-----本文作者:Villin-----
$nextTick()用法:
this.$nextTick(),在下次 DOM 更新循環結束之後執行延遲回調。
什麼意思?
來看一個簡單的小例子,感受一下 $nextTick() 是幹嘛的:
兩個div,一個button按鈕
<div ref="onediv">{{ onediv }}</div> 第一個div
<div>{{ twodiv }}</div> 第二個div
<button @click="handleClick">點選我将000改成456</button> 将一個div預設值設為123,第二個預設值設為000
data() {
return {
onediv: "123",
twodiv: "000"
};
} 當我點選按鈕的時候,将第一個div的值123改變成456,同時擷取到div改變後的值456,賦給第二個div。也就是說結果兩個div都應該為456.
methods: {
handleClick() {
this.onediv = "456";
this.twodiv = this.$refs.onediv.innerHTML; // 通過原生$ref擷取到第一個div改變後的值,然後賦給第二給div
console.log(this.twodiv);
}
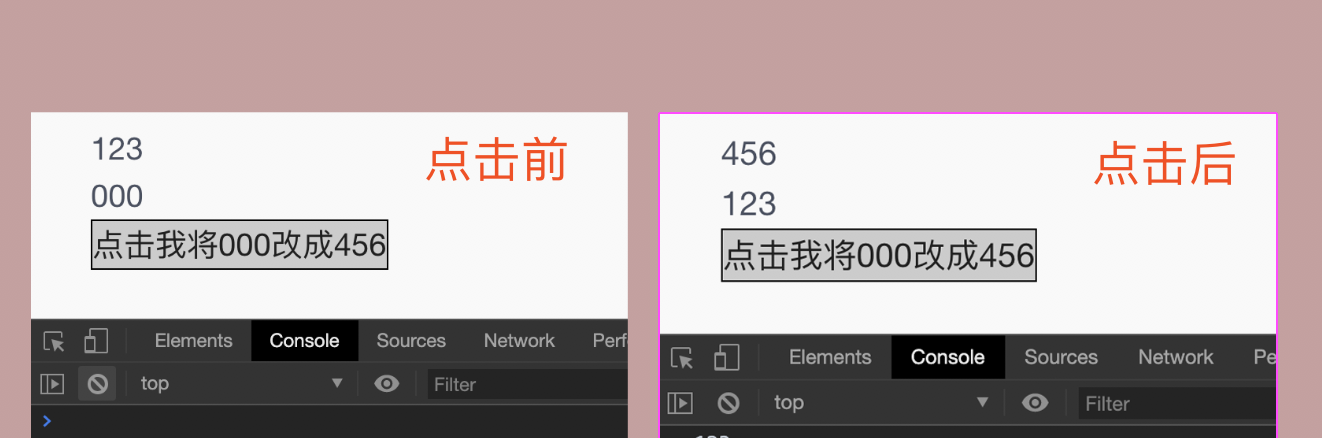
} 我們點選後檢視

我們發現,第一個div确實是改變了,但是第二個div擷取到的值卻是第一個div之前的值,因為Dom還沒有更新循環完,是以它的值還是123。回過頭看一下 $nextTick 的用法介紹,就知道了,是以這個時候我們想擷取到div更改後的值,就需要用到
$nextTick
。我們用 $nextTick 将它包裹起來,等到Dom節點渲染循環完,我們再取值,再指派。
methods: {
handleClick() {
this.onediv = "456";
this.$nextTick(() => {
this.twodiv = this.$refs.onediv.innerHTML; // 通過原生$ref擷取到第一個div改變後的值,然後賦給第二給div
console.log(this.twodiv);
});
}
}
其實this.$nextTick用法到這裡也就完了,我們也可以按照nextTick的中文意思(節點的下一步)來真正了解它的含義了,也就是等到Dom節點結束後再執行下一步的操作。那麼我再多說一些:
剛才的案例,同時也說明了一個問題,Vue 在更新 DOM 時是異步執行的。是以this.$nextTick是處理異步的一個回調函數,它傳回的是一個
promise對象,那麼我們這個代碼也可以用
來改寫,我們可以用
ES7 async/await文法完成相同的事情:
methods: {
async handleClick() {
this.onediv = "456";
await this.$nextTick(); // await 等待傳回值後,再執行下面的事情。
this.twodiv = this.$refs.onediv.innerHTML; // 通過原生$ref擷取到第一個div改變後的值,然後賦給第二給div
console.log(this.twodiv);
}
}
結果也是一樣的。