研究表明,使用者最滿意的打開網頁時間,是在 2 秒以下。使用者能夠忍受的最長等待時間在 6~8 秒之間。就是說,8 秒是一個臨界值,如果你的網站打開速度在 8 秒以上,那麼你将失去大部分使用者。研究顯示,如果等待 12 秒以後,網頁還是沒有載入,那麼 99% 以上的使用者會選擇關閉網頁。
Google 做過一個試驗,10 條搜尋結果的頁面載入時間需要 0.4 秒,顯示 30 條搜尋結果的頁面載入時間需要 0.9 秒,結果後者使得 Google 總的流量和收入減少了 20%。
Google 地圖上線的時候,首頁大小有 100KB,後來下降到 70~80KB。結果,流量在第一個星期上升了 10%,接下來的 3 個星期又再上升了 25%。Amazon 的統計也顯示了相近的結果,首頁打開時間每增加 100 毫秒,網站銷售量會減少 1%。
以上資料說明了一個非常重要的問題,如果你的網站速度如果超過 2s 以上,那麼你的客戶可能在流失和離你而去了。這一點對于電商網站尤其重要,打開速度慢,那麼将造成轉化率降低,損失将會大量增加。
網站的通路速度受到很多因素影響。伺服器的帶寬、伺服器的 cpu、記憶體等硬體配置、網站的代碼品質、css 和 js 檔案是否合并成了一個請求、使用者的通路地理位置、使用者的線路、資料庫語句是否高效等等。影響一個網站速度的因素非常多,需要針對每一項因素做優化。
随着雲計算的普及,cdn 逐漸随着雲計算的普及而普及。而且随着雲計算技術的發展,很多大廠商開發了很多底層系統,将這些服務直接打包用來出售。例如 cdn 服務,随着這幾年技術的發展,cdn 的價格已經越來越便宜。
如果自己逐一去優化網站中每個性能瓶頸,那麼将耗費大量的時間。cdn 服務将整套服務打包,将全站的通路速度整體提升一個量級,不再需要你再做耗時耗力的優化工作,能夠節約大量時間去做推廣。今天就來介紹下 WordPress 使用 阿裡雲 cdn 的教程。
手把手教你 WordPress 使用阿裡雲 CDN 教程 讓你的網站飛起來
添加域名
進入
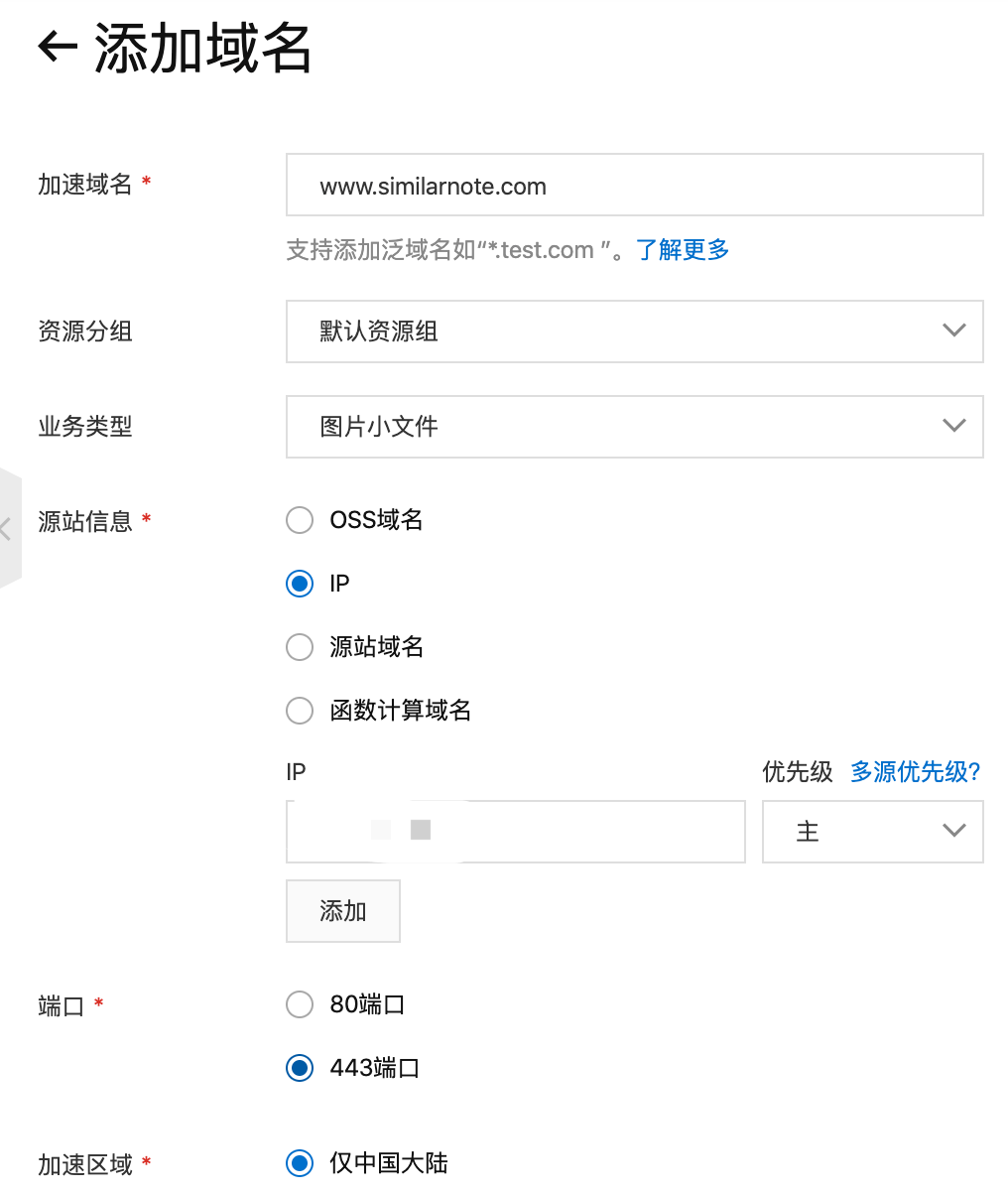
域名管理,點選添加域名,如下圖:

- 「加速域名」輸入你要加速的域名,一般是你的二級域名:如:www.domain.com。
- 「業務類型」選擇「圖檔小檔案」。
- 「源站資訊」選擇「IP」,輸入框輸入自己源站的 IP 位址。
