雲栖号: https://yqh.aliyun.com 第一手的上雲資訊,不同行業精選的上雲企業案例庫,基于衆多成功案例萃取而成的最佳實踐,助力您上雲決策!
前言
首先介紹下在本文出現的幾個比較重要的概念:
函數計算(Function Compute) :函數計算是一個事件驅動的服務,通過函數計算,使用者無需管理伺服器等運作情況,隻需編寫代碼并上傳。函數計算準備計算資源,并以彈性伸縮的方式運作使用者代碼,而使用者隻需根據實際代碼運作所消耗的資源進行付費。函數計算更多資訊參考。 Aliyun Serverless VSCode Extension : 是阿裡雲 Serverless 産品 函數計算 Function Compute 的 VSCode 插件,該插件結合了 函數計算 Funcraft:Funcraft 工具 以及 函數計算 SDK ,是一款 VSCode 圖形化開發調試函數計算以及操作函數計算資源的工具。 Funcraft :Funcraft 是一個用于支援 Serverless 應用部署的工具,能幫助您便捷地管理函數計算、API 網關、日志服務等資源。它通過一個資源配置檔案(template.yml),協助您進行開發、建構、部署操作。Fun 的更多文檔參考。
目标
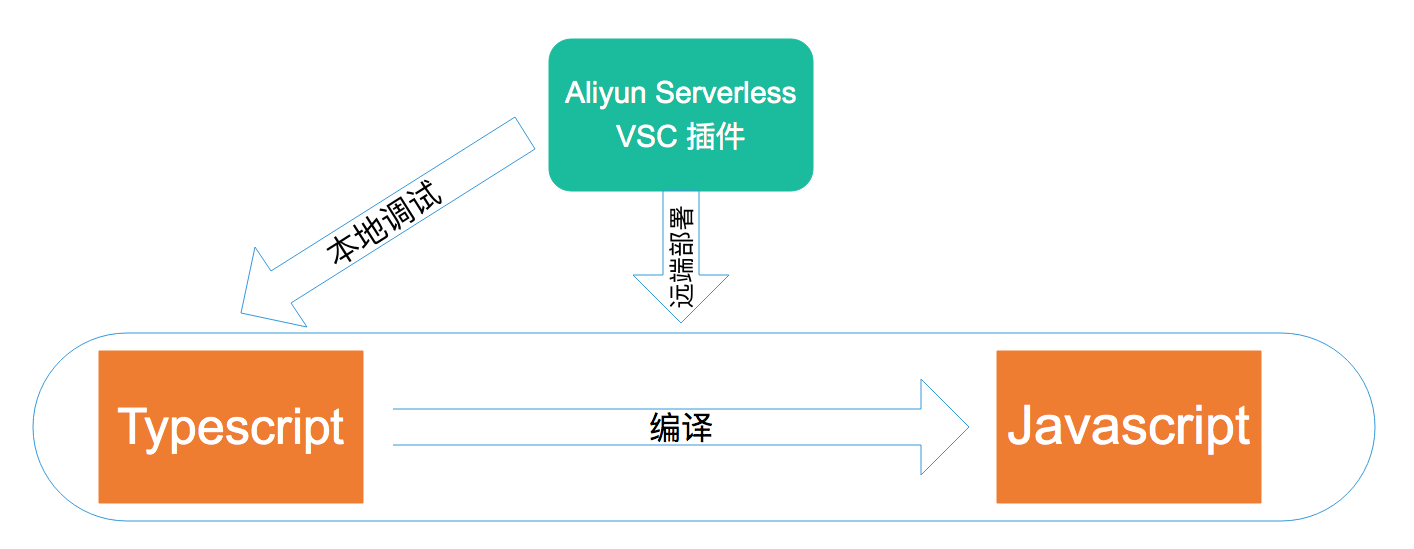
本文打算以一個簡單的 Serverless 函數計算項目為例,嘗試使用 typescript + nodejs 進行開發,搭建一個簡單的工程項目,實作如下小目标:
- 使用 typescript 編寫業務代碼
- 可以通過 Serverless VSCode 插件本地調試 typescript 代碼
- 通過插件将項目代碼部署到雲端
項目示例圖

實踐
1. 前期準備 (可選)
- 在 VSCode 插件市場中搜尋 Aliyun Serverless 插件并安裝。
- 根據 aliyun/fun 中的教程安裝并配置 Docker。
前期準備的目的是為了友善開發和調試,目前阿裡雲 Function Compute 提供了指令行工具 Funcraft 以及圖形化 VSCode 插件。安裝 Docker 是為了在本地模拟線上環境進行調試,如果想快速浏覽下 nodejs + typescript 工程項目的搭建,可以跳過。
2. 環境搭建
- 配置 tsconfig.json
- 執行
tsc --init
tsconfig.json
- 配置
tsconfig.json
{ "compilerOptions": { "target": "es5", "module": "commonjs", "noImplicitAny": true, "outDir": "./dist/", "sourceMap": true }, "include": [ "./src" ] } - 執行
- 配置 package.json
-
npm init
package.json
-
package.json
{ "name": "fc-ts", "version": "1.0.0", "description": "Function Compute + Typescript", "main": "index.js", "scripts": { "compile": "tsc -p ./" } } -
- 編寫業務代碼
- 建立 src/index.ts 檔案,編寫内容如下:
export const handler = ( event: any, context: any, callback: (err: any, data: any) => void, ) => { console.log(new String(event)); callback(null, 'hello world'); } - 将 ts 代碼編譯為 js 代碼
- 在 Terminal 中輸入
npm run compile
