(ptStart.lng, ptStart.lat);");
list << QString(" var pt2 = new BMap.Point(ptEnd.lng, ptStart.lat);");
list << QString(" var pt3 = new BMap.Point(ptEnd.lng, ptEnd.lat);");
list << QString(" var pt4 = new BMap.Point(ptStart.lng, ptEnd.lat);");
list << QString(" var rectangle = new BMap.Polygon([pt1,pt2,pt3,pt4], %1);").arg(property);
list << QString(" map.addOverlay(rectangle);");
list << QString(" }");
}
void MapBaiDu::addCircle(QStringList &list)
{
//覆寫物通用屬性,包括顔色線條粗細等,可以自行更改
QString property = getOverlayProperty();
//動态添加圓形
list << QString(" function addCircle(points, radius) {");
list << QString(" var listPoint = points.split(\"|\");");
list << QString(" var list = listPoint[0].split(\",\");");
list << QString(" var ptCenter = new BMap.Point(list[0], list[1]);");
list << QString(" var circle = new BMap.Circle(ptCenter, radius, %1);").arg(property);
list << QString(" map.addOverlay(circle);");
list << QString(" }");
}