一、前言
通用移動類,目标就是為了實作放入任意的控件以後,支援滑鼠拖動,在容器中或者父類中拖動,這個應用場景非常多,比如在地圖上放置的裝置,需要使用者自行按下拖動到指定的合适的位置,然後儲存裝置的位置坐标到資料庫,下次打開直接加載,在一些安防項目、電力項目、環境監測等上面大量運用,有時候裝置對應了多種類型,以前做的辦法是将這個移動的代碼直接封裝在對應裝置的自定義控件中,有個巨大缺點就是如果再新增加一個控件,又需要重複的代碼加到控件中才行,可否将這個功能獨立出來,隻要傳入控件就行呢,當然可以,比如我寫過很多自定義控件,現在需要控件放到某個容器中能自由拖動,隻需要new出通用移動類來就行。
項目開源位址:
https://gitee.com/feiyangqingyun/QWidgetDemo二、實作的功能
- 1:可以指定需要移動的widget
- 2:可設定是否限定滑鼠左鍵拖動
- 3:支援任意widget控件
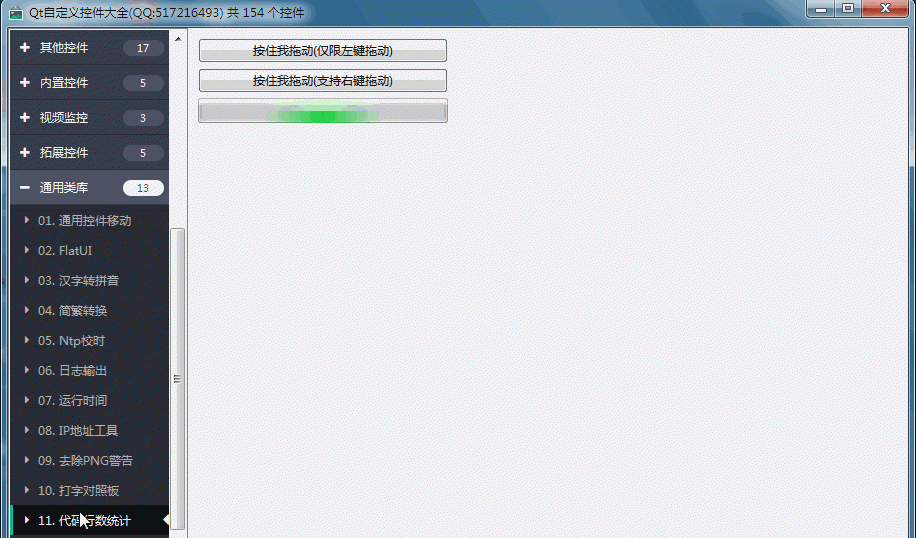
三、效果圖

四、頭檔案代碼
#ifndef MOVEWIDGET_H
#define MOVEWIDGET_H
/**
* 通用控件移動類 作者:feiyangqingyun(QQ:517216493) 2019-9-28
* 1:可以指定需要移動的widget
* 2:可設定是否限定滑鼠左鍵拖動
* 3:支援任意widget控件
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT MoveWidget : public QObject
#else
class MoveWidget : public QObject
#endif
{
Q_OBJECT
public:
explicit MoveWidget(QObject *parent = 0);
protected:
bool eventFilter(QObject *watched, QEvent *event);
private:
QPoint lastPoint; //最後按下的坐标
bool pressed; //滑鼠是否按下
bool leftButton; //限定滑鼠左鍵
QWidget *widget; //移動的控件
public Q_SLOTS:
//設定是否限定滑鼠左鍵
void setLeftButton(bool leftButton);
//設定要移動的控件
void setWidget(QWidget *widget);
};
#endif // MOVEWIDGET_H
五、核心代碼
#include "movewidget.h"
#include "qevent.h"
#include "qdebug.h"
MoveWidget::MoveWidget(QObject *parent) : QObject(parent)
{
lastPoint = QPoint(0, 0);
pressed = false;
leftButton = true;
widget = 0;
}
bool MoveWidget::eventFilter(QObject *watched, QEvent *event)
{
if (widget != 0 && watched == widget) {
QMouseEvent *mouseEvent = (QMouseEvent *)event;
if (mouseEvent->type() == QEvent::MouseButtonPress) {
//如果限定了隻能滑鼠左鍵拖動則判斷目前是否是滑鼠左鍵
if (leftButton && mouseEvent->button() != Qt::LeftButton) {
return false;
}
//判斷控件的區域是否包含了目前滑鼠的坐标
if (widget->rect().contains(mouseEvent->pos())) {
lastPoint = mouseEvent->pos();
pressed = true;
}
} else if (mouseEvent->type() == QEvent::MouseMove && pressed) {
//計算坐标偏移值,調用move函數移動過去
int offsetX = mouseEvent->pos().x() - lastPoint.x();
int offsetY = mouseEvent->pos().y() - lastPoint.y();
widget->move(widget->x() + offsetX, widget->y() + offsetY);
} else if (mouseEvent->type() == QEvent::MouseButtonRelease && pressed) {
pressed = false;
}
}
return QObject::eventFilter(watched, event);
}
void MoveWidget::setWidget(QWidget *widget)
{
if (this->widget == 0) {
this->widget = widget;
this->widget->installEventFilter(this);
}
}
void MoveWidget::setLeftButton(bool leftButton)
{
this->leftButton = leftButton;
}
六、控件介紹
- 超過150個精美控件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、标尺、溫度計、導覽列、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt內建的控件數量。
- 每個類都可以獨立成一個單獨的控件,零耦合,每個控件一個頭檔案和一個實作檔案,不依賴其他檔案,友善單個控件以源碼形式內建到項目中,較少代碼量。qwt的控件類環環相扣,高度耦合,想要使用其中一個控件,必須包含所有的代碼。
- 全部純Qt編寫,QWidget+QPainter繪制,支援Qt4.6到Qt5.13的任何Qt版本,支援mingw、msvc、gcc等編譯器,支援任意作業系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接內建到Qt Creator中,和自帶的控件一樣使用,大部分效果隻要設定幾個屬性即可,極為友善。
- 每個控件都有一個對應的單獨的包含該控件源碼的DEMO,友善參考使用。同時還提供一個所有控件使用的內建的DEMO。
- 每個控件的源代碼都有詳細中文注釋,都按照統一設計規範編寫,友善學習自定義控件的編寫。
- 每個控件預設配色和demo對應的配色都非常精美。
- 超過130個可見控件,6個不可見控件。
- 部分控件提供多種樣式風格選擇,多種訓示器樣式選擇。
- 所有控件自适應窗體拉伸變化。
- 內建自定義控件屬性設計器,支援拖曳設計,所見即所得,支援導入導出xml格式。
- 自帶activex控件demo,所有控件可以直接運作在ie浏覽器中。
- 內建fontawesome圖形字型+阿裡巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控件最後生成一個動态庫檔案(dll或者so等),可以直接內建到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果使用者需求量很大的話。
- 自定義控件插件開放動态庫使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供26個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,歡迎各位提出建議,謝謝!
- Qt入門書籍推薦霍亞飛的《Qt Creator快速入門》《Qt5程式設計入門》,Qt進階書籍推薦官方的《C++ GUI Qt4程式設計》。
- 強烈推薦程式員自我修養和規劃系列書《大話程式員》《程式員的成長課》《解憂程式員》,受益匪淺,受益終生!
- SDK位址: https://gitee.com/feiyangqingyun/QUCSDK