作者:閑魚技術-塵蕭
今天老闆又問你怎麼證明Flutter的性能比Native好?Flutter線上的性能資料到底怎麼收集?Flutter高可用SDK在閑魚上穩定運作了大半年,我們終于要準備開源啦。
事出有因 - 我們為什麼要做Flutter高可用SDK
移動端APM其實已經是一個很成熟的命題了,在Native世界這些年的發展中,曾經誕生過很多用于監控線上性能資料的SDK。但是由于Flutter相對于Native做了很多革命性的改變,導緻Native的性能監控在Flutter頁面上基本全部失效了。基于這個背景,我們在去年啟動了名為Flutter高可用SDK的項目,目的是讓Flutter頁面像Native頁面一樣可以被度量。
有的放矢 - 我們需要一個什麼樣的SDK
性能監控既然是一個成熟的命題,那麼意味着我們有着充足的資源可以借鑒。我們借鑒了包括手淘的EMAS高可用、微信的Martix、美團的Hertz等性能監控SDK,并結合Flutter的實際情況我們确定了兩個問題,一個是需要收集什麼性能名額,一個是SDK需要有什麼特性。
性能名額:
- 頁面滑動流暢度:傳統展現滑動流暢度主要是通過Fps,但是Fps有個問題是無法區分大量的輕微卡頓和少量的嚴重卡頓,但是對于使用者來說顯然體感差異是很大的,是以我們同時引入了Fps、滑動時長、掉幀時長來進行衡量是否流暢。
- 頁面加載耗時:頁面加載耗時我們選了更能反映使用者體感的可互動時長,可互動時長是指從使用者點選發起路由跳轉行為開始,到頁面内容加載到可以發生互動結束的這一段時長。
- Exception:這個名額應該不需要多做解釋。
SDK特性:
- 準确性:準确性是一個性能監控SDK的基礎要求,誤報或者錯報會導緻開發者付出很多不必要的排查時間。
- 線上監控:線上監控意味着收集資料時付出的代價不能太大,不能讓監控影響到App原本的性能。
- 易于拓展:作為一個開源項目,根本目标是希望大家都能參與進來為社群做貢獻,是以SDK本身要易于拓展,同時需要一系列的規範來幫助大家進行開發。
見微知著 - 從單個名額看SDK
2019年4月25日,我們曾經發表了一篇文章,講述
通過資料驅動Flutter體驗更新,文章中詳細介紹了Flutter的性能名額以及收集方式,大家可以去翻閱一下之前的文章快速複習一下學過的知識。我們這裡就選擇其中比較典型的收集瞬時Fps的實作來進行講解,并通過這樣的形式帶大家看一下SDK整體的設計。
首先需要實作一個FpsRecorder,并繼承自BaseRecorder。這個類的目的是為了擷取到業務層中頁面Pop/Push的時機以及FlutterBinding提供的頁面開始渲染,結束渲染,發生點選事件的時機,并通過這些時機來計算出源資料。對于瞬時Fps來說源資料即為每幀時長。
class FpsRecorder extends BaseRecorder {
///...
@override
void onReceivedEvent(BaseEvent event) {
if (event is RouterEvent) {
///...
} else if (event is RenderEvent) {
switch (event.eventType) {
case RenderEventType.beginFrame:
_frameStopwatch.reset();
_frameStopwatch.start();
break;
case RenderEventType.endFrame:
_frameStopwatch.stop();
PerformanceDataCenter().push(FrameData(_frameStopwatch.elapsedMicroseconds));
break;
}
} else if (event is UserInputEvent) {
///...
}
}
@override
List<Type> subscribedEventList() {
return <Type>[RenderEvent, RouterEvent, UserInputEvent];
}
} 我們在beginFrame時打下開始點,在endFrame時打下結束點,即可得到每幀的時長。可以看到我們收集到了每幀時長後,将其封裝為了一個
FrameData
并push到了PerformanceDataCenter中。PerformanceDataCenter會将該資料分發給訂閱了FrameData的Processor中,是以我們需要建立一個FpsProcessor訂閱并處理這些源資料。
class FpsProcessor extends BaseProcessor {
///...
