項目介紹
基于uniapp+vue仿微信聊天室uniapp-chatroom項目,實作了發送圖文消息、表情(gif動圖),圖檔預覽、地圖位置、紅包、仿微信朋友圈等功能。
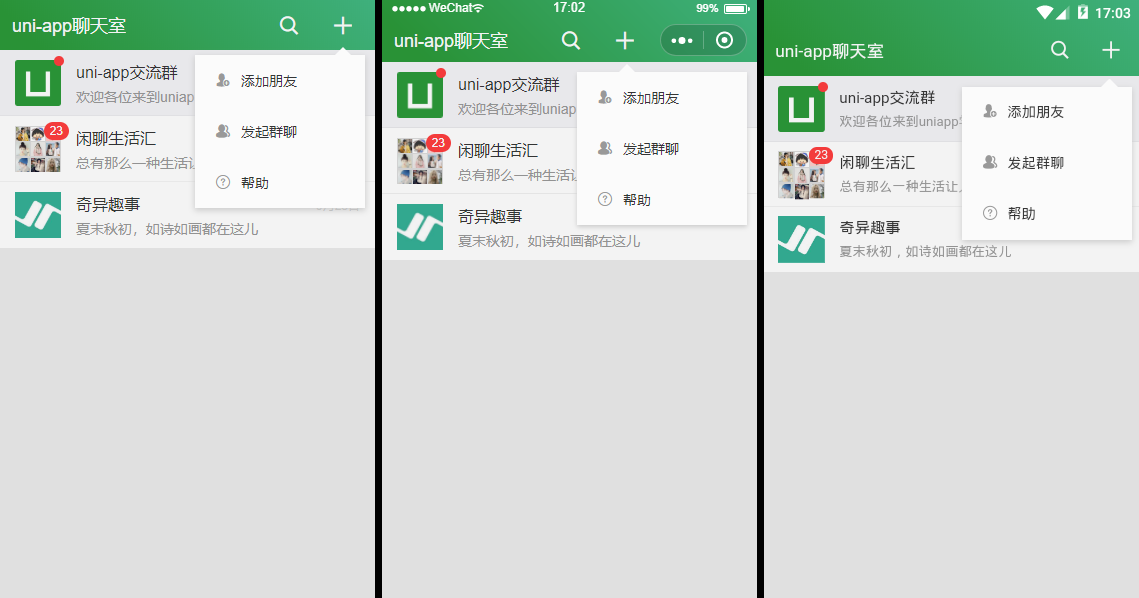
效果預覽
如下圖:H5/小程式/App端測試效果

技術棧
- 編輯器:HBuilder X
- 技術架構:uni-app + vue +vuex
- 彈窗元件:uniPop(基于uni-app封裝模态彈窗)
- 測試環境:H5端 + 小程式 + App端(三端均相容)
引入公共元件及樣式main.js
import Vue from 'vue'
import App from './App'
// >>>引入css
import './assets/fonts/iconfont.css'
import './assets/css/reset.css'
import './assets/css/layout.css'
// >>>引入狀态管理
import store from './store'
Vue.prototype.$store = store
// >>>引入公共元件
import headerBar from './components/header/header.vue'
import tabBar from './components/tabbar/tabbar.vue'
import popupWindow from './components/popupWindow.vue'
Vue.component('header-bar', headerBar)
Vue.component('tab-bar', tabBar)
Vue.component('popup-window', popupWindow)
// >>>引入uniPop彈窗元件
import uniPop from './components/uniPop/uniPop.vue'
Vue.component('uni-pop', uniPop)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount() uniapp+vuex狀态管理實作登入驗證
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
user: uni.getStorageSync('user'),
token: uni.getStorageSync('token'),
},
mutations: {
// 存儲token
SET_TOKEN(state, data) {
state.token = data
uni.setStorageSync('token', data)
},
// 存儲使用者名
SET_USER(state, data) {
state.user = data
uni.setStorageSync('user', data)
},
...
},
}) <script>
import { mapState, mapMutations } from 'vuex'
import util from '../../utils/util.js'
export default {
data() {
return {
formObj: {},
}
},
computed: {
...mapState(['user', 'token'])
},
mounted() {
// 判斷是否有登入
if(this.user){
uni.redirectTo({url: '/pages/index/index'})
}
},
methods: {
// 送出表單
handleSubmit(e) {
...
}
}
}
</script> 好了,今天的分享就到這裡,後續會繼續分享一些項目執行個體,希望大家能喜歡~~