今天給之前的demo增加登入驗證.
現在驗證流行使用JWT(JSON web tokens),我們也選擇用github.com/dgrijalva/jwt-go.
還是從models開始,增加user.go,内容如下:
package models
import "errors"
type User struct {
Id int `json:"id"`
Username string `json:"username"`
Password string `json:"password"`
}
var accountsMock = []User{
User{
Id: 1,
Username: "admin",
Password: "1234",
},
User{
Id: 2,
Username: "guest",
Password: "5678",
},
}
// Get User Info
func (u *User) GetUserByID(id int) (*User, error) {
for _, user := range accountsMock {
if user.Id == id {
return &user, nil
}
}
return nil, errors.New("User not found")
}
// 校驗使用者名與密碼
func (u *User) Authenticate() (*User, error) {
for _, user := range accountsMock {
if user.Username == u.Username && user.Password == u.Password {
return &user, nil
}
}
return nil, errors.New("User not found or password is wrong")
} 建立utils目錄,增加jwt.go檔案,裡面的三個函數一個是生成token,一個是解析token,最後一個是驗證token的有效性:
package utils
import (
"errors"
"time"
jwt "github.com/dgrijalva/jwt-go"
)
var jwtSecret = []byte("graphqldemo")
type Claims struct {
Username string `json:"username"`
Password string `json:"password"`
jwt.StandardClaims
}
func GenerateToken(username, password string) (string, error) {
nowTime := time.Now()
expireTime := nowTime.Add(168 * time.Hour) // 有效期一周
claims := Claims{
username,
password,
jwt.StandardClaims{
ExpiresAt: expireTime.Unix(),
Issuer: "demo",
},
}
tokenClaims := jwt.NewWithClaims(jwt.SigningMethodHS256, claims)
token, err := tokenClaims.SignedString(jwtSecret)
return token, err
}
func ParseToken(token string) (*Claims, error) {
tokenClaims, err := jwt.ParseWithClaims(token, &Claims{}, func(token *jwt.Token) (interface{}, error) {
return jwtSecret, nil
})
if tokenClaims != nil {
if claims, ok := tokenClaims.Claims.(*Claims); ok && tokenClaims.Valid {
return claims, nil
}
}
return nil, err
}
func ValidateJWT(token string) error {
if token == "" {
return errors.New("Authorization token must be present")
}
claims, err := ParseToken(token)
if err != nil {
return err
} else if time.Now().Unix() > claims.ExpiresAt {
return errors.New("Error. Token is expired")
}
return nil
} 在utils目錄下,還要建立一個檔案auth.go,主要給login的handler func:
package utils
import (
"encoding/json"
"graphqldemo/models"
"log"
"net/http"
)
// login handler
func CreateTokenEndpoint(response http.ResponseWriter, request *http.Request) {
var user models.User
_ = json.NewDecoder(request.Body).Decode(&user)
if _, err := user.Authenticate(); err != nil {
log.Println(err)
response.WriteHeader(http.StatusUnauthorized)
result := `{
"code": 401,
"msg": "未授權的通路",
}`
response.Write([]byte(result))
return
}
token, err := GenerateToken(user.Username, user.Password)
if err != nil {
log.Println(err)
}
response.Header().Set("content-type", "application/json")
response.Header().Set("token", token)
response.Write([]byte(`{ "token": "` + token + `" }`))
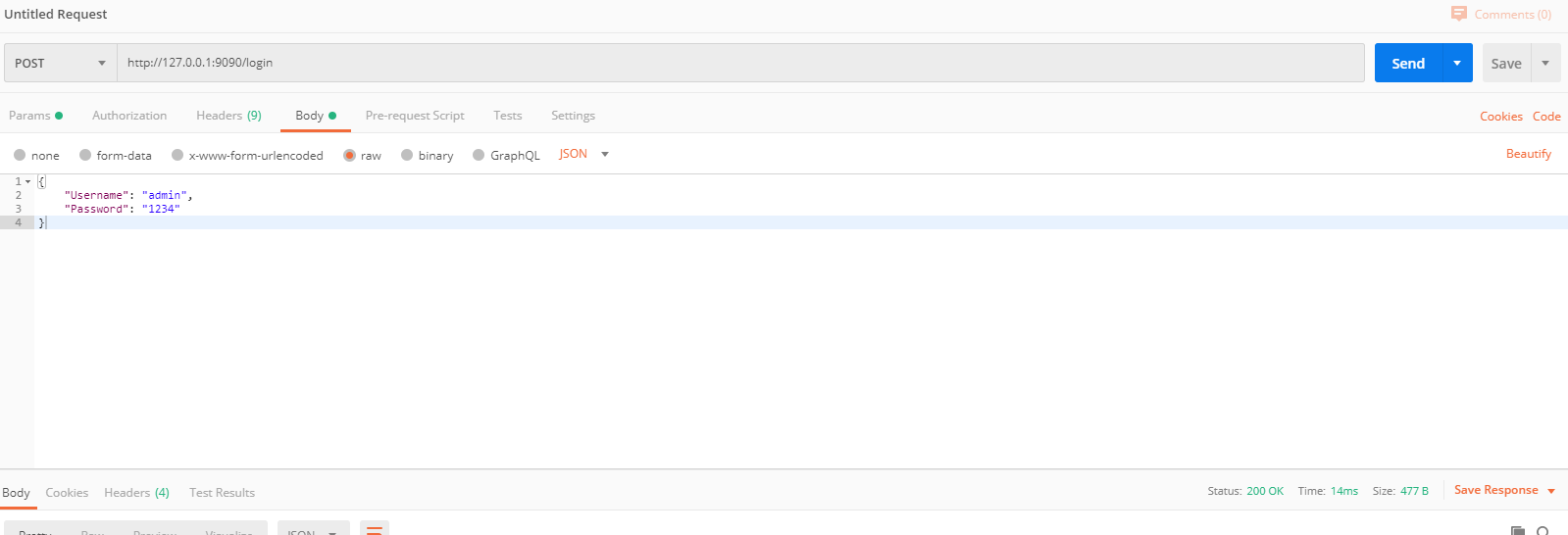
} "_ = json.NewDecoder(request.Body).Decode(&user)" 表明我們傳遞使用者名和密碼到後端的時候,Content-Type:application/json, 如果是在postman裡面,應該要按如下的格式:

response.Header().Set("token", token)
response.Write([]byte(`{ "token": "` + token + `" }`)) 這兩句表示通過驗證後,可以在header和body裡看到token的内容.如上圖所示.