- 「端口」,如果源站是 http 的,則選擇 80 端口,如果源站是 https 的,需要選擇 443 端口,否則會導緻 cdn 不斷的 301 重定向,導緻網站無法通路。
添加完成後,界面提示如下:
配置 CNAME
- 雲解析 控制台,選擇對應的域名,添加一條 CNAME 記錄。
https 配置
如果源站是 https 的,還需要在 cdn 上進行 https 配置。
控制台,選擇對應的域名,選擇「HTTPS 配置」。
- 勾選「HTTPS 安全加速」,如果你的 https 證書是在阿裡雲購買的,在「證書類型」選項,選擇「雲盾」,系統會自動将證書導入。關于如何購買阿裡雲 SSL 證書,可以參考 阿裡雲免費申請 SSL 證書 。因為我是阿裡雲購買的,是以直接選擇了雲盾。
- 「強制跳轉」處,勾選 「HTTP -> HTTPS」。
- 勾選「HTTP/2」,勾選「TLS 版本控制」-> 「TLSv 1.3」。
緩存配置
緩存配置分為目錄和檔案字尾名 2 種方式,權重分為 1~99 等級,99 最大,1 最小,權重大會優先緩存。如果控制台的緩存不配置,阿裡雲 cdn 預設緩存的時間是:(目前時間 - lastModified) * 0.1,取值範圍為:10s~3600s 之間。
下圖是我的站點配置方案,可以做參考:
我配置了根目錄 / 的 7 天過期時間,是因為我的網站所有結構都是 1 級目錄結構(www.domain.com/ur1/),無法根據 url 目錄詳細區分,如果你的站點可以區分 url 目錄結構,可以配置的更加詳細。
動态内容無需緩存,是以我對 wp-admin 目錄緩存時間設定為 0。
控制台配置的緩存時間并不是絕對時間,假設你的 js 緩存時間是 3 個月,但是你的站點通路量非常少,cdn 會提前将内容過期,直到下次重新通路,緩存才會重新生效。
配置 Cache-Control
Cache-Control 是什麼?Cache-Control 通用消息頭字段,被用在 http 請求和響應中,通過指定指令來實作緩存機制。阿裡雲的 cdn 也是通過這個字段來判斷是否緩存的,如果你的伺服器容器的 Cache-Control 為 no-cache,那麼阿裡雲 cdn 是無法進行緩存的。這個字段可以通過 chrome 浏覽器的 Network 檢視,如下圖:
配置 cache - control 有 2 種方法,阿裡雲 cdn 控制台配置 HTTP 頭、源站配置 Cache-Control。
