一、前言
用過echart的人都會遇到一個問題,就算是代碼中寫了window.onresize = echart.resize,也隻是橫向自适應拉伸填充頁面,垂直方向不會變化,除非指定高度才可以,這就比較郁悶了,為何echart本身不會自适應呢?按道理不應該啊,莫非實作起來很困難?好吧先不管這個了,這個問題搜尋出來一大堆解決方案,在Qt的浏覽器控件中也有這個問題,為了解決這個問題想了兩個政策,一種是程式本身檢測尺寸變化,然後重新設定高度并載入網頁,一種是js函數設定對應的寬高,什麼時候執行呢,就是在程式界面尺寸變化的時候,兩種辦法對比下來,最終選用的後者,因為效果比較好,還是異步執行的,無需重新加載網頁,那個每次高度變化了就重新加載網頁的辦法在早期的作品中用過,看起來好弱弱的。
二、功能特點
- 同時支援閃爍點圖、遷徙圖、區域地圖、儀表盤等。
- 可以設定标題、提示資訊、背景顔色、文字顔色、線條顔色、區域顔色等各種顔色。
- 可設定城市的名稱、值、經緯度 集合。
- 可設定地圖的放大倍數、是否允許滑鼠滾輪縮放。
- 内置世界地圖、全國地圖、省份地圖、地區地圖,可以精确到縣,所有地圖全部離線使用。
- 内置了各省市json資料檔案轉js檔案功能,如有資料更新自行轉換即可,支援單個檔案轉換和一鍵轉換所有檔案。
- 内置了從json檔案或者js檔案擷取該區域的所有名稱和經緯度資訊集合的功能,可以通過該方法擷取到資訊用來顯示。
- 依賴浏覽器元件顯示地圖,提供的demo支援webkit、webengine、ie 三種方式加載網頁。
- 拓展性極強,可以依葫蘆畫瓢自行增加各種精美的echarts元件,做出牛逼的效果。
- 内置的儀表盤元件提供互動功能,demo示範中包含了對應的代碼。
- 函數接口友好和統一,使用簡單友善,就一個類。
- 支援任意Qt版本、任意系統、任意編譯器。
三、體驗位址
- 體驗位址: https://pan.baidu.com/s/1uQsDQO5E5crUBN2J-nPeLQ 提取碼:1jkp 檔案名:bin_map.zip
- 國内站點: https://gitee.com/feiyangqingyun
- 國際站點: https://github.com/feiyangqingyun
- 個人首頁: https://blog.csdn.net/feiyangqingyun
- 知乎首頁: https://www.zhihu.com/people/feiyangqingyun/
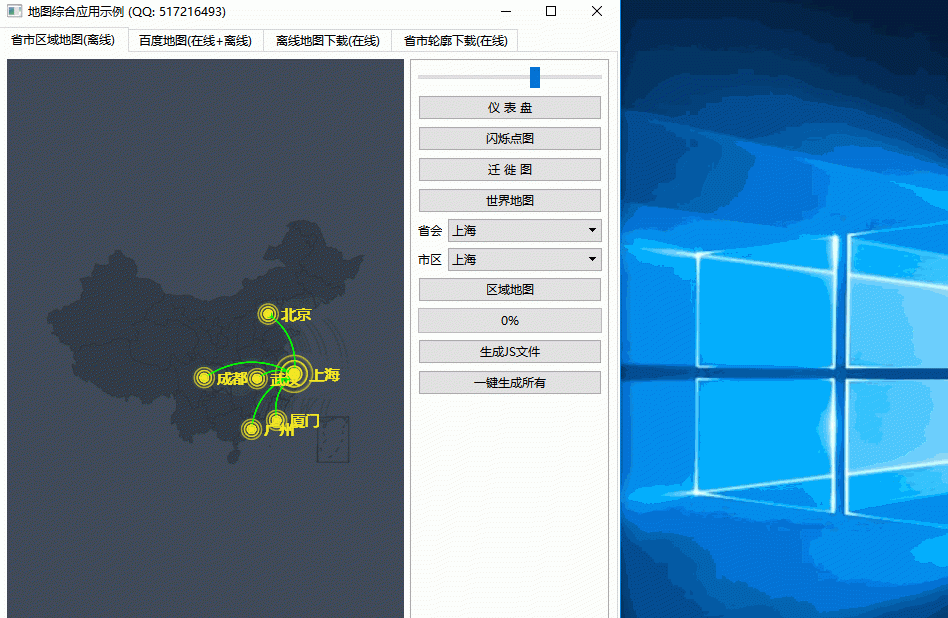
四、效果圖

五、相關代碼
//設定視窗大小變動echarts自動拉伸填充,此方法隻能橫向拉伸
list << QString(" window.onresize = echart.resize;");
//下面的方法用來設定畫布的寬度高度
list << QString(" function resize(width, height) {");
list << QString(" var chart = document.getElementById('chart');");
list << QString(" chart.style.width = width + \"px\";");
list << QString(" chart.style.height = height + \"px\";");
list << QString(" echart.resize();");
list << QString(" }");
void frmEcharts::resizeMap()
{
if (isLoad) {
#ifdef webkit
QString js = QString("resize(%1, %2)").arg(webView->width()).arg(webView->height());
webView->page()->mainFrame()->evaluateJavaScript(js);
#elif webengine
QString js = QString("resize(%1, %2)").arg(webView->width()).arg(webView->height());
webView->page()->runJavaScript(js);
#endif
}
}