- 完成後在項目根目錄會有
dist
dist/index.js
dist/index.js.map
- 在 Terminal 中輸入
至此,我們搭建了一個正常的 typescript 項目,有
tsconfig.json
package.json
src 源碼目錄
dist 結果目錄
。其中,
src/index.ts
檔案中定義了一個 handler 方法,該方法符合函數計算中函數入口方法的定義。
3. 結合函數計算
- 在項目根目錄建立
index.js
這裡又定義了一個 handler 方法,該方法中調用了編譯後 js 檔案中的 handler 方法。const { handler } = require('./dist/index'); module.exports.handler = (event, context, callback) => { handler(event, context, callback); } -
template.yml
該檔案中對我們的資源(即函數計算中的服務以及函數)進行了定義,具體内容可以參考: Fun 規範文檔ROSTemplateFormatVersion: '2015-09-01' Transform: 'Aliyun::Serverless-2018-04-03' Resources: demo: # service name Type: 'Aliyun::Serverless::Service' Properties: Description: This is FC service func01: # function name Type: 'Aliyun::Serverless::Function' Properties: Handler: index.handler Runtime: nodejs8 CodeUri: ./ MemorySize: 1024 Timeout: 15。
如果安裝了 Serverless VSCode 插件,那麼可以嘗試下插件的智能提示,效果如圖:
Serverless 實戰 —— 函數計算 + Typescript 實踐
至此,我們就成功的将 typescript 項目結合到了函數計算中。我們的做法是:将 typescript 源碼檔案放置在 src 目錄,将編譯後的 js 檔案放置在 dist 目錄,最後在項目根目錄中編寫了 index.js 檔案,檔案中的 handler 處理函數調用了編譯後 index 檔案的入口函數。
4. 本地調試與部署
- 本地調試
- 在
index.js
src/index.ts
- 點選 VSCode 左側欄目中的函數計算圖示,展開本地資源樹
- 點選函數名右側的調試按鈕,即可調試 ts 源代碼。
- 在
- 部署函數
- 點選 VSCode 左側欄目中的函數計算圖示
- 右鍵本地資源樹中的函數名,點選部署按鈕
- 遠端調用函數
- 點選遠端資源樹中函數名右側的調用按鈕
總結
目前阿裡雲 Function Compute 沒有原生支援 Typescript,但是通過本文的方式可以做到在本地開發調試時使用 Typescript。接下來總結下這種實踐方法的優點和不足:
優點
- 使用 Typescript 進行開發
- 支援本地調試 Typescript 代碼
- 項目部署到雲端後,可以在雲端檢視 Typescript 源碼
不足
- 本地調試時需要在項目根目錄的 index.js 檔案中插入一個斷點。
- 更新代碼後,在調試以及部署前需要手工進行一次 Typescript 代碼到 js 代碼的編譯。
本文中介紹的實踐方式隻是一種思路,歡迎大家提供其他的思路。
雲栖号線上課堂,每天都有産品技術專家分享
立即加入圈子:
https://c.tb.cn/F3.Z8gvnK 與專家面對面,及時了解課程最新動态!
原文釋出時間:2020-01-09
本文作者:澤塵
本文來自:“
阿裡雲雲栖社群”,了解相關資訊可以關注“
”