簡介
随着具有不同螢幕尺寸和分辨率裝置的爆炸式增長,開發人員經常需要提供各種尺寸的圖像,進而確定良好的使用者體驗。目前比較常見的做法是預先為一份圖像存放多份具有不同尺寸的副本,在前端根據使用者裝置的 media 資訊來請求特定的圖像副本。
預先為一份圖像存放多份具有不同尺寸副本的行為,經常是通過
阿裡雲函數計算 FC以及阿裡雲對象存儲 OSS 兩大産品實作的。使用者事先為
FC中的函數設定對象存儲觸發器,當在存儲桶中建立了新對象(即 putObject 行為,此處指在 OSS bucket 中存放了圖像),通過 OSS 觸發器來觸發函數對剛剛存放的圖像進行處理,處理成不同尺寸的副本後,将這些副本存放進 OSS bucket。
上述方法的特點是預先處理,如果要處理的圖像尺寸較多,那麼當圖像數量非常大的時候,會占用很多存儲空間。假設要處理的圖像尺寸數目為 x、圖像數量為 y、平均每份圖像的大小為 z,那麼要占用的存儲空間為 x y z。
動态調整圖像大小
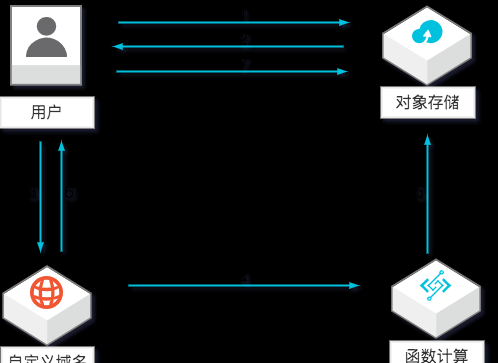
為了避免無用的圖像占用存儲空間,可以使用動态調整圖像大小的方法。在 OSS bucket 中預先隻為每份圖像存放一個副本,目前端根據使用者裝置的 media 資訊來請求特定尺寸圖像副本時,再生成相關圖像。

步驟:
- 使用者通過浏覽器請求 OSS bucket 中特定的圖像資源,假設為 800 * 600 的 image.jpg。
- OSS bucket 中沒有相關的資源,将該請求重定向至生成特定尺寸圖像副本的 api 位址。
- 浏覽器根據重定向規則去請求調整圖像大小的 api 位址。
- 觸發函數計算的函數來執行相關請求。
- 函數從 OSS bucket 中下載下傳到原始圖像 image.jpg,根據請求内容生成調整後的圖像,上傳至 OSS bucket 中。
- 将請求重定向至圖像在 OSS bucket 中的位置。
- 浏覽器根據重定向規則去 OSS bucket 中請求調整大小後的圖像。
上述方法的特點是:
- 即時處理。
- 降低存儲成本。
- 無需運維。
實踐
1. 建立并配置 OSS
- 在 OSS 控制台 中,建立一個新的 Bucket,讀寫權限選擇公共讀 (用于本教程示例,可之後更改)。
- 在 Bucket 的基礎設定中,設定鏡像回源。
- 回源類型:重定向
- 回源條件:HTTP 狀态碼 404
- 回源位址:選擇添加前字尾,并在回源域名中填寫一個已接入阿裡雲備案的自定義域名。
- 重定向 Code:302
2. 建立 FC 函數
- 下載下傳 serverless-image-on-the-fly 項目到本地
git clone [email protected]:ChanDaoH/serverless-image-on-the-fly.git
- 進入項目目錄,執行
npm install
- 填寫
template.yml
ROSTemplateFormatVersion: '2015-09-01'
Transform: 'Aliyun::Serverless-2018-04-03'
Resources:
serverless-image:
Type: 'Aliyun::Serverless::Service'
Properties:
Description: This is serverless-image service
Policies:
- AliyunOSSFullAccess
image-resize:
Type: 'Aliyun::Serverless::Function'
Properties:
Handler: src/index.handler
Runtime: nodejs10
Timeout: 60
MemorySize: 512
CodeUri: ./
EnvironmentVariables:
OSS_REGION: oss-cn-shanghai # oss region, such as oss-cn-shanghai、oss-cn-hangzhou
OSS_BUCKET_NAME: images-xxx # oss bucket name
Events:
httpTrigger:
Type: HTTP
Properties:
AuthType: ANONYMOUS
Methods:
- GET
- POST
william.functioncompute.com: # domain name
Type: 'Aliyun::Serverless::CustomDomain'
Properties:
Protocol: HTTP
RouteConfig:
routes:
'/*':
ServiceName: serverless-image
FunctionName: image-resize - 部署函數至雲端
- 可以通過 Serverless VSCode 插件 部署
- fun
3. 測試動态調整圖像
- 在 OSS bucket 中上傳一張圖像,假設為
image.jpg
- 此時請求
https://{OSS_BUCKET_NAME}.{OSS_REGION}.aliyuncs.com/{width}*{height}/image.jpg
- 下載下傳到指定
width * height
- OSS bucket 中有
width * height
- 下載下傳到指定
總結
我們通過
FC + OSS搭建了一個實時按需圖像處理服務,該服務擁有以下特點:
- 即時處理
- 降低存儲成本
- 無需運維