這是一個包含了 函數計算 每種 Runtime 結合 HTTP Trigger 實作檔案上傳和檔案下載下傳的示例集。每個示例包括:
- 一個公共 HTML 頁面,該頁面有一個檔案選擇框和上傳按鈕,會列出已經上傳的檔案,點選某個已上傳的檔案可以把檔案下載下傳下來。
- 支援檔案上傳、下載下傳和列舉的函數。
我們知道不同語言在處理 HTTP 協定上傳下載下傳時都有很多中方法和社群庫,特别是結合函數計算的場景,開發人員往往需要耗費不少精力去學習和嘗試。本示例集編撰的目的就是節省開發者甄别的精力和時間,為每種語言提供一種有效且符合社群最佳實踐的方法,可以拿來即用。

目前已支援的 Runtime 包括
- nodejs
- python
- php
- java
計劃支援的 Runtime 包括
- dotnetcore
不打算支援的 Runtime 包括
- custom
使用限制
由于函數計算對于 HTTP 的 Request 和 Response 的 Body 大小限制均為 6M,是以該示例集隻适用于借助函數計算上傳和下載下傳檔案小于 6M 的場景。對于大于 6M 的情況,可以考慮如下方法:
- 分片上傳,把檔案切分成小塊,上傳以後再拼接起來。
- 借助于 OSS,将檔案先上傳 OSS,函數從 OSS 上下載下傳檔案,處理完以後回傳 OSS。
- 借助于 NAS,将大檔案放在 NAS 網盤上,函數可以像讀寫普通檔案系統一樣通路 NAS 網盤的檔案。
快速開始
安裝依賴
在開始之前請確定開發環境已經安裝了如下工具:
- docker
- funcraft
- git
- make
建構并啟動函數
克隆代碼
git clone https://github.com/vangie/fc-file-transfer 本地啟動函數
$ make start
...
HttpTrigger httpTrigger of file-transfer/nodejs was registered
url: http://localhost:8000/2016-08-15/proxy/file-transfer/nodejs
methods: [ 'GET', 'POST' ]
authType: ANONYMOUS
HttpTrigger httpTrigger of file-transfer/python was registered
url: http://localhost:8000/2016-08-15/proxy/file-transfer/python
methods: [ 'GET', 'POST' ]
authType: ANONYMOUS
HttpTrigger httpTrigger of file-transfer/java was registered
url: http://localhost:8000/2016-08-15/proxy/file-transfer/java
methods: [ 'GET', 'POST' ]
authType: ANONYMOUS
HttpTrigger httpTrigger of file-transfer/php was registered
url: http://localhost:8000/2016-08-15/proxy/file-transfer/php
methods: [ 'GET', 'POST' ]
authType: ANONYMOUS
function compute app listening on port 8000! make start
指令會調用 Makefile 檔案中的指令,通過
fun local
在本地的 8000 端口開放 HTTP 服務,控制台會列印出每個 HTTP Trigger 的 URL 、支援的 HTTP 方法,以及認證方式。
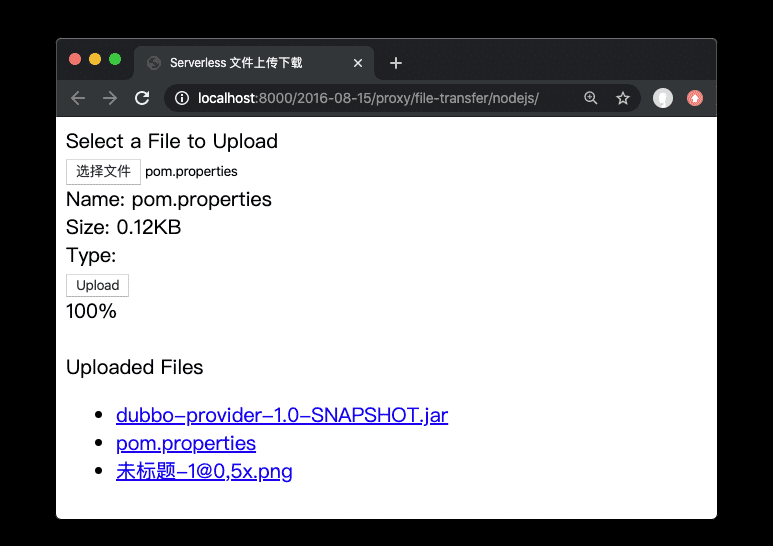
效果示範
上面四個 URL 位址随便選一個在浏覽器中打開示例頁面
接口說明
所有示例都實作了下述四個 HTTP 接口:
-
GET /
-
GET /list
-
POST /upload
multipart/form-data
-
fileContent
-
fileName
-
-
GET /download?filename=xxx
application/octet-stream
此外為了能正确的計算相對路徑,在通路根路徑時如果不是以
/
結尾,都會觸發一個 301 跳轉,在 URL 末尾加上一個
/
。