一、前言
在各種各樣的執行任務界面,有時候需要比較多的時間,需要給出一個直覺的等待進度條表示目前正在執行的進度,而不至于懵逼在那裡,使用者不會覺得程式死了還是幹嘛了。
等待進度條有好幾種辦法,比如直接叫美工做好gif圖,用QLabel配合QMovie來加載gif圖檔,這種方法最簡單最省事,或者做好多張進度條的圖檔,采用定時貼圖來實作,這些辦法省事歸省事,就是還不夠靈活,寫死了,比如有時候需要更換顔色或者換一種展示形式,又需要美工重新做圖了,折磨的要死。當時在寫這個等待進度條的時候,就有考慮到內建多種樣式進去供使用者選擇,比如圓弧狀風格、旋轉圓風格、三角圓弧、線條風格、圓環風格等,一個控件就相當于五六個控件,這個才牛逼一些,而且代碼還很完整和精彩。
二、實作的功能
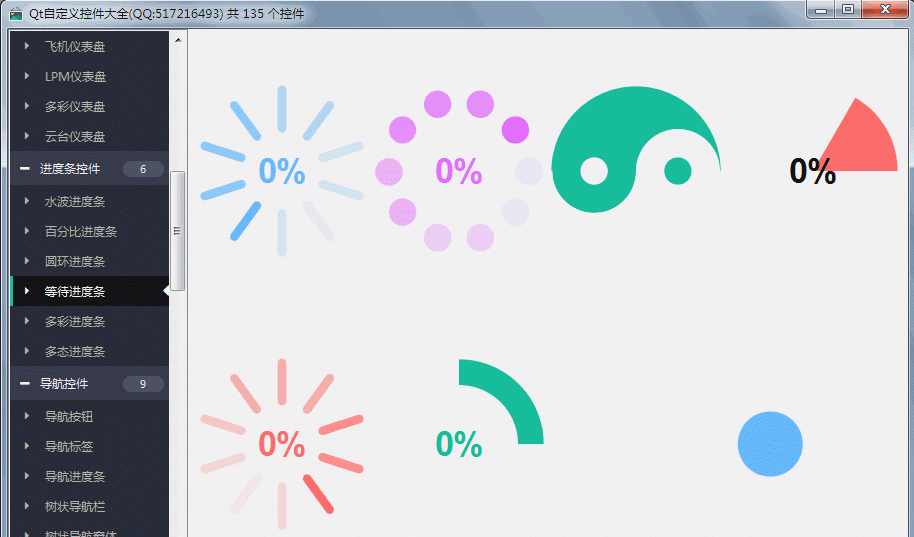
- 1:支援多種等待樣式風格 圓弧狀風格 旋轉圓風格 三角圓弧 線條風格 圓環風格
- 2:可設定範圍值和目前值
- 3:可設定前景色背景色
- 4:可設定順時針逆時針旋轉
- 5:支援任意大小縮放
- 6:支援設定旋轉速度間隔
三、效果圖

四、頭檔案代碼
#ifndef PROGRESSWAIT_H
#define PROGRESSWAIT_H
/**
* 等待進度條控件 作者:feiyangqingyun(QQ:517216493) 2016-10-28
* 1:支援多種等待樣式風格 圓弧狀風格 旋轉圓風格 三角圓弧 線條風格 圓環風格
* 2:可設定範圍值和目前值
* 3:可設定前景色背景色
* 4:可設定順時針逆時針旋轉
* 5:支援任意大小縮放
* 6:支援設定旋轉速度間隔
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ProgressWait : public QWidget
#else
class ProgressWait : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(BarStyle)
Q_PROPERTY(bool clockWise READ getClockWise WRITE setClockWise)
Q_PROPERTY(bool showPercent READ getShowPercent WRITE setShowPercent)
Q_PROPERTY(int currentValue READ getCurrentValue WRITE setCurrentValue)
Q_PROPERTY(int maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(int interval READ getInterval WRITE setInterval)
Q_PROPERTY(BarStyle barStyle READ getBarStyle WRITE setBarStyle)
Q_PROPERTY(QColor background READ getBackground WRITE setBackground)
Q_PROPERTY(QColor foreground READ getForeground WRITE setForeground)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
public:
enum BarStyle {
BarStyle_Arc = 0, //圓弧狀風格
BarStyle_RoundCircle = 1, //旋轉圓風格
BarStyle_Pie = 2, //三角圓弧風格
BarStyle_Line = 3, //線條風格
BarStyle_Ring = 4, //圓環風格
BarStyle_SingleCircle = 5, //一個圓閃爍
BarStyle_DoubleCircle = 6 //兩個圓閃爍
};
ProgressWait(QWidget *parent = 0);
~ProgressWait();
protected:
void resizeEvent(QResizeEvent *);
void paintEvent(QPaintEvent *);
void drawArc(QPainter *painter);
void drawRoundCircle(QPainter *painter);
void drawPie(QPainter *painter);
void drawLine(QPainter *painter);
void drawRing(QPainter *painter);
void drawSingleCircle(QPainter *painter);
void drawDoubleCircle(QPainter *painter);
void drawValue(QPainter *painter);
private:
bool clockWise; //順時針逆時針
bool showPercent; //顯示目前百分比
int currentValue; //目前值
int maxValue; //最大值
int interval; //旋轉間隔
int minRadius; //最小半徑
int maxRadius; //最大半徑
int offsetRadius; //半徑偏移量
int leftRadius; //左邊圓半徑
int rightRadius; //右邊圓半徑
bool leftIncrease; //左邊遞增
bool rightIncrease; //右邊遞增
BarStyle barStyle; //樣式
QColor background; //背景色
QColor foreground; //前景色
QColor textColor; //文字顔色
QTimer *timer; //定時器繪制
private:
double degreesToRadians(double value);
private slots:
void updateValue();
public:
bool getClockWise() const;
bool getShowPercent() const;
int getCurrentValue() const;
int getMaxValue() const;
int getInterval() const;
BarStyle getBarStyle() const;
QColor getBackground() const;
QColor getForeground() const;