然後我們要對schema做一些修改,首先增加schema.go檔案,把以下内容從article.go中轉移到這裡,這樣當我們建立user.go後,修改或者增加schema.go裡的query和mutation部分的"Fields: graphql.Fields{}"
package schema
import "github.com/graphql-go/graphql"
// query
// 定義根查詢節點及各種查詢
var rootQuery = graphql.NewObject(graphql.ObjectConfig{
Name: "RootQuery",
Description: "Root Query",
Fields: graphql.Fields{
"articles": &queryArticles,
"article": &queryArticle,
},
})
// mutation
// 定義增删改方法
var mutationType = graphql.NewObject(graphql.ObjectConfig{
Name: "mutation",
Description: "增删改",
Fields: graphql.Fields{
"add": &addArticle,
"update": &updateArticle,
"delete": &deleteArticle,
},
})
// 定義Schema用于http handler處理
var Schema, _ = graphql.NewSchema(graphql.SchemaConfig{
Query: rootQuery,
Mutation: mutationType,
}) 我們修改schema/article.go檔案,拿檢視單篇文章詳情來做測試:
// 查詢單篇文章
var queryArticle = graphql.Field{
Name: "QueryArticle",
Description: "Query Article",
Type: articleType,
Args: graphql.FieldConfigArgument{
"id": &graphql.ArgumentConfig{
Type: graphql.Int,
},
},
// Resolve是一個處理請求的函數,具體處理邏輯可在此進行
Resolve: func(p graphql.ResolveParams) (result interface{}, err error) {
// 在這裡擷取token并驗證
err = utils.ValidateJWT(p.Context.Value("token").(string))
if err != nil {
return nil, err
}
id, ok := p.Args["id"].(int)
if !ok {
return nil, errors.New("missing required arguments: id. ")
}
result, err = models.GetArticleByID(id)
return result, err
},
} 我們在Resolve裡增加了這麼一段:
err = utils.ValidateJWT(p.Context.Value("token").(string))
if err != nil {
return nil, err
} 最最關鍵的是,p.Context.Value("token")的資料怎麼傳進來呢? 我在這折騰了好久.
最後修改main.go.
- 增加login的路由和handler
- 修改graphql的handler. 因為要傳token,之前處理跨域的方式行不通了,是以改成如下的形式.
- 初始化handler部分,改成
GraphiQL: false,
Playground: true, 主要是因為GraphiQL不知道怎麼設定request header,是以改成用Playground. 必須要有Playground或者GraphiQL, 否則之前說的采用graphql的優勢之一:接口文檔就沒有地方檢視了. 平時測試接口,還是習慣使用postman.
package main
import (
"context"
"graphqldemo/schema"
"graphqldemo/utils"
"log"
"net/http"
"github.com/graphql-go/handler"
)
// main
func main() {
h := Register()
// 跨域
c := cors.New(cors.Options{
AllowedOrigins: []string{"http://localhost:8080"},
AllowedHeaders: []string{"*"},
AllowCredentials: true,
// Debug: true,
})
http.Handle("/graphql", c.Handler(h))
http.HandleFunc("/login", utils.CreateTokenEndpoint)
log.Println("Now server is running on port 9090")
log.Fatal(http.ListenAndServe(":9090", nil))
}
// 初始化handler
func Register() http.Handler {
h := handler.New(&handler.Config{
Schema: &schema.Schema,
Pretty: true,
GraphiQL: false,
Playground: true,
})
// token傳參
hdl := http.HandlerFunc(func(w http.ResponseWriter, r *http.Request) {
ctx := context.Background()
ctx = context.WithValue(ctx, "token", r.Header.Get("token"))
h.ContextHandler(ctx, w, r)
})
return hdl
} 這樣改造後,api應該可以用了.我們用postman來測試.
- 首先是login,如之前的圖示,擷取token.
- 請求如果不帶上token
graphql學習(五) - 請求帶上錯誤的token
graphql學習(五) - 請求帶上正确的token
graphql學習(五)