@override
void process(BaseData data) {
if (data is FrameData) {
///...
if (isFinishedWithSample(currentTime)) {
///當時間間隔大于1s,則計算一次FPS
_startSampleTime = currentTime;
collectSample(currentTime);
}
}
}
@override
List<Type> subscribedDataList() {
return [FrameData];
}
void collectSample(int finishSampleTime) {
///...
PerformanceDataCenter().push(FpsUploadData(avgFps: fps));
}
///...
} FpsProcessor将擷取到的每幀時長收集起來并計算1s内的瞬時Fps值(具體的統計方法可以參考上文提到的前一篇文章的實作,這裡不過多的進行描述)。同樣的在計算完Fps值後,我們将其封裝為了一個
FpsUploadData
并再一次push到了PerformanceDataCenter中。PerformanceDataCenter會将FpsUploadData交給訂閱了它的Uploader進行處理,是以我們需要建立一個MyUploader訂閱并處理這些資料。
class MyUploader extends BaseUploader {
@override
List<Type> subscribedDataList() {
return <Type>[
FpsUploadData, //TimeUploadData, ScrollUploadData, ExceptionUploadData,
];
}
@override
void upload(BaseUploadData data) {
if (data is FpsUploadData) {
_sendFPS(data.pageInfoData.pageName, data.avgFps);
}
///...
}
} Uploader可以通過
subscribedDataList()
選擇需要訂閱的UploadData,并通過
upload()
接收notify并進行上報。理論上一個Uploader對應一個上傳管道,使用者可以按需實作如LocalLogUploader、NetworkUploader等将資料上報到不同的地方。
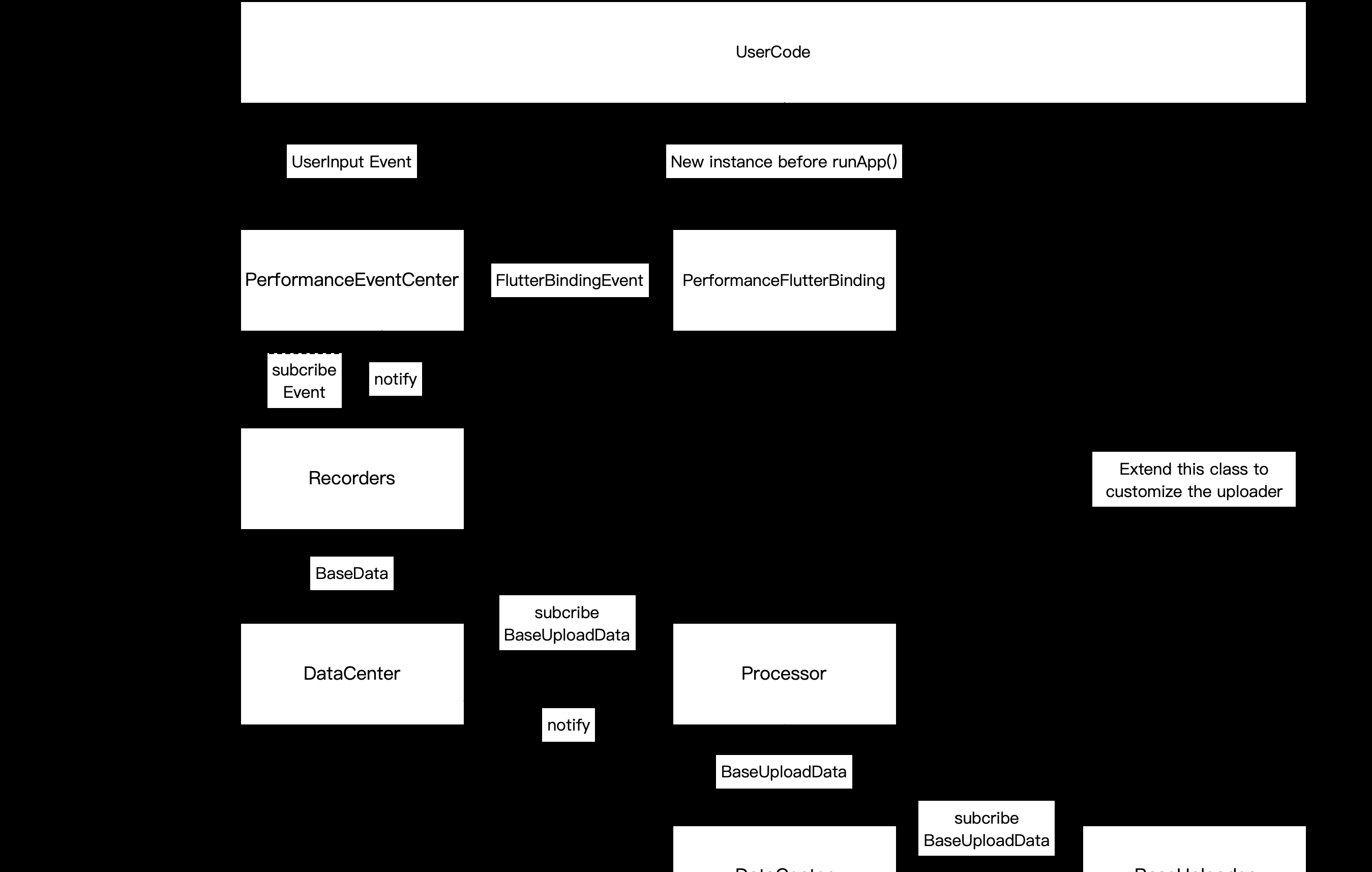
縱觀全局 - SDK整體結構設計

SDK總體可以分為4層,并大量的使用了釋出-訂閱模式利用2個Center進行連接配接,這種模式的好處在于可以使得層與層之間做到完全的解耦,使得對于資料的處理可以更加靈活多變。
API
這一層中主要是一些對外暴露的接口。比如init()需要使用者在runApp()前進行調用,以及業務層需要調用pushEvent()方法給SDK提供的一些時機。
Recorder