QColor getTextColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//設定順時針逆時針旋轉
void setClockWise(bool clockWise);
//設定是否顯示百分比
void setShowPercent(bool showPercent);
//設定目前值
void setCurrentValue(int currentValue);
//設定最大值
void setMaxValue(int maxValue);
//設定旋轉速度間隔
void setInterval(int interval);
//設定樣式
void setBarStyle(const BarStyle &barStyle);
//設定前景色
void setBackground(const QColor &background);
//設定前景色
void setForeground(const QColor &foreground);
//設定文字顔色
void setTextColor(const QColor &textColor);
};
#endif // PROGRESSWAIT_H
五、核心代碼
void ProgressWait::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//繪制準備工作,啟用反鋸齒,平移坐标軸中心,等比例縮放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
if (barStyle == BarStyle_Arc) {
drawArc(&painter);
} else if (barStyle == BarStyle_RoundCircle) {
drawRoundCircle(&painter);
} else if (barStyle == BarStyle_Pie) {
drawPie(&painter);
} else if (barStyle == BarStyle_Line) {
drawLine(&painter);
} else if (barStyle == BarStyle_Ring) {
drawRing(&painter);
} else if (barStyle == BarStyle_SingleCircle) {
drawSingleCircle(&painter);
} else if (barStyle == BarStyle_DoubleCircle) {
drawDoubleCircle(&painter);
}
drawValue(&painter);
}
void ProgressWait::drawArc(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
//計算中心點坐标
int centerX = 0;
int centerY = 0;
int radius = 99;
int radiusBig = radius / 2;
int radiusSmall = radius / 6;
double currentangle = currentValue * (360 / (maxValue + 1));
if (clockWise) {
currentangle = -currentangle;
}
//繪制八卦大圓1
painter->setBrush(foreground);
QPainterPath pathBig1(QPointF(centerX + radius * qCos(degreesToRadians(currentangle)),
centerY - radius * qSin(degreesToRadians(currentangle))));
pathBig1.arcTo(centerX - radius, centerY - radius, radius * 2, radius * 2, currentangle, 180);
pathBig1.arcTo(centerX + radiusBig * qCos(degreesToRadians(currentangle + 180)) - radiusBig,
centerY - radiusBig * qSin(degreesToRadians(currentangle + 180)) - radiusBig,
radiusBig * 2, radiusBig * 2, currentangle + 180, 180);
pathBig1.arcTo(centerX + radiusBig * qCos(degreesToRadians(currentangle)) - radiusBig,
centerY - radiusBig * qSin(degreesToRadians(currentangle)) - radiusBig,
radiusBig * 2, radiusBig * 2, currentangle + 180, -180
);
painter->drawPath(pathBig1);
//繪制八卦大圓2
painter->setBrush(background);
QPainterPath pathBig2(QPointF(centerX + radius * qCos(degreesToRadians(currentangle)),
centerY - radius * qSin(degreesToRadians(currentangle))));
pathBig2.arcTo(centerX - radius, centerY - radius, radius * 2, radius * 2, currentangle, -180);
pathBig2.arcTo(centerX + radiusBig * qCos(degreesToRadians(currentangle + 180)) - radiusBig,
centerY - radiusBig * qSin(degreesToRadians(currentangle + 180)) - radiusBig,
radiusBig * 2, radiusBig * 2, currentangle + 180, 180);
pathBig2.arcTo(centerX + radiusBig * qCos(degreesToRadians(currentangle)) - radiusBig,
centerY - radiusBig * qSin(degreesToRadians(currentangle)) - radiusBig,
