vscode插件快餐教程(10) - 設定
在插件中,根據使用者的環境和個性化的不同,需要增加一些配置項。
讀寫配置項
可以通過vscode.workspace.getConfiguration()方法來擷取所有的設定項。
let config: vscode.WorkspaceConfiguration = vscode.workspace.getConfiguration(); 設定項可以分類,可以指定某一類字首,來擷取這一類的所有屬性,例:
let config2: vscode.WorkspaceConfiguration = vscode.workspace.getConfiguration('launch'); 擷取的配置對象将包括:launch.configurations:Array和launch.compounds等子項。
取得到全部或者分類之後,就可以根據名稱來通過get方法來讀取配置項的值了:
例,我們讀取一個tab等于多少個空格的選項:
let editorConfig: vscode.WorkspaceConfiguration = vscode.workspace.getConfiguration('editor');
let tabsize = editorConfig.get<number>('tabSize'); 同樣,我們可以通過WorkspaceConfiguration的update方法來更新配置項,例:
editorConfig.update('tabSize',4); 添加自己的配置項
在package.json中,contributes下通過configuration來添加設定項,例:
"contributes": {
"configuration": {
"title": "BanmaOS CodeComplete Configuration",
"properties": {
"banmaos.enableCodeCompletion": {
"type": "boolean",
"default": false,
"description": "Whether to enable AliOS code completion"
},
"banmaos.codeCompletionServer": {
"type": "string",
"default": "",
"description": "Server list for code completion"
}
}
}
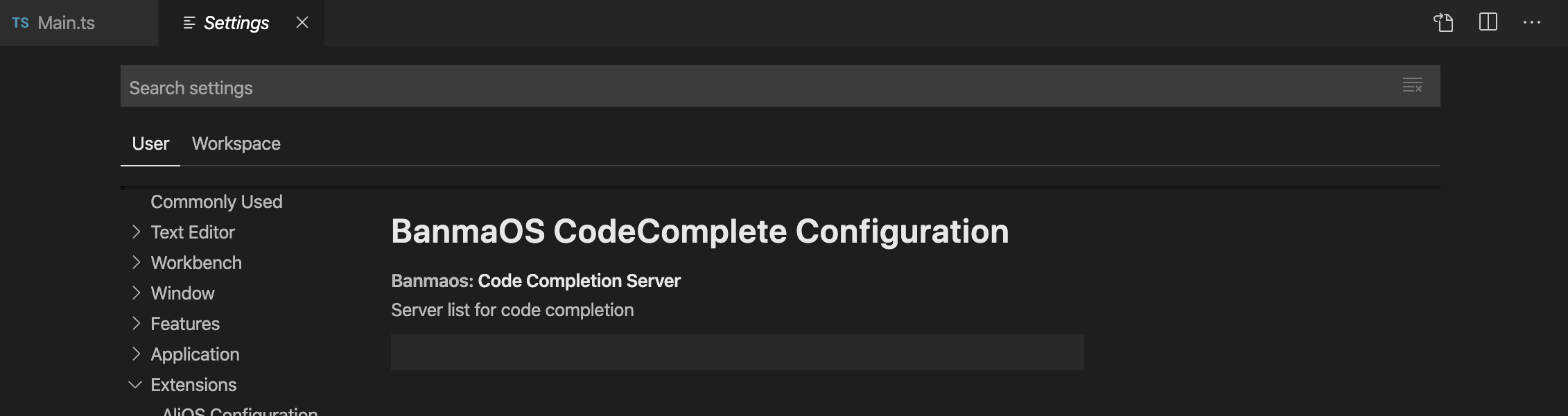
} 運作後打開settings,顯示出來是這個樣子的:

指定預設值
自己設定的配置項可能都設了預設值,但是如果是依賴别人的配置項,可能因為環境不同就沒有這個項目。這時有三個解決方案:
- 假設存在,然後判斷undefined
- 先用has方法判斷下存不存在
- 指定一個預設值, get方法的第二個函數就是幹這個的:
let whatisthis = editorConfig.get<string>('notExisted',"Unknown value"); 因為這個項目就是沒定義,是以傳回值為Unknown value。
值的優先級
在目前的版本中,配置項的值有4種:默值值、全局值、工作區值、工作區目錄值。
除了預設值不能改之外,其他三個值的類型叫做ConfigurationTarget,分為Global,Workspace和WorkspaceFolder三種。
前面講到的update方法的第三個參數就是ConfigurationTarget值。可以直接指定ConfigurationTarget,也可以給一個布爾值,true表示Global,false表示Workspace。如果為空或者undefined,則優先選WorkspaceFolder,如果不适用則自動适配為Workspace.
例:帶有ConfigurationTarget的更新:
editorConfig.update('tabSize',4, vscode.ConfigurationTarget.Global);
editorConfig.update('tabSize',4, true); 值這麼多有點亂哈,是以vscode為我們提供了一個方法去檢查這個配置項的所有值,即inspect方法。我們看個例子:
console.log(editorConfig.inspect<string>('tabSize')); 輸出的對象類似這樣:
key:"editor.tabSize"
defaultValue:4
globalValue:4
workspaceValue:4