這一層的主要職責是用Evnet所提供的時機進行相應的源資料收集并交給訂閱了該資料的Processor進行處理。比如FPS采集中的每幀時長即為源資料。這一層的設計主要是為了使得源資料可以被利用在不同的地方,比如每幀時長除了用于計算FPS,還可以用來計算卡頓秒數。
使用時需要繼承BaseRecoder,通過
subscribedEventList()
選擇訂閱的Event,在
onReceivedEvent()
中處理接收到的Event
abstract class BaseRecorder with TimingObserver {
BaseRecorder() {
PerformanceEventCenter().subscribe(this, subscribedEventList());
}
}
mixin TimingObserver {
void onReceivedEvent(BaseEvent event);
List<Type> subscribedEventList();
} Processor
這一層主要是将源資料加工為最終可以被上報的資料,并交給訂閱了該資料的Uploader進行上報。比如FPS采集中根據收集到的每幀時長進行計算,得到這一段時間内的FPS值。
使用時需要繼承BaseProcessor,通過
subscribedDataList()
選擇訂閱的Data類型,在
process()
中對接收到的Data進行處理。
abstract class BaseProcessor{
void process(BaseData data);
List<Type> subscribedDataList();
BaseProcessor(){
PerformanceDataCenter().registerProcessor(this, subscribedDataList());
}
} Uploader
這一層主要是由使用者自己去實作,因為每一位使用者希望将資料上報到的地方都不一樣,是以SDK内部會提供相應的基類,隻需要跟随着基類的規範來寫,即可擷取到訂閱的資料。
使用時需要繼承BaseUploader,通過
subscribedDataList()
upload()
中對接收到的UploadData進行處理。
abstract class BaseUploader{
void upload(BaseUploadData data);
List<Type> subscribedDataList();
BaseUploader(){
PerformanceDataCenter().registerUploader(this, subscribedDataList());
}
} PerformanceDataCenter
單例,用于接收BaseData(源資料)以及UploadData(加工後的資料),并将這些時機分發給訂閱了他們的Processor和Uploader進行處理。
在BaseProcessor和BaseUploader的構造函數中,分别調用了PerformanceDataCenter的register方法進行訂閱該操作會把對應的執行個體存在PerformanceDataCenter的兩個Map中,這樣的資料結構使得一個DataType可以對應多個訂閱者。