- 第 1 種方法:阿裡雲 cdn 配置 HTTP 頭,在阿裡雲 cdn 控制台進入「緩存配置」->「HTTP 頭」添加參數:Cache-Control:public。
- 第 2 種方法:源站伺服器添加 Cache-Control 配置,這裡以 nginx 為例,打開 nginx 的 conf 配置檔案,在 server 節點下添加如下代碼:
add_header Cache-Control public; 關于阿裡雲 cdn 詳細的解釋可以參考
配置緩存過期時間。
性能優化
性能優化主要勾選阿裡雲 cdn 控制台的 3 個選項。
- 頁面優化,主要是去除 HTML 頁面頁面備援内容,如注釋以及重複的空白符,節省帶寬,加快通路速度。
- 智能壓縮,對靜态檔案類型進行 Gzip 壓縮, 有效減少使用者傳輸内容大小。
- Brotli 壓縮,Google 在 2015 年 9 月推出了無損壓縮算法 Brotli。Brotli 通過變種的 LZ77 算法、Huffman 編碼以及二階文本模組化等方式進行資料壓縮,與其他壓縮算法相比,它有着更高的壓縮效率。開啟後,檢視 css、js 的 content-encoding 值為 br,就說明啟用了 Brotli 壓縮。
如何檢視是否命中 CDN 緩存
首先在 dos 界面 ping 域名,檢視傳回資訊,如果傳回字尾為:w.kunlungr.com 的域名資訊,說明 CNAME 的配置生效了。但是這并不能說明網站已經命中 cdn 緩存。
檢視網站是否命中 cdn 緩存的方法。打開 Chrome 浏覽器的 Network 頁籤,重新整理網站,找到 Response Headers 的 x-cache 屬性,如果為 HIT 則表明命中緩存,如果為 MISS 則表明未命中緩存。
重新整理緩存
如果在源站更新了内容,想要立刻生效,可以使用「重新整理預熱」功能。
效果如何?
我們花了大量的時間和精力做了 cdn 的配置和優化,那麼效果到底如何呢?有沒有可以量化的資料來驗證呢?下面是我的統計資料圖。
未配置 cdn 前的統計時間,平均時間大約為 1500 ms。
啟用 cdn 後,時間降低為 130 ms 左右。
通路時間直接提升了 10 倍以上,提升效果還是非常明顯的。
CDN 的收費
阿裡雲
的收費非常便宜,下行流量 1 年 100G,價格僅為 18 元,靜态 https 請求數 1 年 1000 萬次,費用僅為 36 元。