radiusBig * 2, radiusBig * 2, currentangle + 180, -180
);
painter->drawPath(pathBig2);
//繪制八卦小圓1
painter->setBrush(foreground);
QPainterPath pathSmall1;
pathSmall1.addEllipse(centerX + radiusBig * qCos(degreesToRadians(currentangle)) - radiusSmall,
centerY - radiusBig * qSin(degreesToRadians(currentangle)) - radiusSmall,
radiusSmall * 2, radiusSmall * 2);
painter->drawPath(pathSmall1);
//繪制八卦小圓2
painter->setBrush(background);
QPainterPath pathSmall2;
pathSmall2.addEllipse(centerX + radiusBig * qCos(degreesToRadians(180 + currentangle)) - radiusSmall,
centerY - radiusBig * qSin(degreesToRadians(180 + currentangle)) - radiusSmall,
radiusSmall * 2, radiusSmall * 2);
painter->drawPath(pathSmall2);
painter->restore();
}
void ProgressWait::drawRoundCircle(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
int radius = 99;
int minRadius = radius / 6;
double angleStep = 360.0 / maxValue;
double alpha = (double)1 / maxValue;
if (!clockWise) {
angleStep = -angleStep;
}
//計算中心點坐标
int centerX = 0;
int centerY = 0;
double centerRadius = radius / 1.2;
for (int i = 0; i < maxValue; i++) {
double angle = (currentValue + i) * angleStep;
double initX = centerRadius * qCos(degreesToRadians(angle)) + centerX;
double initY = centerRadius * qSin(degreesToRadians(angle)) + centerY;
int value = i * alpha * 255;
value = value < 30 ? 30 : value;
foreground.setAlpha(value);
painter->setBrush(foreground);
painter->drawEllipse(initX - minRadius, initY - minRadius, minRadius * 2, minRadius * 2);
}
painter->restore();
}
六、控件介紹
- 超過149個精美控件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、标尺、溫度計、導覽列、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt內建的控件數量。
- 每個類都可以獨立成一個單獨的控件,零耦合,每個控件一個頭檔案和一個實作檔案,不依賴其他檔案,友善單個控件以源碼形式內建到項目中,較少代碼量。qwt的控件類環環相扣,高度耦合,想要使用其中一個控件,必須包含所有的代碼。
- 全部純Qt編寫,QWidget+QPainter繪制,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,支援任意作業系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接內建到Qt Creator中,和自帶的控件一樣使用,大部分效果隻要設定幾個屬性即可,極為友善。
- 每個控件都有一個對應的單獨的包含該控件源碼的DEMO,友善參考使用。同時還提供一個所有控件使用的內建的DEMO。
- 每個控件的源代碼都有詳細中文注釋,都按照統一設計規範編寫,友善學習自定義控件的編寫。
- 每個控件預設配色和demo對應的配色都非常精美。
- 超過130個可見控件,6個不可見控件。
- 部分控件提供多種樣式風格選擇,多種訓示器樣式選擇。
- 所有控件自适應窗體拉伸變化。
- 內建自定義控件屬性設計器,支援拖曳設計,所見即所得,支援導入導出xml格式。
- 自帶activex控件demo,所有控件可以直接運作在ie浏覽器中。
- 內建fontawesome圖形字型+阿裡巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控件最後生成一個dll動态庫檔案,可以直接內建到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果使用者需求量很大的話。
七、SDK下載下傳
- SDK下載下傳連結: https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取碼:877p
- 下載下傳連結中包含了各個版本的動态庫檔案,所有控件的頭檔案,使用demo,自定義控件+屬性設計器。
- 自定義控件插件開放動态庫dll使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供26個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,歡迎各位提出建議,謝謝!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰駝(QQ:278969898)。
- 濤哥的知乎專欄 Qt進階之路 https://zhuanlan.zhihu.com/TaoQt
- 歡迎關注微信公衆号【高效程式員】,C++/Python、學習方法、寫作技巧、熱門技術、職場發展等内容,幹貨多多,福利多多!