final Map<Type, Set<BaseProcessor>> _processorMap = <Type, Set<BaseProcessor>>{};
final Map<Type, Set<BaseUploader>> _uploaderMap = <Type, Set<BaseUploader>>{}; 如下方圖中所示,當調用PerformanceDataCenter.push()方法push資料時,會根據Data的類型進行分發,交給所有訂閱了該資料類型的Proceesor/Uploader。
PerformanceEventCenter
單例,設計思路和PerformanceDataCenter類似,但這裡是用于接收業務層提供的Event(相應的時機),并将這些時機分發給訂閱了他們的Recorder進行處理。Event的種類主要有:(其中業務狀态需要使用者提供,其它時機SDK内部已經完成收集)
- App狀态:App前背景切換
- 頁面狀态:幀渲染開始、幀渲染結束
- 業務狀态:頁面發生Pop/Push、頁面發生滑動、業務中發生Exception
見仁見智 - SDK的打開方式
如果你是SDK的使用者,那麼你隻需要關注API層以及Uploader層,你隻需要進行以下幾步操作:
- 在Pubspec中引用高可用SDK;
- 在runApp()方法被調用前,調用init()方法将SDK初始化;
- 在你的業務代碼中,通過pushEvent()方法給SDK提供一些必要的時機,比如路由的Pop以及Push;
- 自定義一個Uploader類,将資料以你希望的格式上報到你所使用的資料收集平台。
如果你希望能為高可用SDK貢獻一份力量,那麼希望你遵守以下幾點設計規範并向我們提出Push Request,我們會及時進行Review并将回報給到你。
- 使用釋出-訂閱模式,釋出者先将資料交給對應的資料中心,再由資料中心分發給相應的訂閱者。
- 資料流向從Recorder到Processor再到Uploader,通過資料進行驅動,API通過Event驅動Recorder,Recorder通過BaseData驅動Processor,Processor通過UploadData驅動Uploader。
腳踏實地 - SDK的落地情況
我們已經對Flutter高可用SDK進行了多次資料準确度方面的調優,以及很多BadCase的解決,甚至進行過一次颠覆性的重構。至今,SDK已經在閑魚内穩定運作了将近半年,從第一次接入至今從未出現過因為高可用SDK而引發的穩定性問題,資料收集的準确度也在進行了多次調優後趨近于穩定。
我們利用了手淘EMAS的背景資料處理以及前台資料展示的能力,将高可用SDK線上收集到的資料進行上報和展示,使得Flutter頁面可以與Native頁面同場競技。
仰望星空 - SDK的發展計劃
功能補充
目前SDK仍有兩大問題社群中有需求但沒有得到解決:
- Flutter記憶體分析
- 卡頓時堆棧的抓取
我們會繼續這方面的研究,同時也希望有想法的同學能加入我們并向我們送出代碼。
開源計劃
目前高可用SDK已經完成了集團内的開源,根據集團内同學接入時的回報我們對文檔進行補充和修改,但是仍然還不夠全面,同時測試用例也在緊張的編寫當中。在這些都完成之後我們将會進行開源,預計會在兩個月内和大家見面。